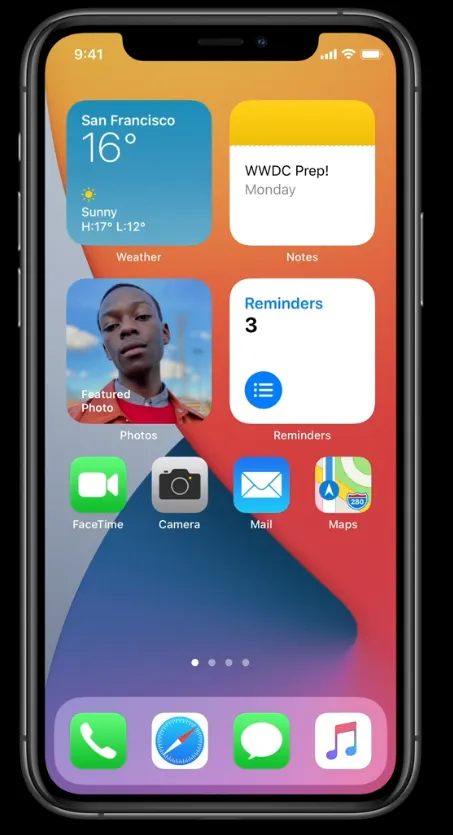
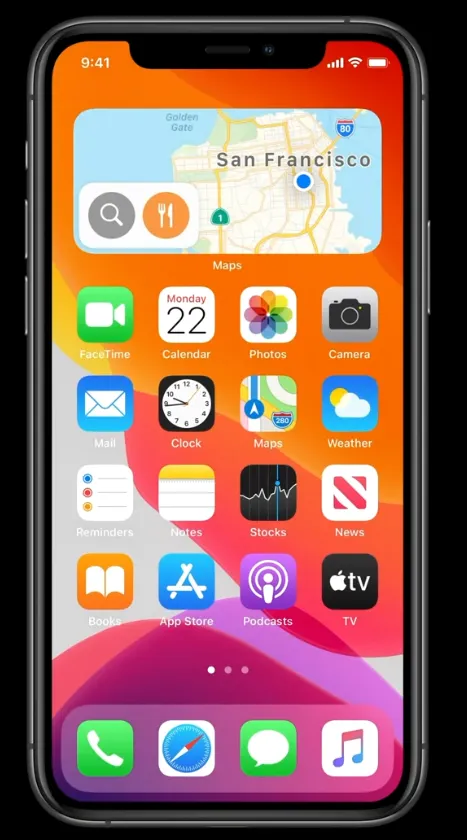
iOS14 에서는 홈화면이 많이 변경되었고 좀더 역동적이고 개인화가 되었습니다. 그 중 위젯이 추가되었습니다.
경고! 해당 세션은 훑는 내용이라서 자세한 내용이 없습니다.
정말 간단하게 설명만 해주고 있어서 정확히 이해가 안되는 부분들이 많을수 있습니다.
좋은 위젯이란?
좋은 위젯은 눈여겨 볼 수 있고, 관련성이 있고 개인화가 되어있습니다.
눈길을 끈다?
눈길을 끈다라는건 무슨 말일까요?
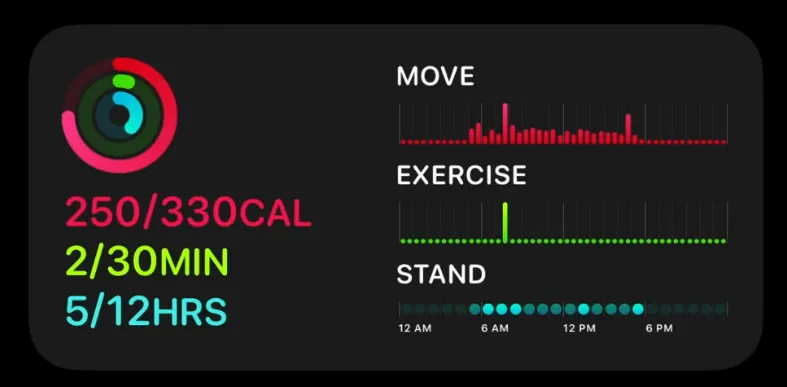
위젯은 다양한 사이즈로 올수 있습니다.
가장 작은 사이즈는 아이콘 4개 사이즈 입니다.
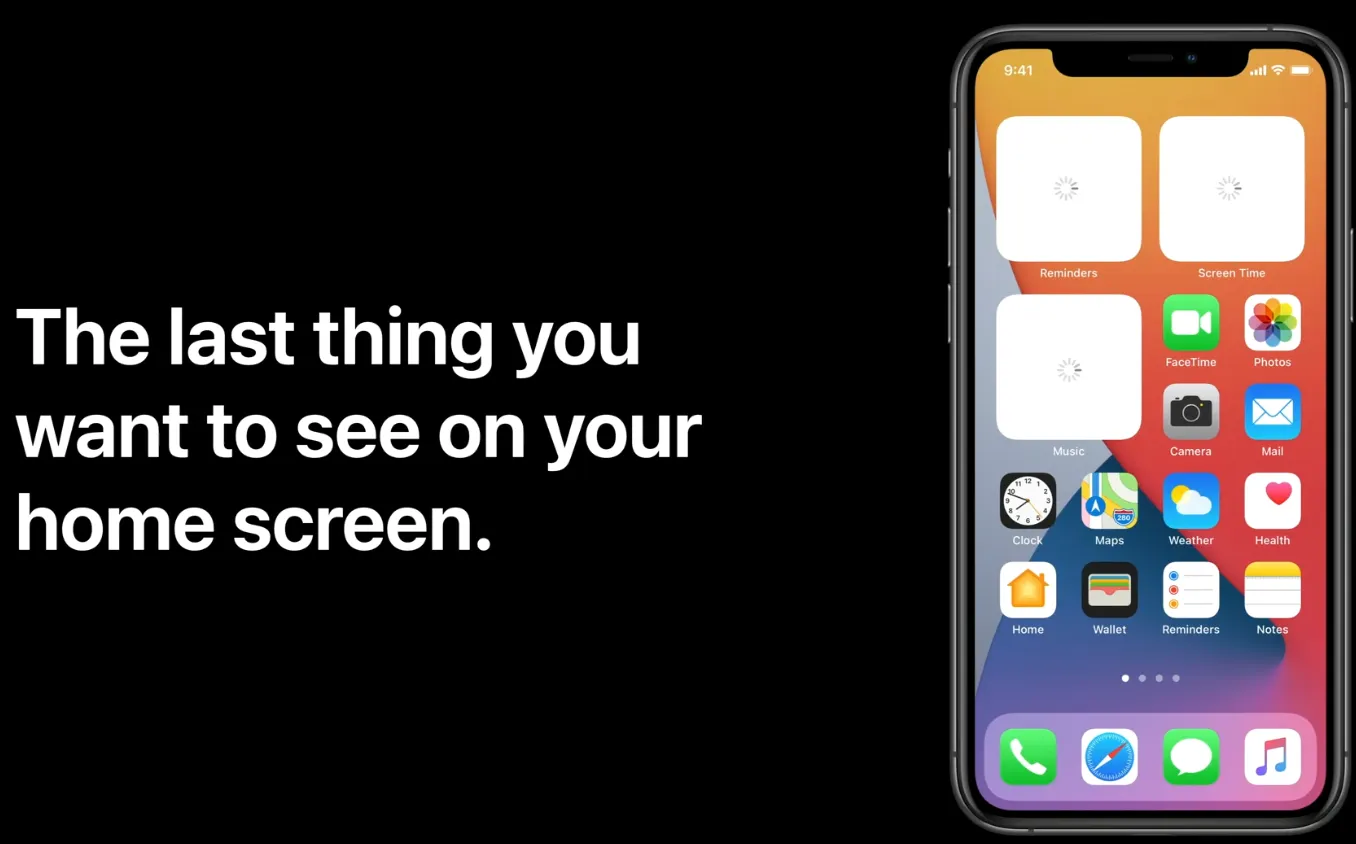
사람들은 홈스크린에서 몇분밖에 보내지 않습니다.
위젯은 미니앱이 아닙니다!!! 강조를 하고 있습니다.
작은 버튼들로 가득찬게 아닌 컨텐츠를 보여주는 공간으로 생각해라고 합니다.
디자인적인 부분은 design great widgets세션을 참고해라고 합니다.
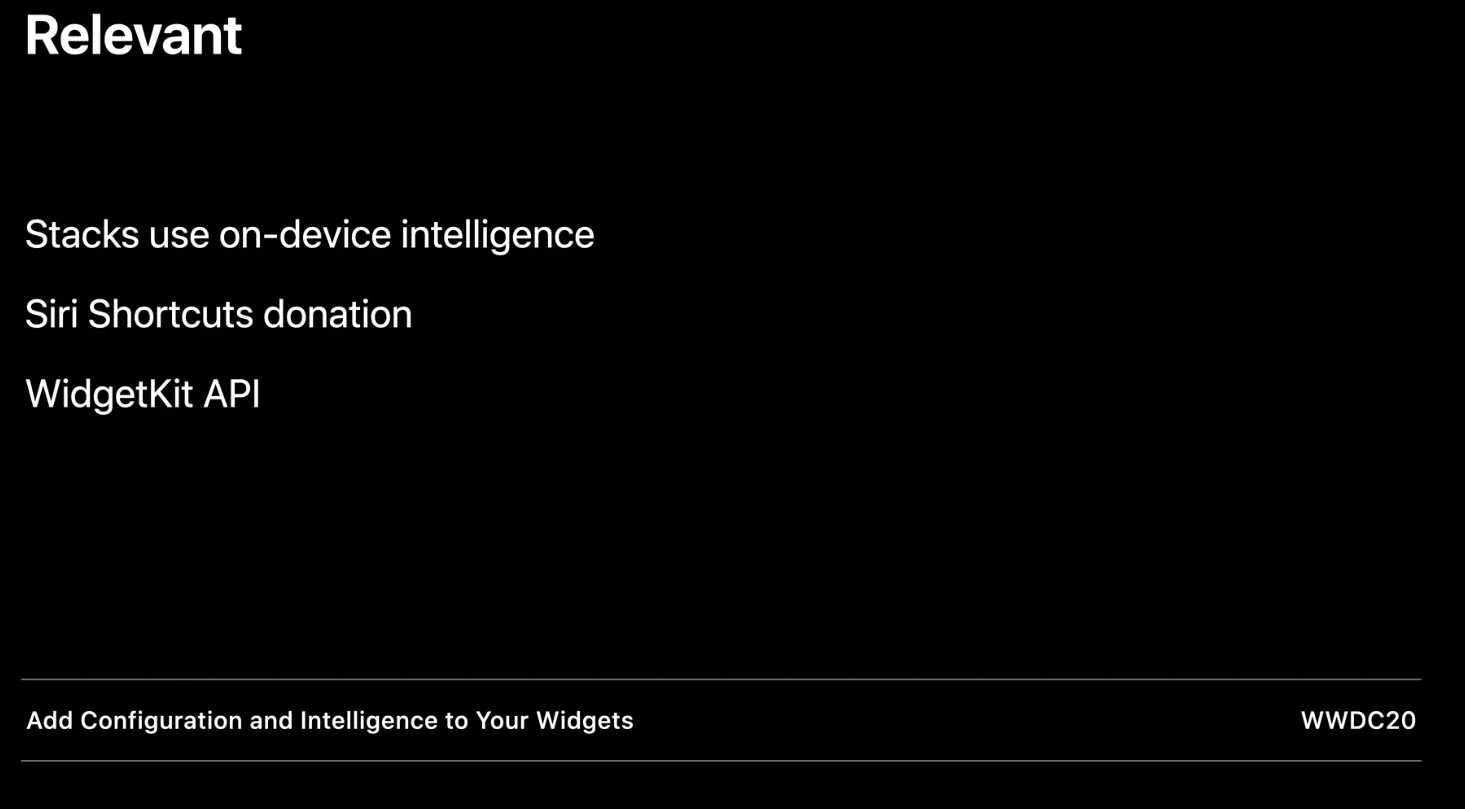
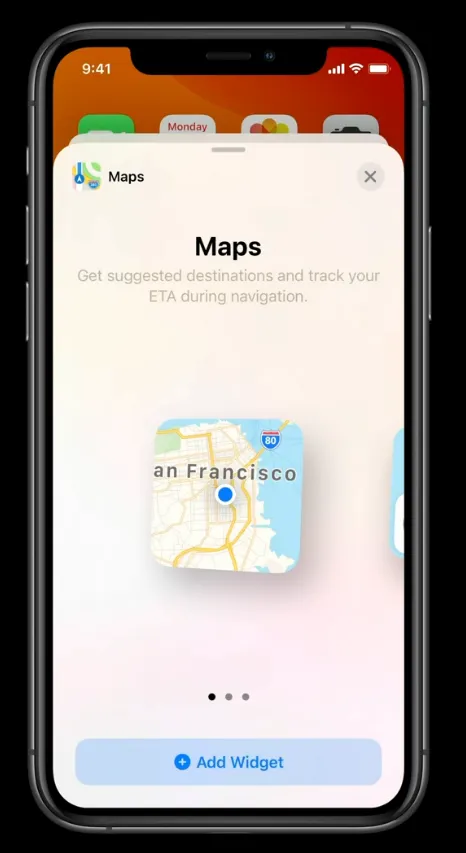
관련성?
관련성에 있어서는 홈화면의 작은 프리미엄의 공간을 활용할수 있을지 그거를 이용하기 위해서 스택을 이용하던지 시리, 위젯킷들을 잘 활용할수 있어야 한다고 합니다. 해당부분은 아래 add configuration and inteligence to your widgets세션을 참고해라고 합니다.
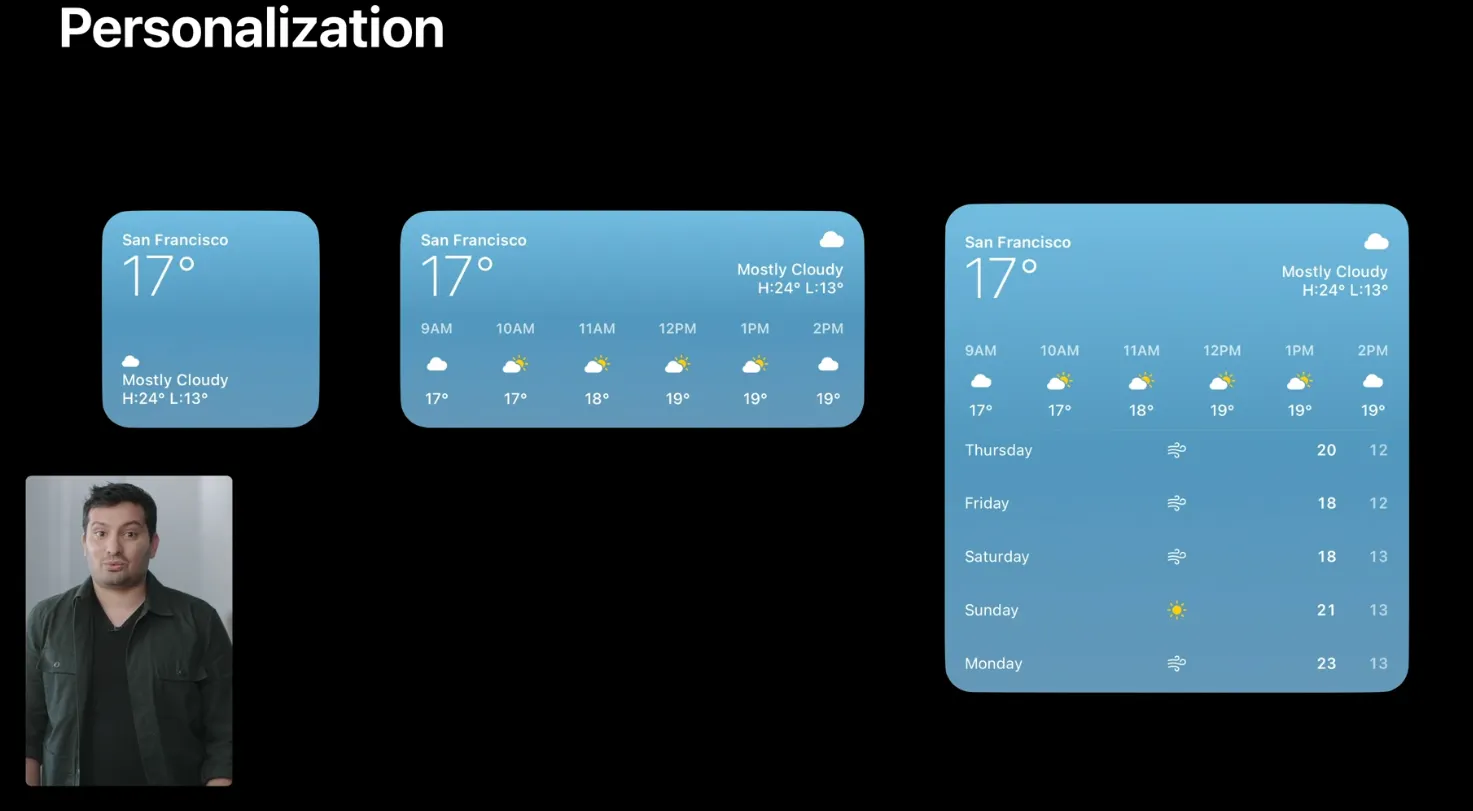
개인화
섭씨를 이용하고 미터뱃을 이용하고 다양한 사이즈를 이용할수 있습니다.
모든 사이즈를 지원 할 필욘 없지만 최대한 많이 지원하는걸 권장합니다.
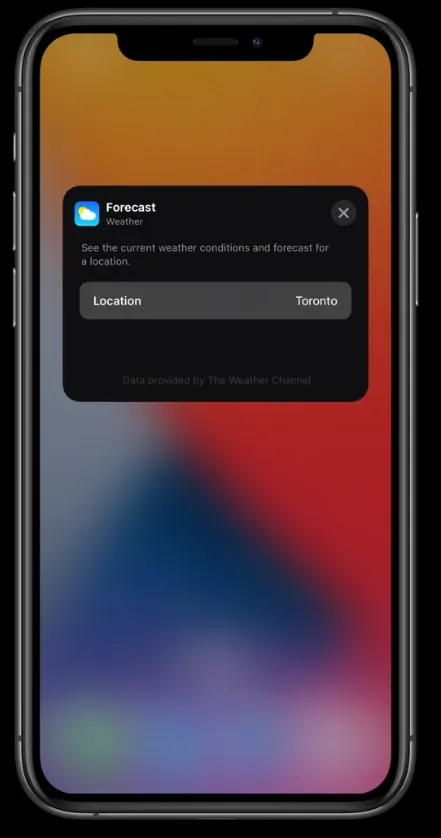
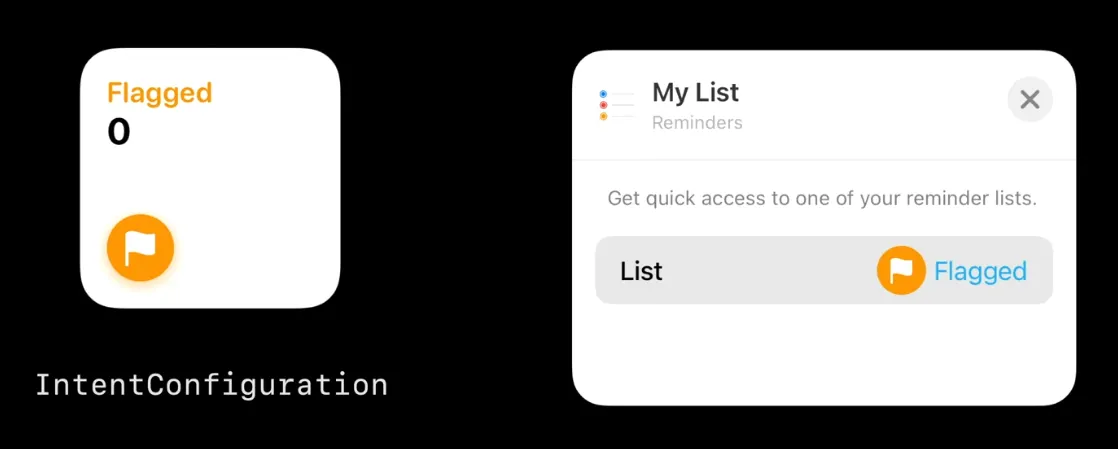
조금더 개인화를 해보겠습니다.
편집모드에서 위젯을 터치하면 됩니다 (편집모드란 앱 아이콘을 꾹 눌러서 흔들흔들거리는 그 모드를 말합니다)
모든 설정 옵션은 인텐트를 이용합니다. 쇼컷에서 사용하던것입니다.
WidgetKit extensions
위젯이 다중플랫폼이 되고 개발자들이 최대한 쉽게 사용할수 있도록 되었습니다.
스위프트UI로 만들어 졌습니다.
사람들은 짧은 시간만 홈화면에서 보이는데 아래와 같이 뺑뺑이만 돌면 안됩니다.
그래서 와치os 컴플리케이션을 개발할때와 비슷한 생각을 하게 되었다고 합니다.
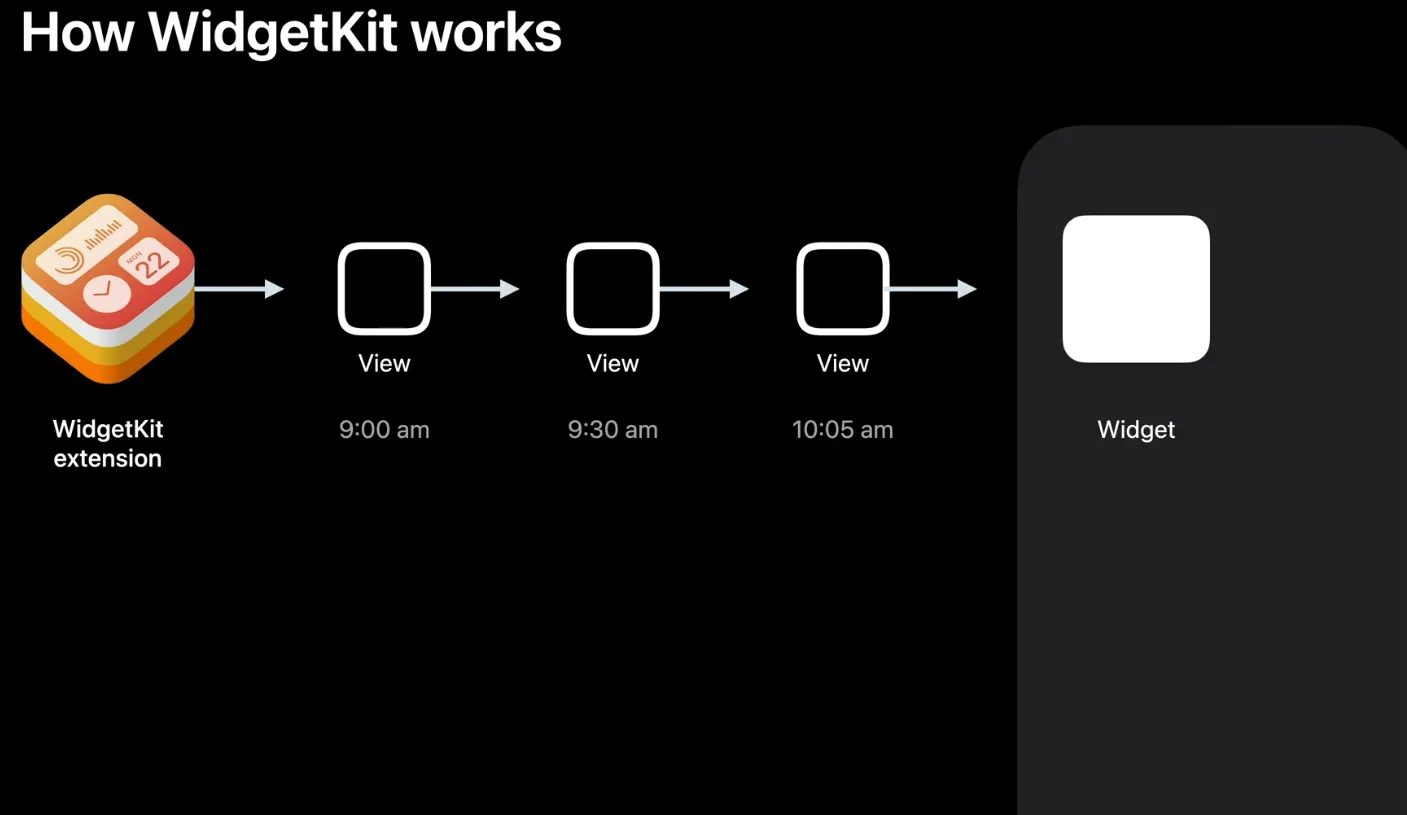
그로 인해 나온것이 위젯킷 익스텐션입니다. 그중 background extensions
타임라인에서 뷰를 반환하게 되어있습니다. 타임라인을 따르기에 런치 프로세스 로드 뷰를 하는게 아닙니다.
그리고 이 뷰는 시스템에 다른 영역에서도 재사용 하고 있습니다.
위젯 갤러리에서 어떻게 보일지를 표시 할수 있습니다.
메인 앱에서 시간대를 새로고침 할 수 있습니다.
만약 앱에서 정보가 바뀌면 위젯도 업데이트 하도록 스케쥴을 업데이트 할 수 있습니다.
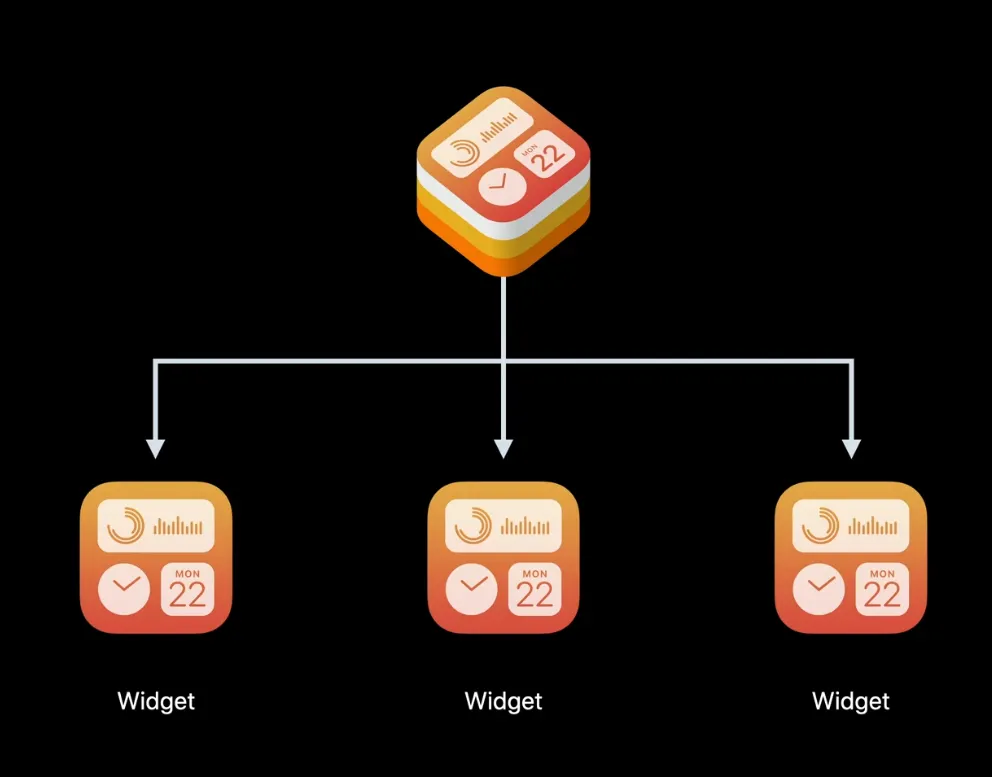
위젯 개발적인 부분
여러개의 위젯을 만들수 있습니다.
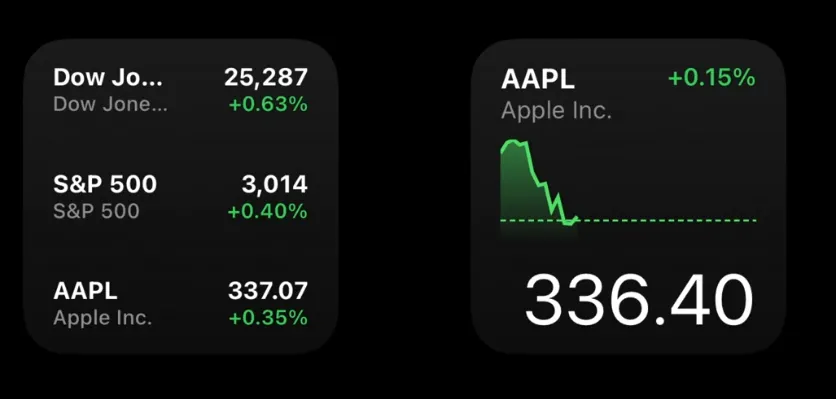
같은 주식앱이라도 필요 정보에 따른 위젯들을 만들수 있습니다.
구성
위젯의 종류에 따라서 두가지로 구성할수 있습니다.
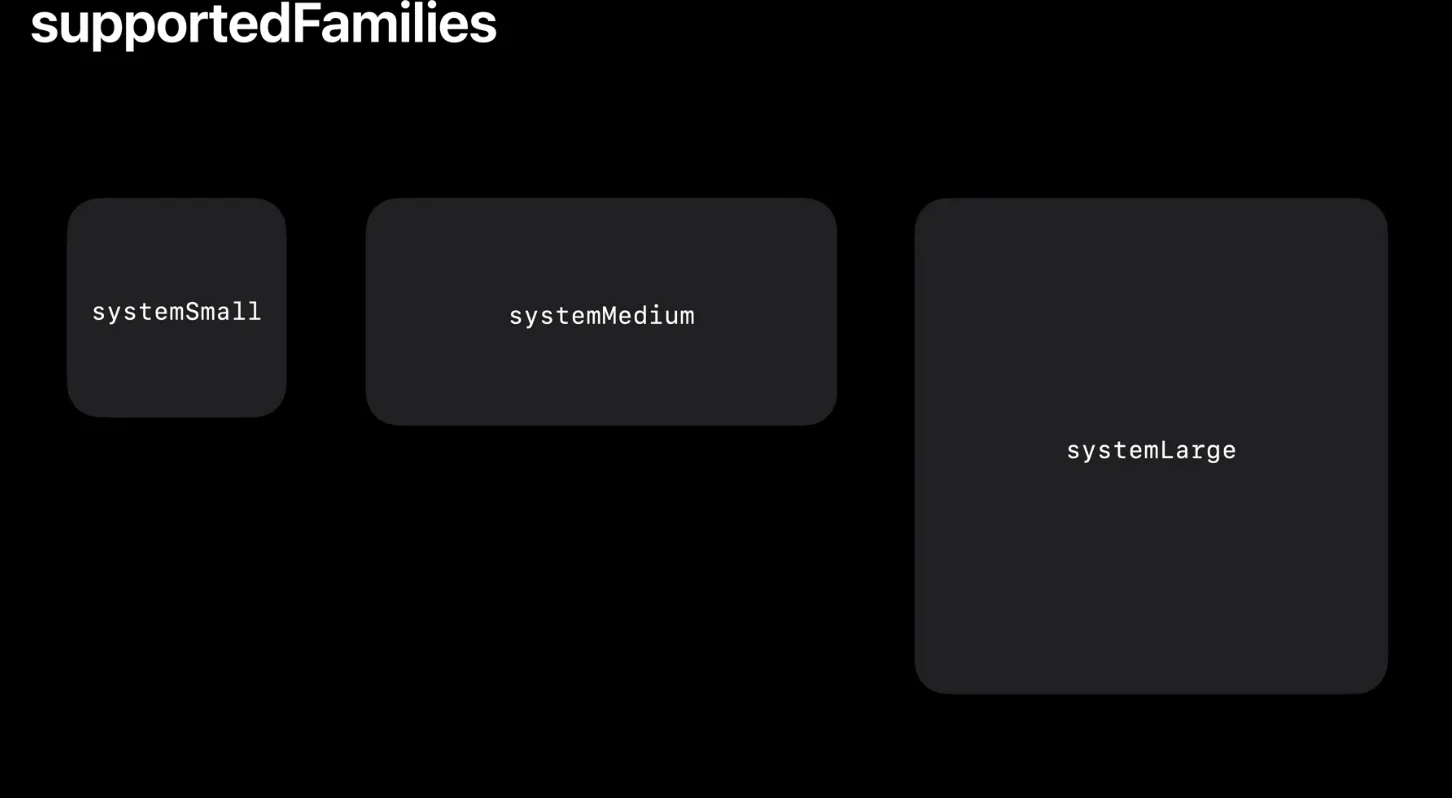
사이즈
한개 이상의 사이즈를 지원하게 할 수 있습니다.
기본앱들 대부분은 모든 사이즈를 지원 하고 있습니다.
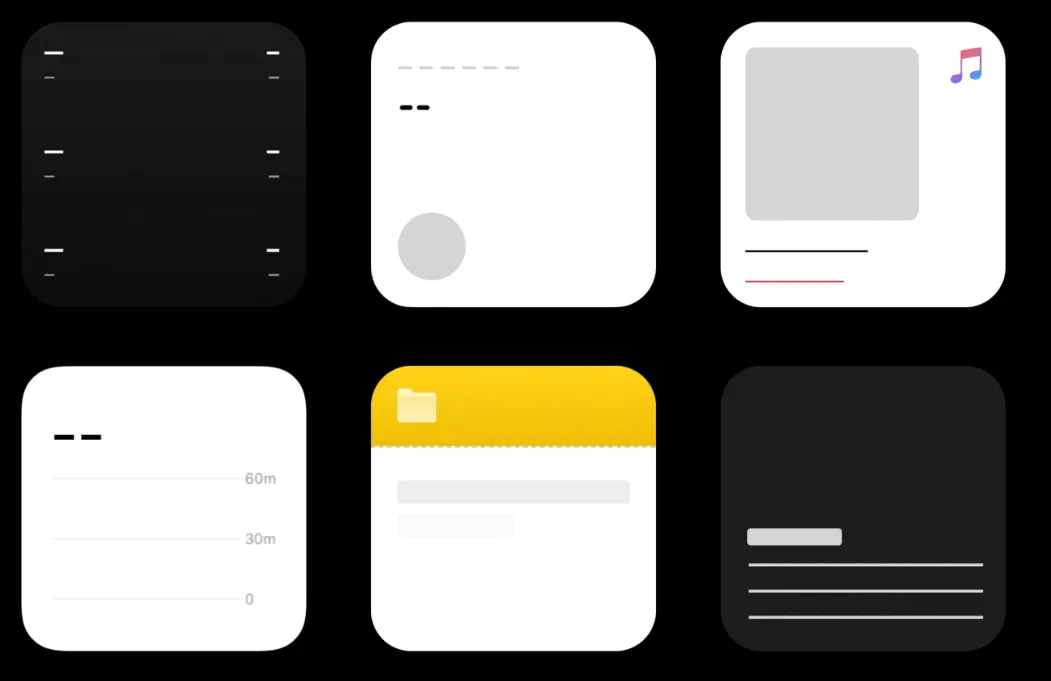
placeholder UI
플레이스 홀더ui는 위젯의 기본내용 입니다. 이 부분에는 사용자 데이터가 없어야 합니다.
좋은 플레이스홀더UI는 대표성을 보여줘야 합니다.
코드
아 코드..
몇 가지 항목으로 구성되어있습니다. 플레이스홀더뷰에서 프로바이더를 지정합니다.
이게 끝이라고 합니다. 음 너무 대충 설명해주는데..
statelessUI
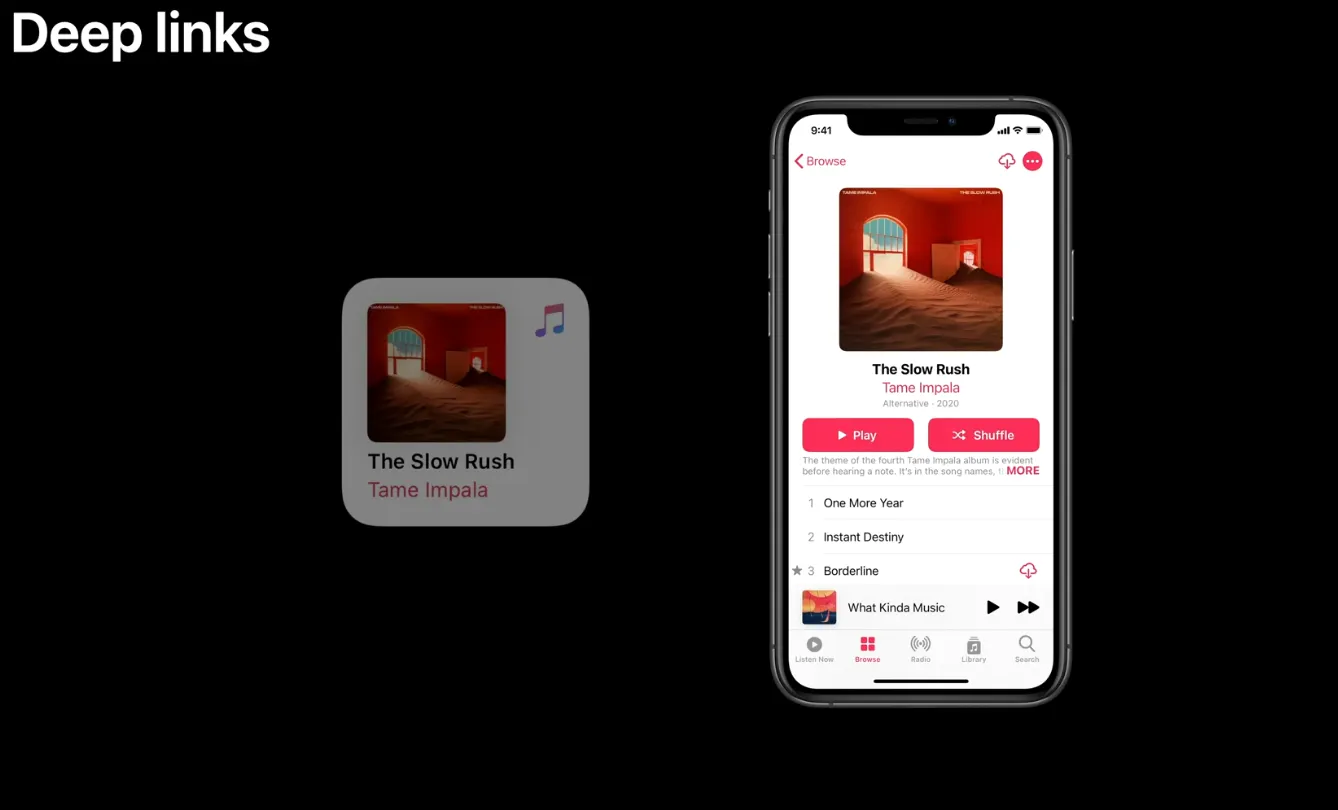
미니 앱이 아니고, 스크롤이 되면 안되고, 비디오나 움직이는 이미지가 있으면 안된다고 합니다. 대신 탭 액션이 있습니다.
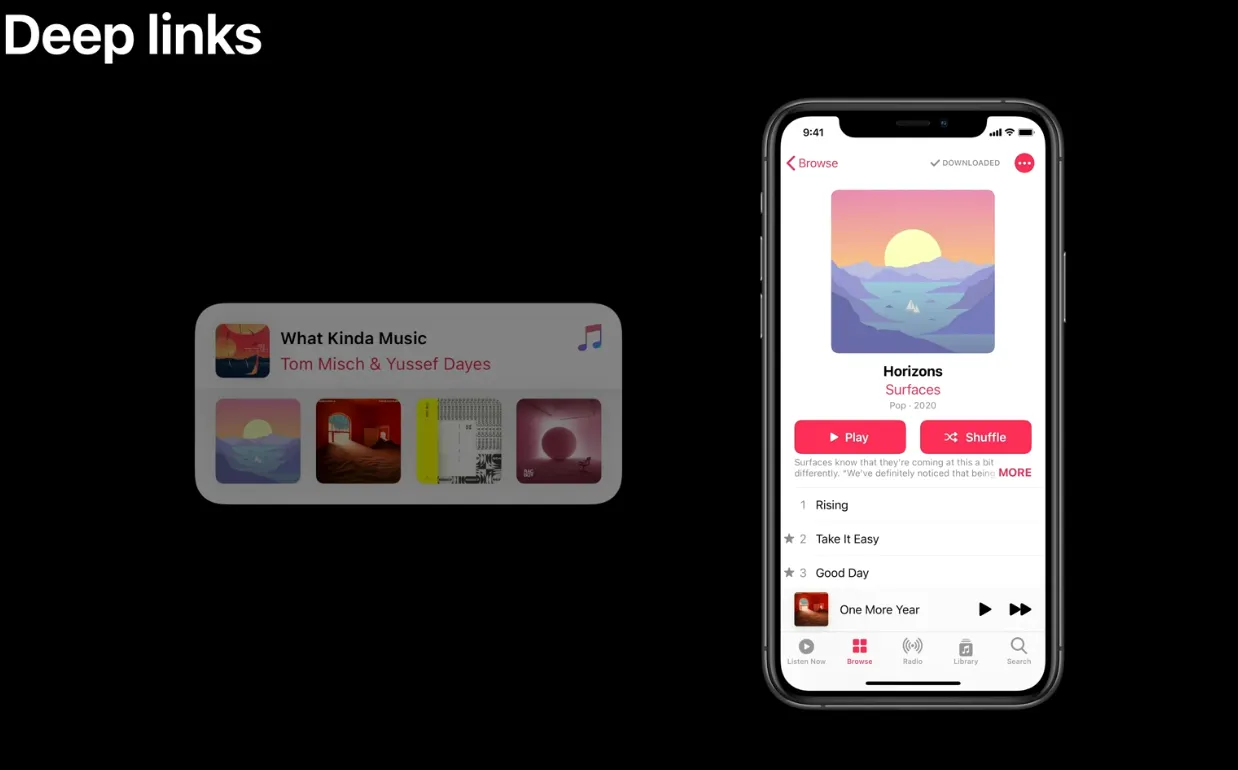
WidgetURLAPI를 이용하면 위젯에서 앱으로 이동할 수 있습니다.
하위링크를 만드는것도 SwiftUI의 LINK API를 이용하면 만들수 있다고 합니다.
뷰 타임라인 리로드
뷰를 생각할땐 세가지가 있습니다. 플레이스 홀더, 스냅샷, 타임라인
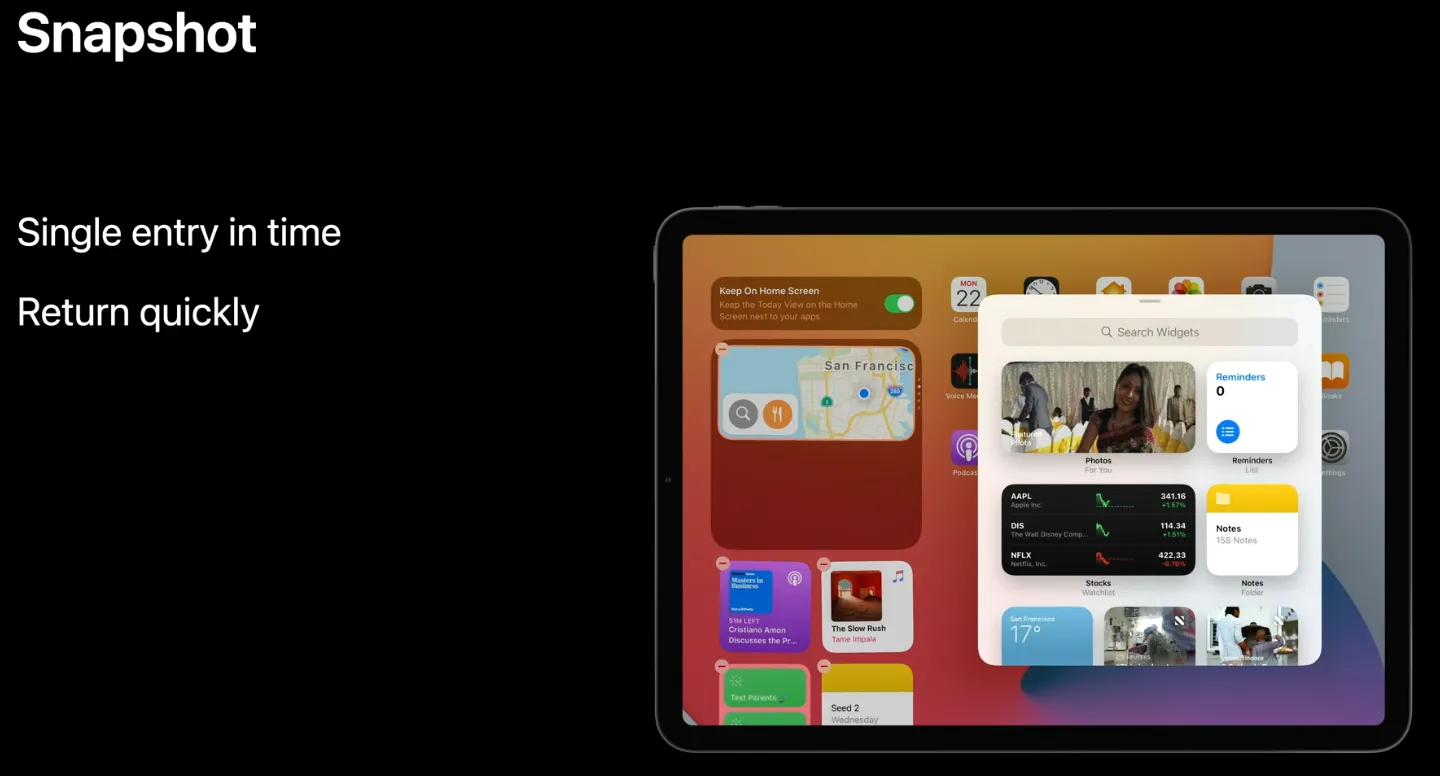
스냅샷
스냅샷은 시스템이 빠르게 표시하는 곳입니다.
빠르게 리턴을 해줘야 합니다. 스크린샷이나 이미지가 아닙니다
처음 디바이스에 추가되었을때 필요합니다.
타임라인
그리고 타임라인에 따라 화면이 업데이트 되어서 좋은 위젯경험을 만들도록 합니다.
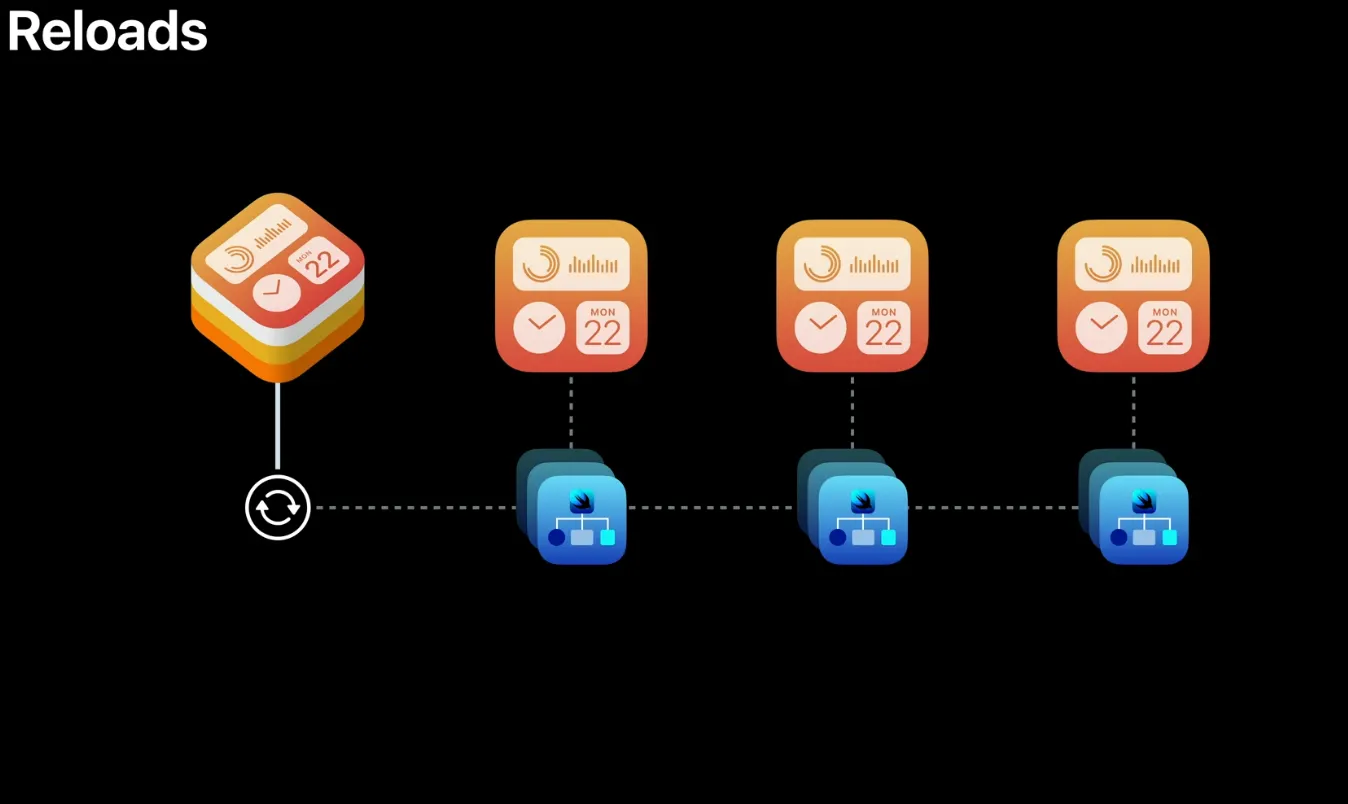
리로드
그리고 각 위젯에 리로드를 요청하여 최신의 컨텐츠가 유지되고 있게 합니다.
구성 예시
먼저 날짜로 구성된 타임라인 엔트리를 가지고 있습니다.
그리고 환경정보와 시스템 콘텍스트 입력을 요청합니다.
시스템은 스냅샷을 요청합니다. 그 이후 타임라인을 요청하게 됩니다.
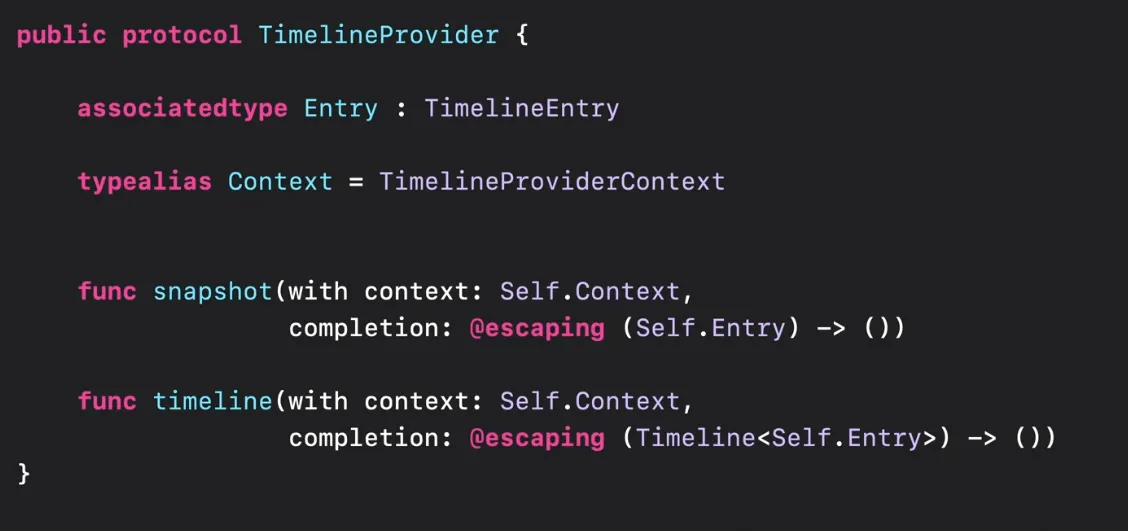
아래는 구현하는 예시입니다
먼저 공급자를 생성한뒤 스냅샷에서 간단한 엔트리를 만들어서 반환합니다. 이후 타임라인에서 엔트리들을 반환합니다.
타임라인 정책
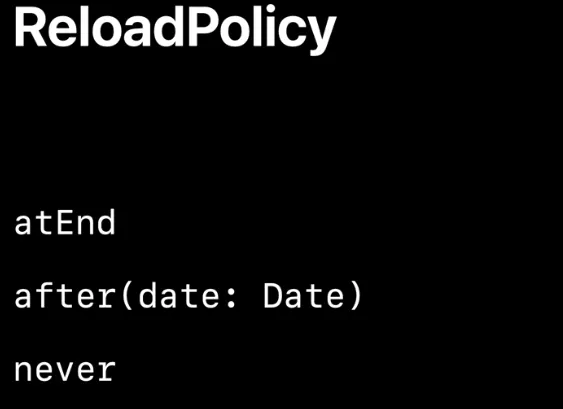
타임라인 정책은 3가지가 있습니다.
먼저 atend는 타임라인이 끝날때 리로드 해달라고 합니다.
그리고 특정 날짜가 지나면 요청을 하거나
타임라인을 다시 로드하지 않도록 할수도 있습니다.
예를들어 타임라인이 반환되기 전에 위젯에 사용자 데이터가 필요할수 있습니다.
그러면 시스템은 리로드정책을 고려하여 위젯을 다시 로드할 최적의 시간을 결정합니다.
자주 보는 위젯은 더 많은 리로드를 하게 됩니다. 반대로 자주 보지 않으면 리로드는 적게 됩니다.
장치의 환경이 바뀌게 되면 강제로 리로드 하기도 합니다.
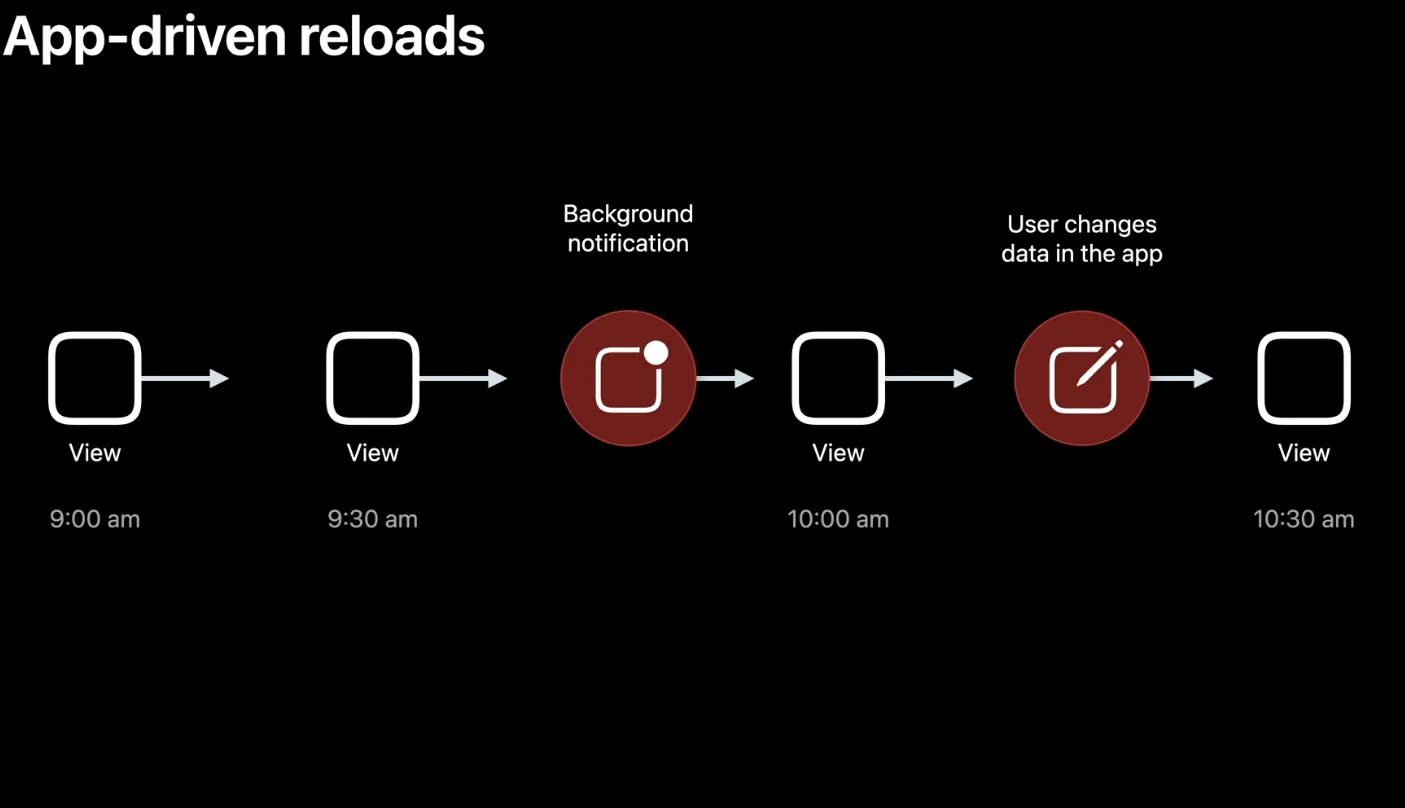
기본적으로 시스템이 리로드 시간을 결정하지만 다른 사건들로 인해 리로드를 해야할수도 있습니다.
예를들어 백그라운드 노티피케이션, 또는 유저가 앱에서 데이터를 변경했을 경우 입니다.
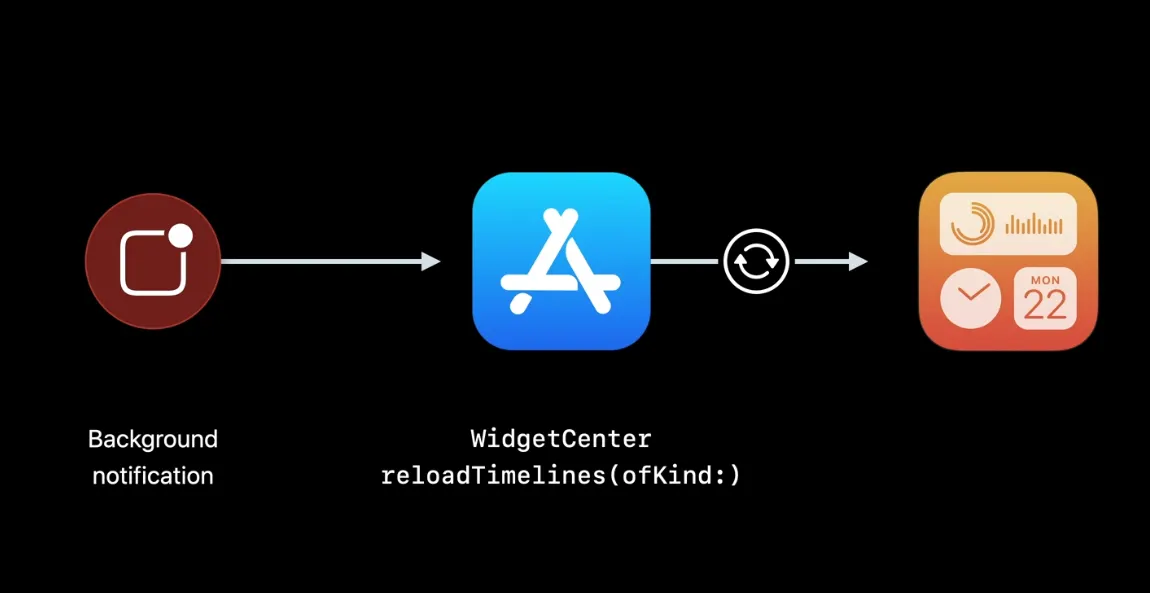
이때 위젯킷의 위젯센터를 이용하여 리로드를 하게 할수 있습니다.
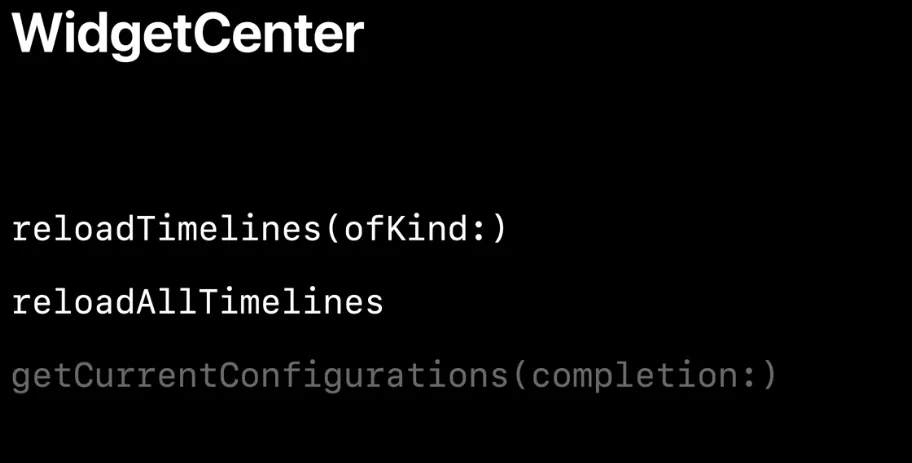
위젯센터에서는 아래와 같이 리로드를 하게 할수 있습니다.
서버통신
그리고 서버통신을 해야할 경우도 있습니다.
그럴경우 백그라운드 URLSession을 이용하여 작업을 시작할수 있습니다.
그러면 페이로드가 extension으로 전달이 됩니다.
너무 많은 데이터를 사용하지말고 필요한 만큼만 사용하라 합니다.
위젯의 백그라운드 리로드는 시스템의 여유에 따라 결정됩니다. 그러므로 효율적인 네트워크 처리가 필요합니다.
위젯은 매초마다 동작하지 않습니다.
인텐트
인텐트는 인텐트 프레임워크에 의해 동작합니다.
인텐트는 파라미터 집합이 있습니다. 파라미터는 사용자에게 물어볼 부분들입니다.
예를들어 날씨의 구성(지역 같은 부분)입니다.
예를들어
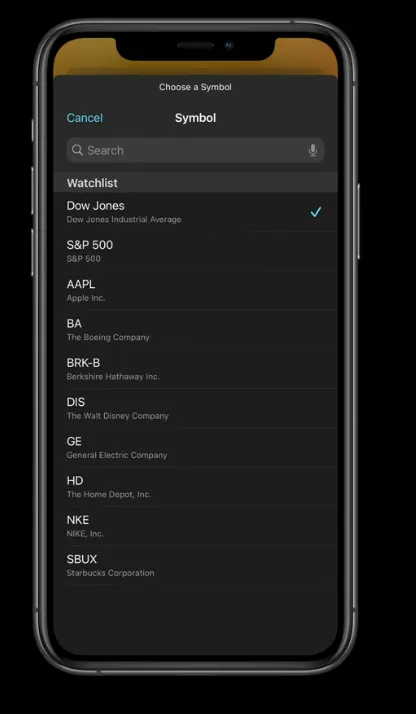
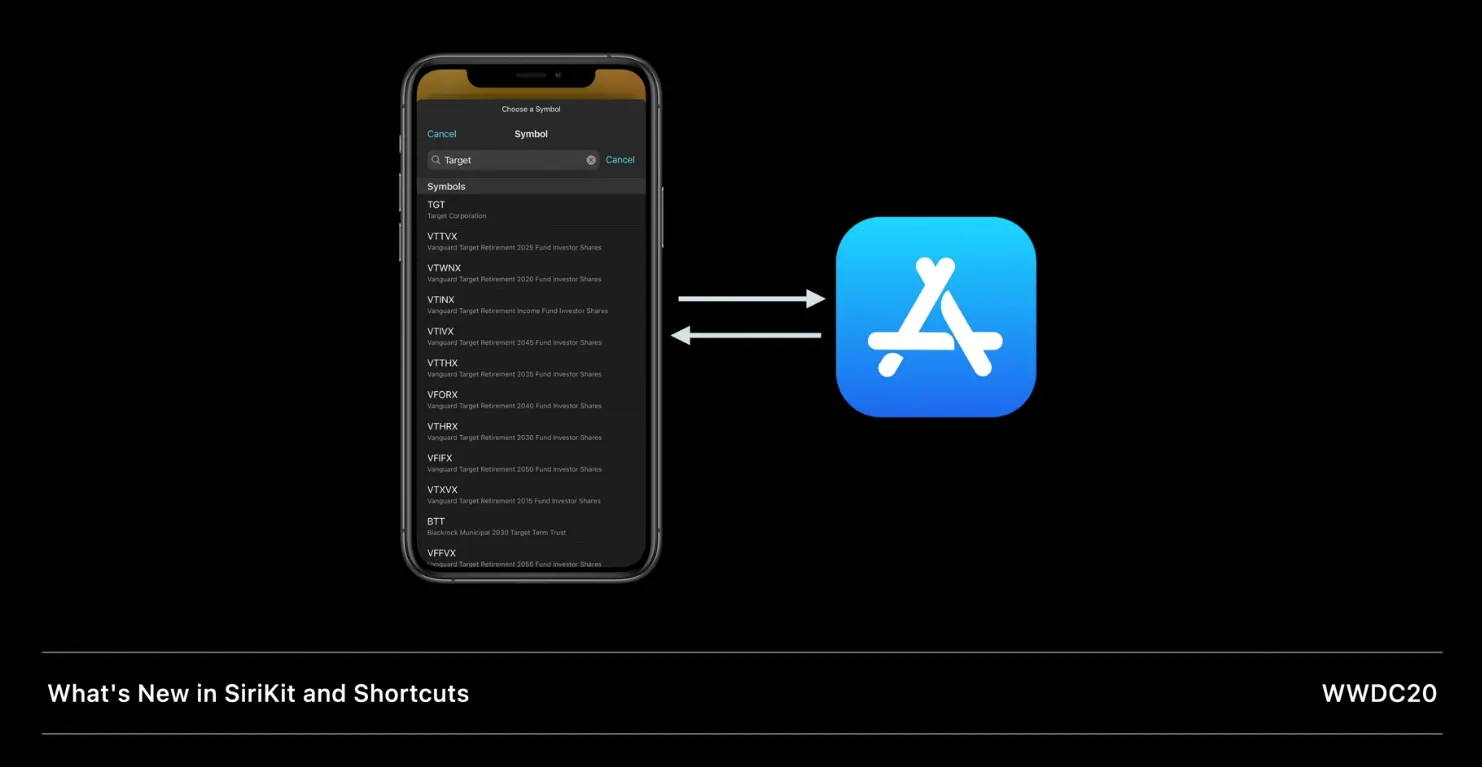
주식 위젯이 있다면 어떤 주식을 보여줄지 사용자에게 물어봐야 합니다.
그리고 iOS14에서는 인앱 인텐트 처리를 지원합니다.
이부분은 what's new in sirikit and shortcuts를 참고해주세요.
인텐트를 넣기 위해서 intentConfiguration을 이용합니다.
타임라인도 intentTimeLineProvider로 사용합니다.
파라미터들을 근거로 특정한 타임라인을 만들수 있습니다.
끝인데.. 무슨말인지 잘 모르겠네요.. ㅠㅠ
이 링크에 있는 Build SwiftUI views for widgets 이 세션을 봐야지 어떻게 만들어야 하는지 알 수 있을것 같습니다.
감사합니다.