바로 위 문서에 피커들의 디자인에 관한 내용을 살펴봐서 바로 개발을 하는법! 을 살펴보겠습니다.
iOS14에서 디자인이 바뀐 피커들과 메뉴에대해서 적용하는법을 살펴보겠습니다.
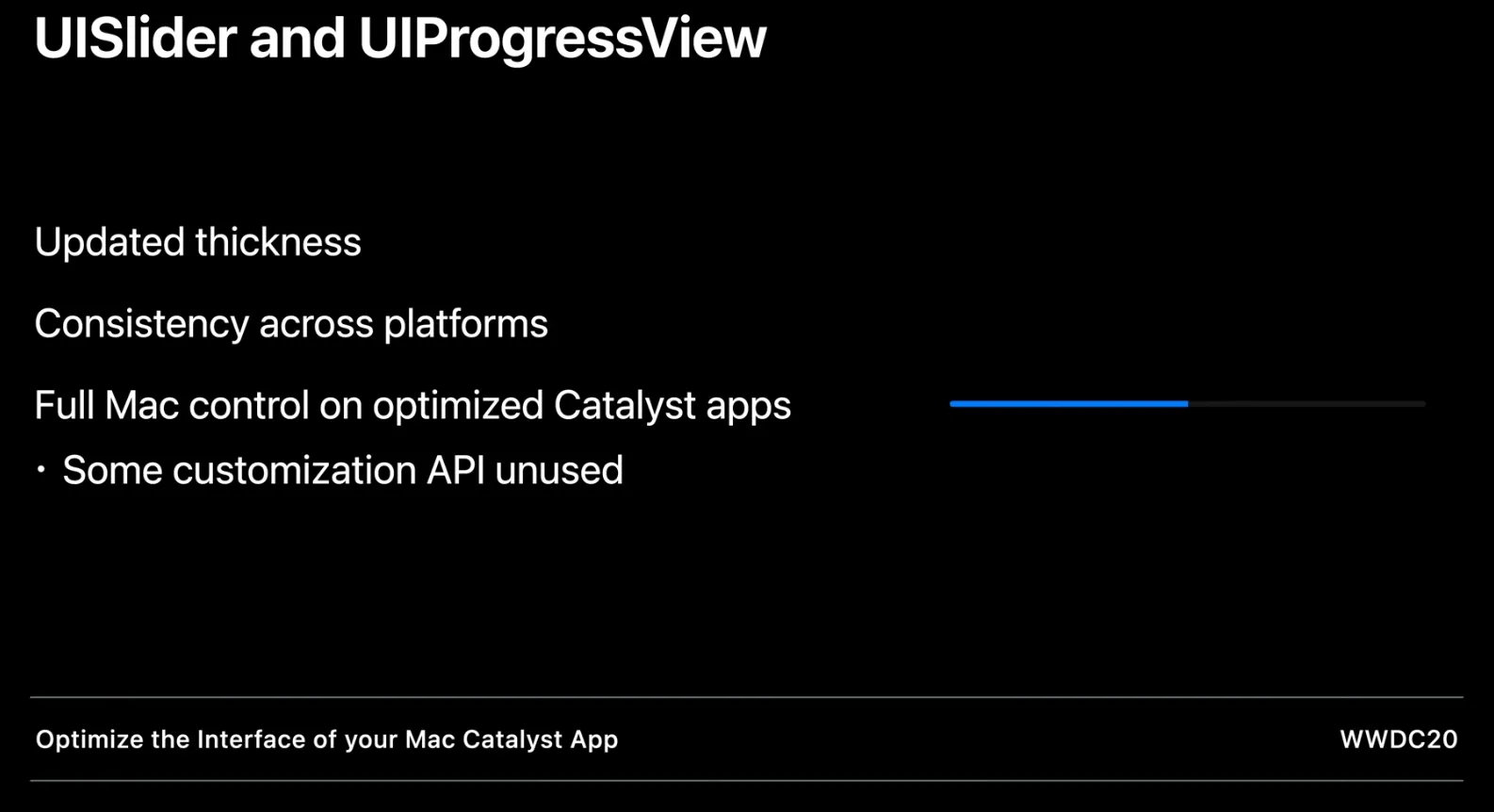
UISlider, UIProgressView
마이너 업데이트가 있었습니다
•
모든 플랫폼에서 일관된 UI
•
맥에 최적화된 조작방법
UIActivityIndicatorView
인디케이터도 디자인이 좀더 심플해지고 에니메이션 효과를 변경했다고 합니다.
그리고 api를 통해 색상을 지정할 수 있다고 합니다.
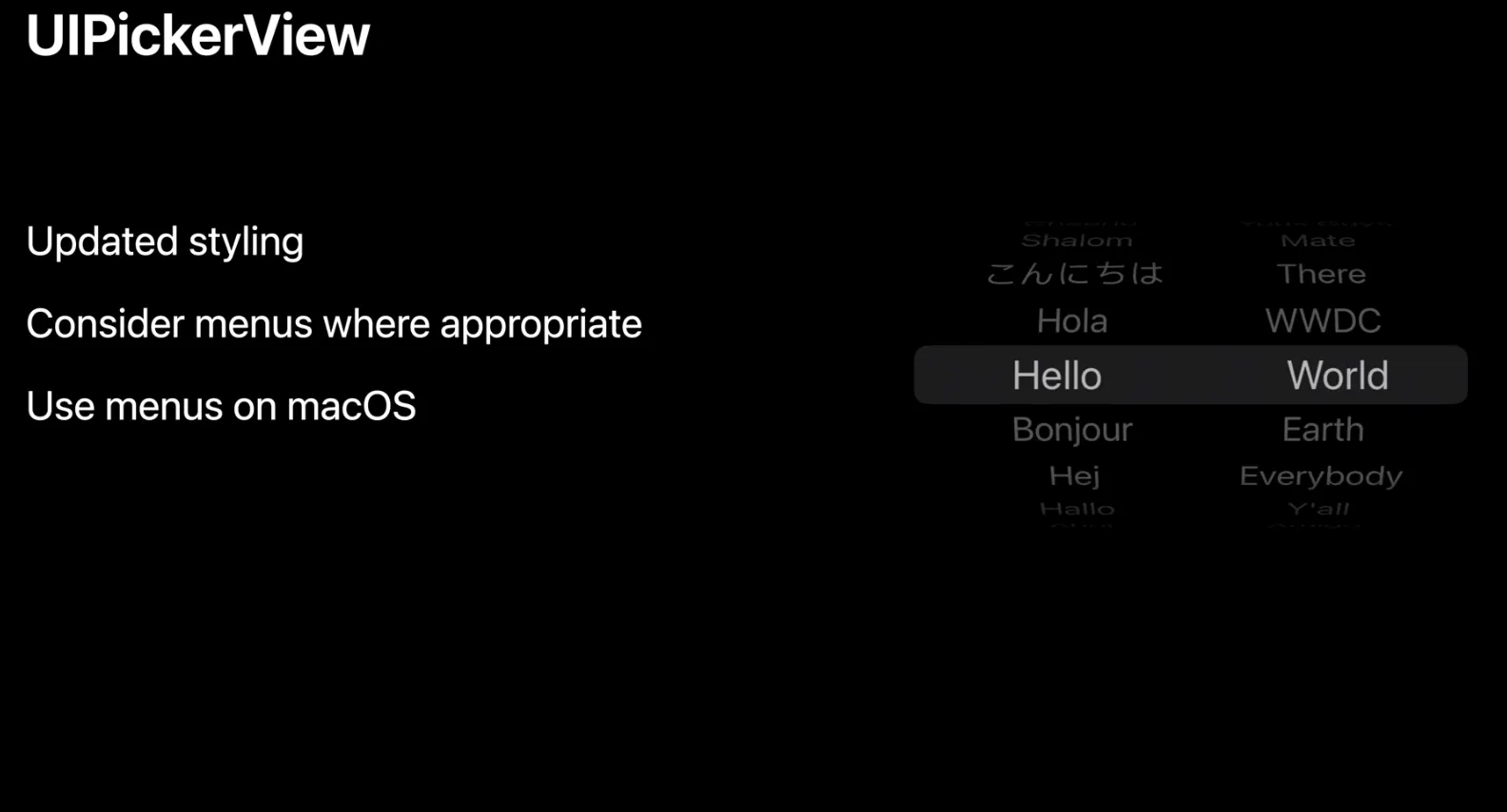
UIPickerView
피커도 마찬가지로 외향적인 업데이트 변경이 있다고 합니다.
하지만 이제는 메뉴가 더 나은 선택지일수 있으니 메뉴도 고려해라고 합니다.
메뉴를 고려하는 부분은 세션 나중에 다룬다고 합니다.
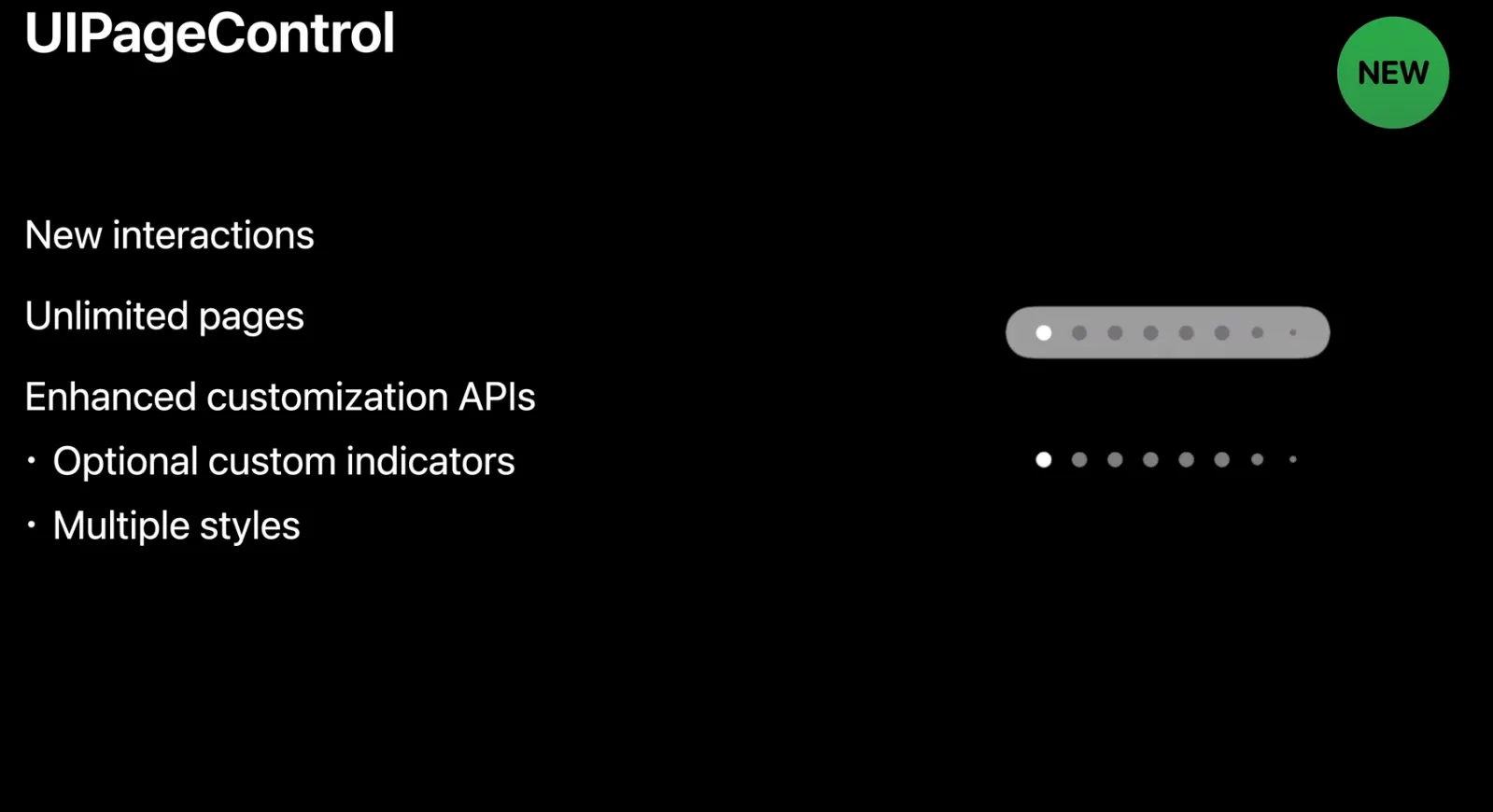
UIPageControl
페이지 컨트롤도 외형적인 부분이 변경되었습니다.
그리고 페이지도 무한대로 지원합니다.
원하는 페이지의 모양을 자신이 원하는대로 커스텀하게 변경할수 있습니다.
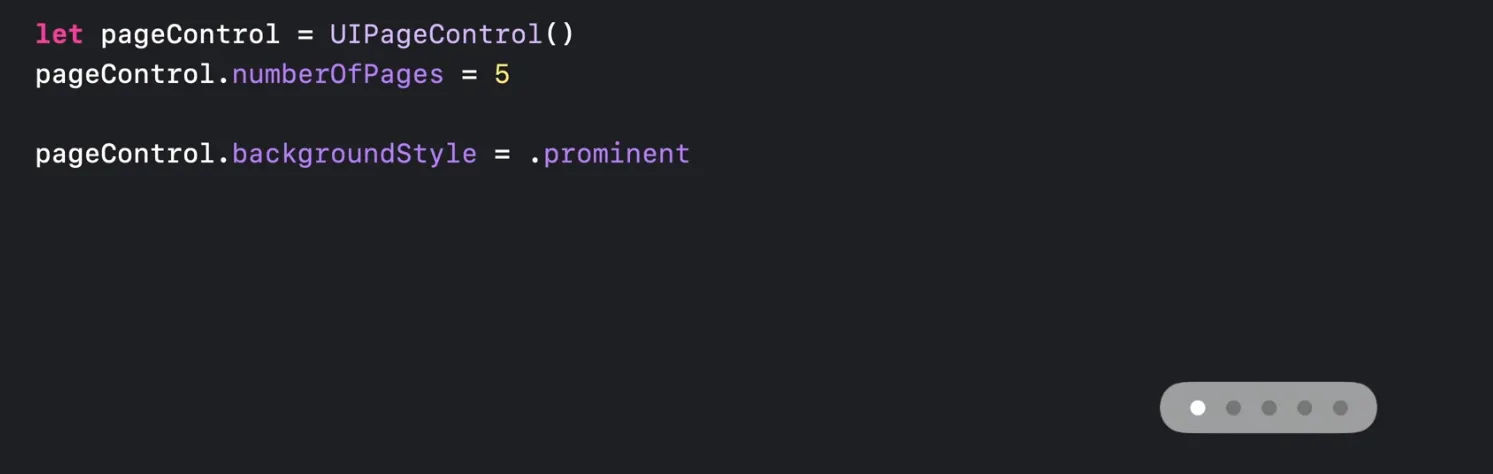
코드 작성
백그라운드 스타일을 지정하여 항상 페이징이 잘보이도록 설정할수 있습니다.
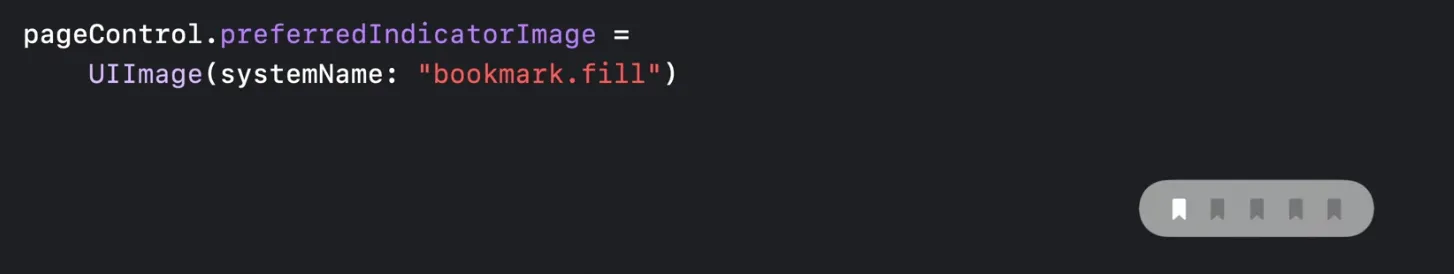
모든 아이콘에 대해서 원이 아니라 원하는 이미지로 변경할수 있습니다.
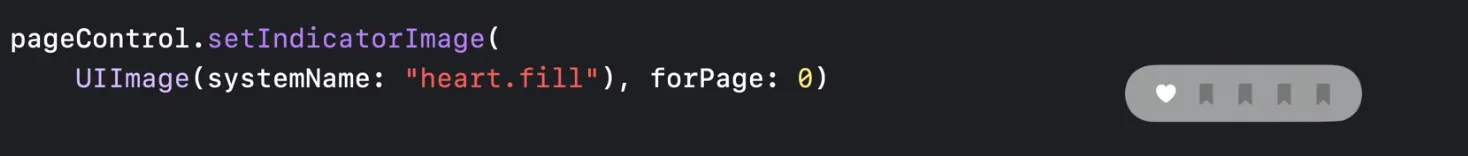
아래처럼 개별 페이지만 변경할수도 있습니다.
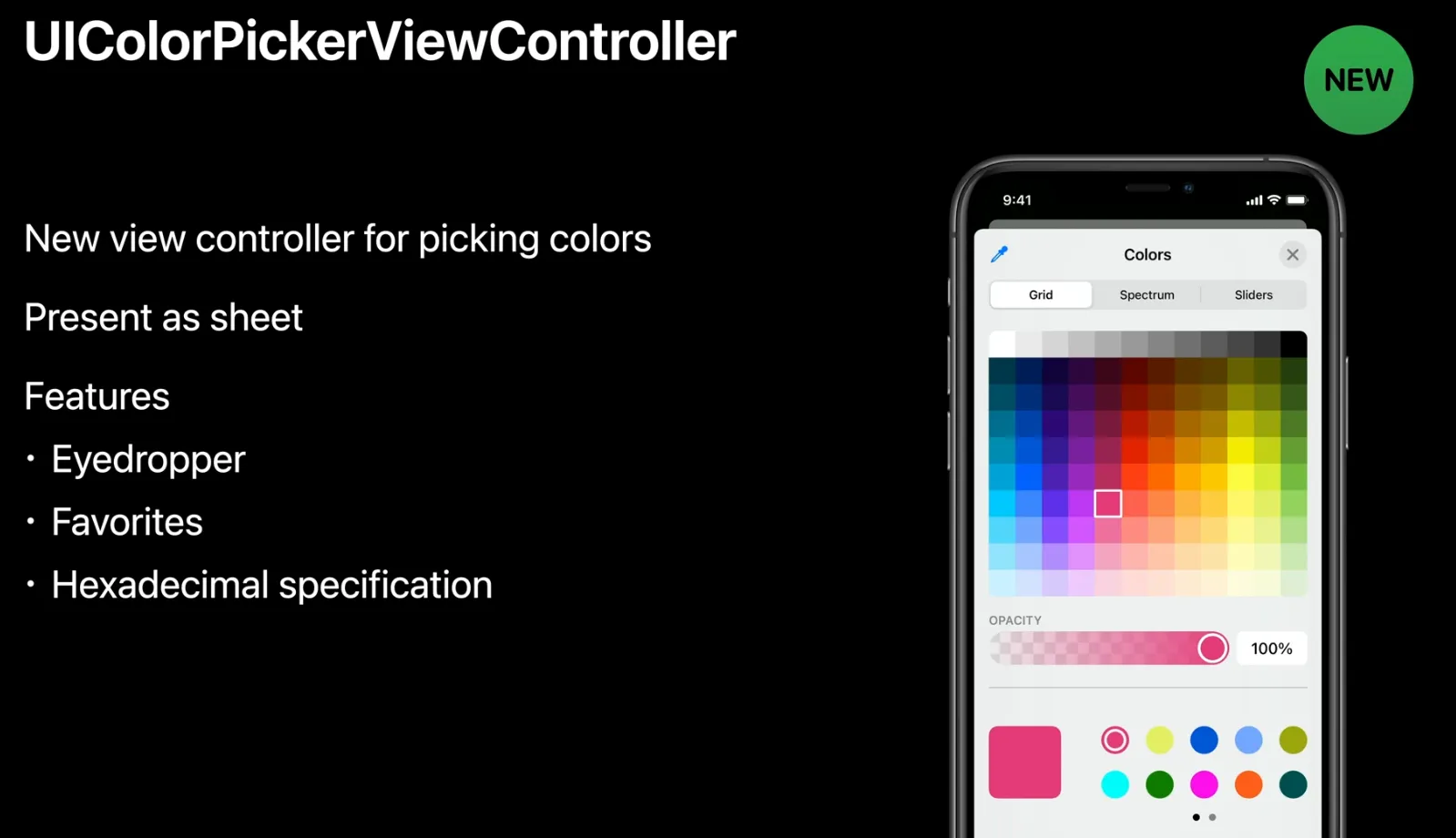
컬러피커
컬러피커는 viewcontroller로 되어있으며 쉽게 사용할수 있습니다.
프레젠트만 하면 사용할 수 있습니다.
델리게이트 콜백이 있고, 겟셋 할수 있는 컬러 프로퍼티가 있습니다.
그리드에서 픽할수있고, 스펙트럼 슬라이더로 선택할 수 있습니다.
컬러피커를 사용할수도 있습니다.
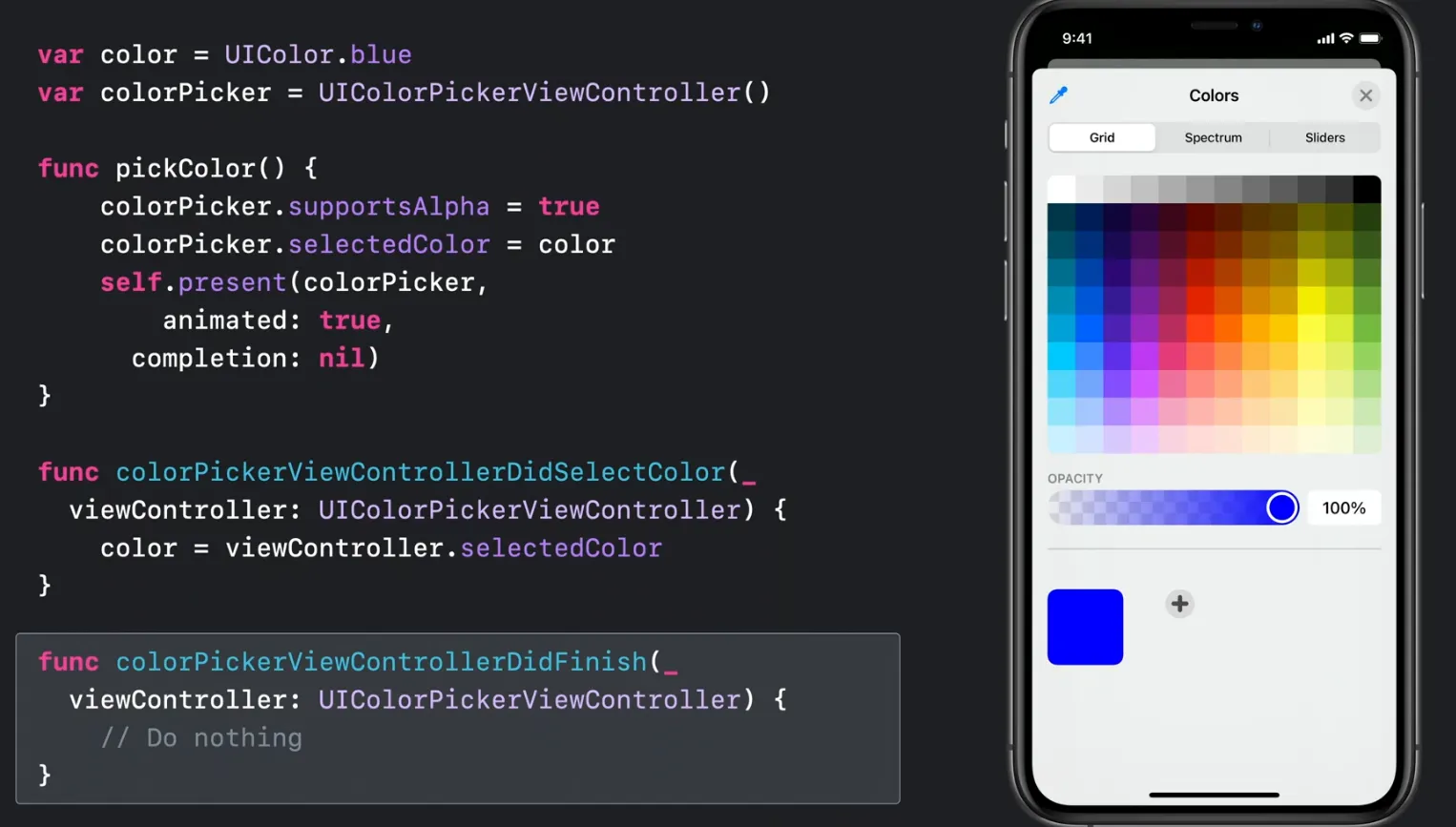
코드
컬러피커를 사용할때 selectedColor에 초기 컬러를 넣어줄수 있습니다.
그리고 didSelectColor를 통하여 선택된 값을 받아올수있습니다.
만약 사용자가 컬러선택을 취소하였을경우에도 따로 추가적인 작업을 안해줘도 됩니다.
어떤식으로 선택되었는지는 몰라도 됩니다. 자동으로 다 처리가 됩니다.
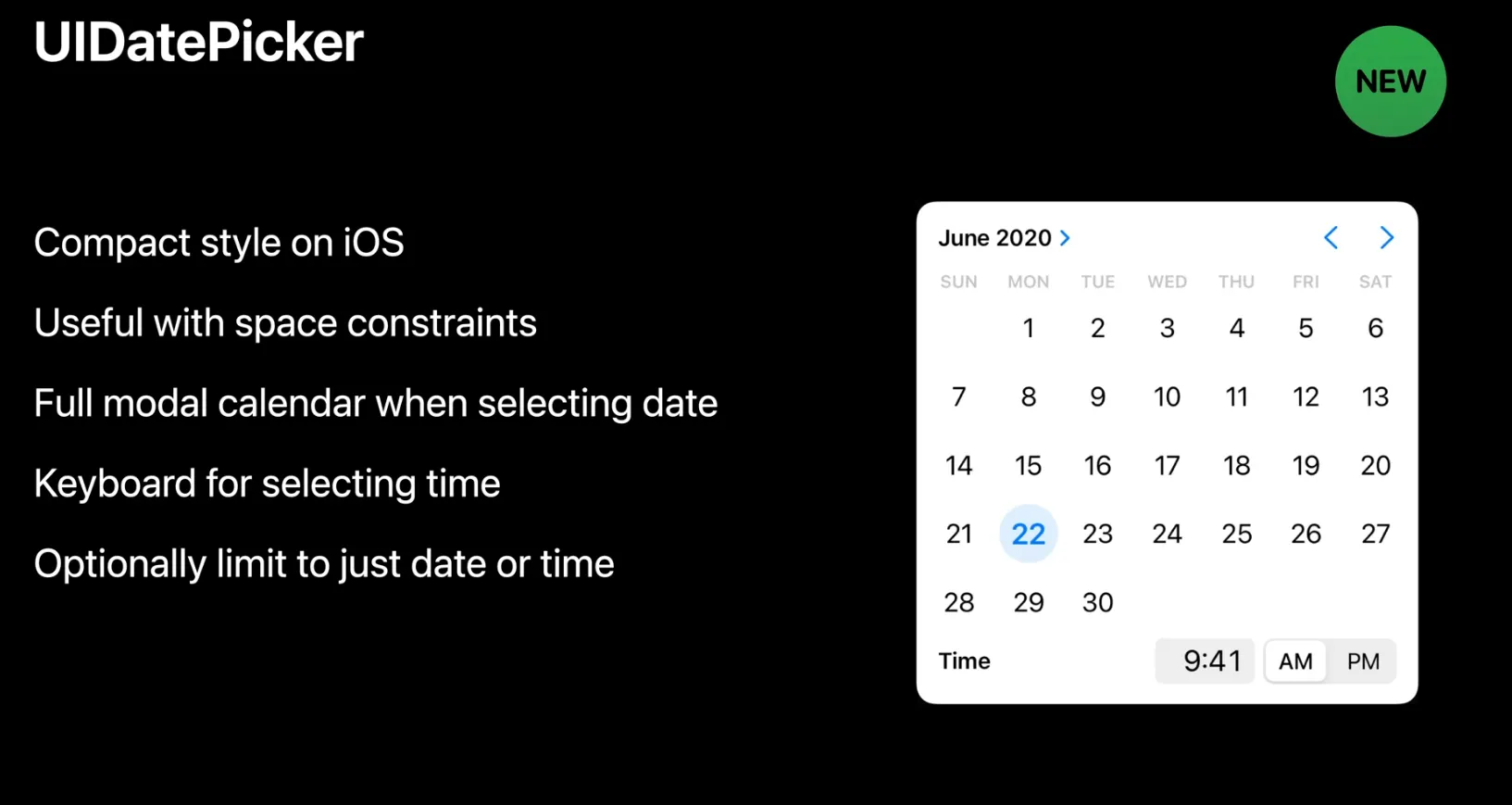
DatePicker
날짜 피커는 새로운건 아니지만 많은 개선이 있었습니다.
iOS와 iPad에서는 컴팩트모드를 사용할 수 있습니다.
날짜 피커는 달력이 표시되어서 빠르게 선택 할 수 있습니다.
어떤 모드든 휠 보다는 빠르게 선택할수 있게 변경되었습니다.
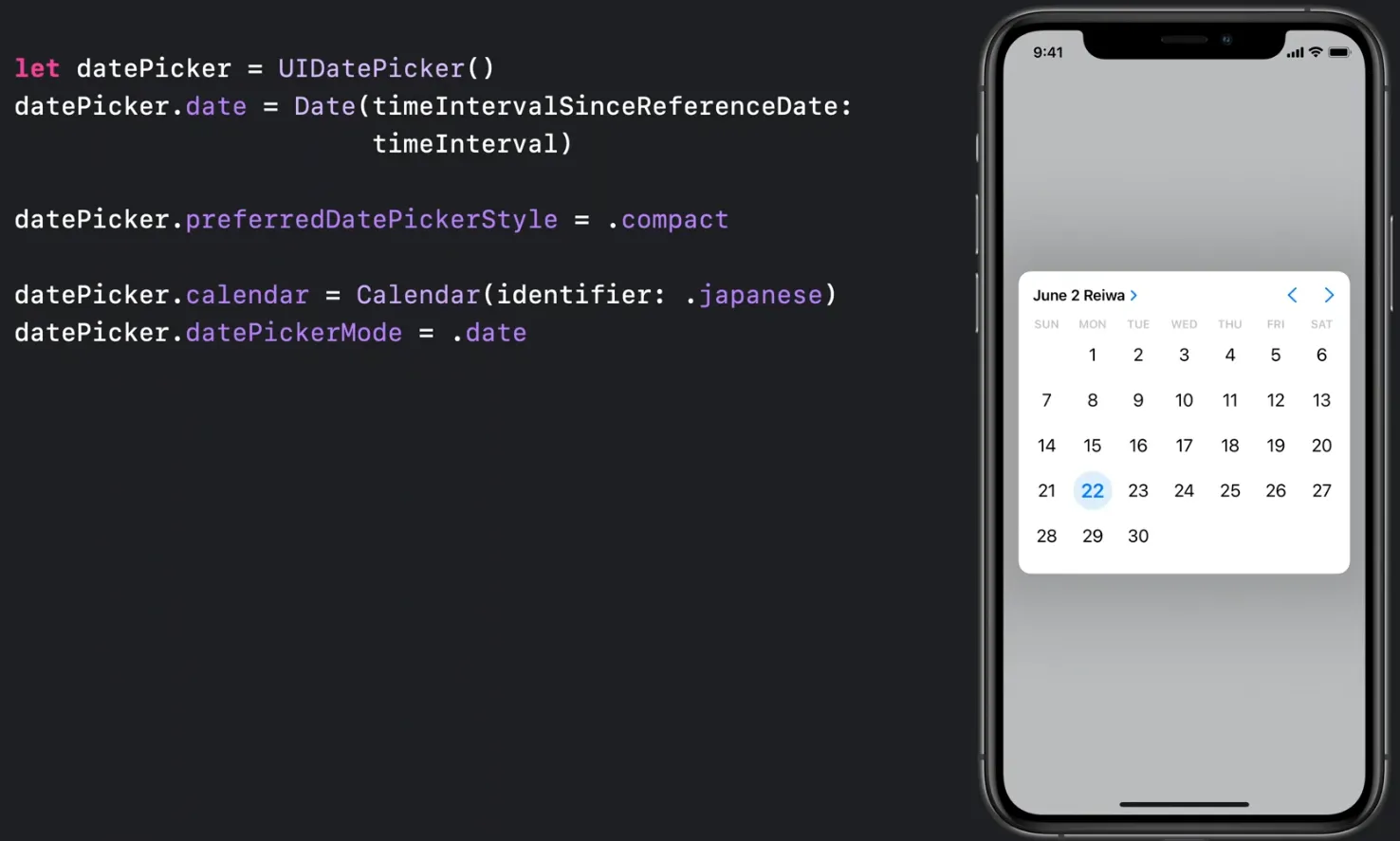
컴팩트모드를 하면 레이블 사이즈로 나타나며 클릭하면 모달로 선택기가 나타납니다.
인라인 모드도 지원합니다.
사용할떄 어려운점이 없습니다.
메뉴
메뉴는 iOS14에서 쉽게 사용자들이 선택 할 수 있게 변경되었습니다.
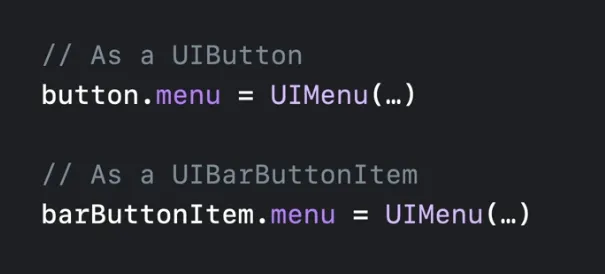
코드
이렇게나 쉬울수가 없습니다. (라고 합니다.)
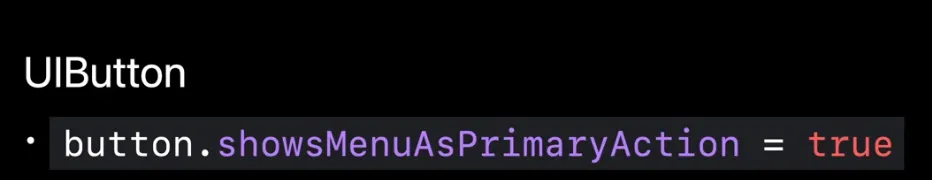
하지만 이렇게하면 롱프레스일경우에만 메뉴가 노출된다고 합니다.
그래서 아래와 같이 코드를 추가해주면 터치하는 순간 메뉴가 나타나도록 됩니다.
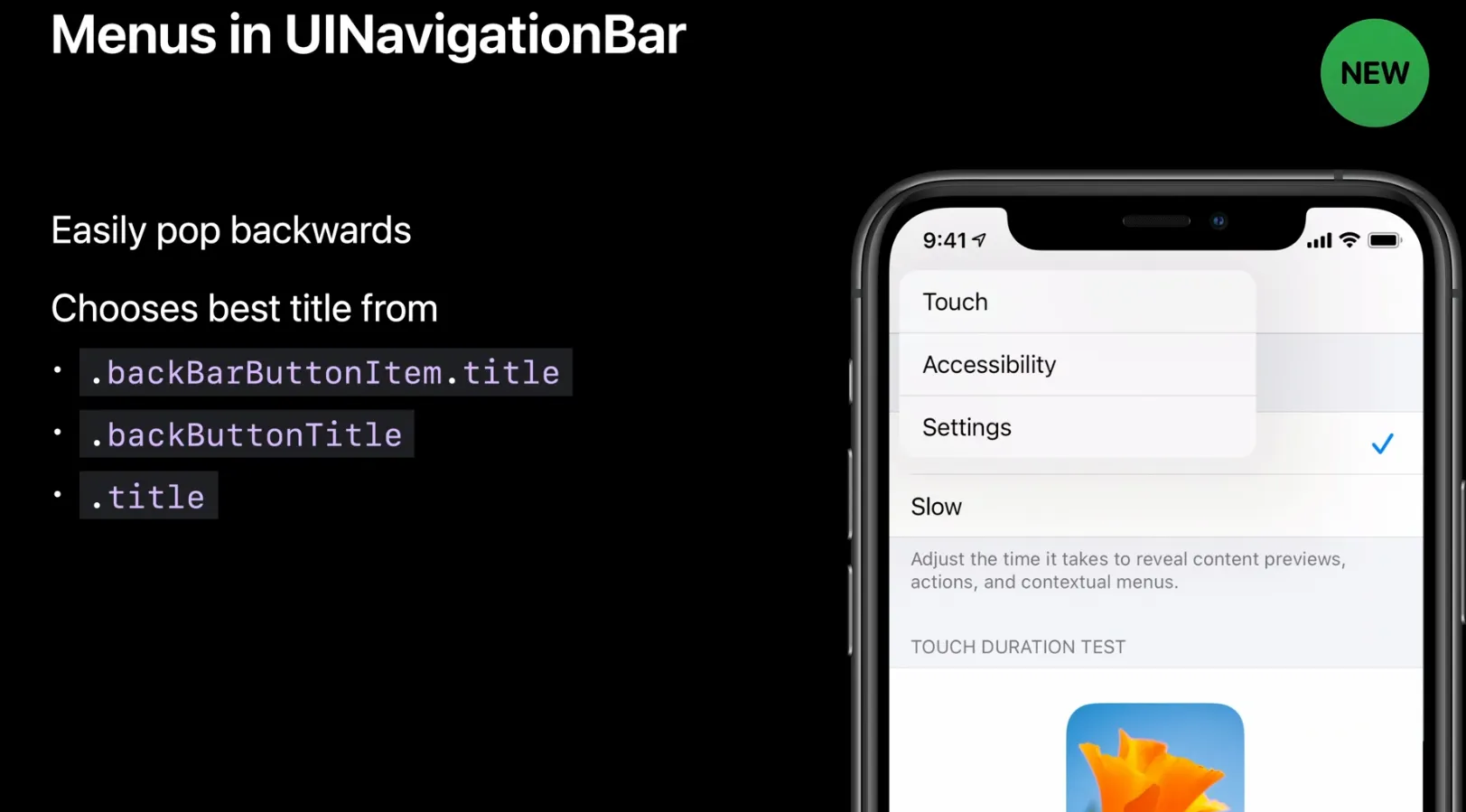
네비게이션 백버튼처럼 자동으로 만들어진 메뉴가 있습니다.
네비게시연 스택으로 바로 점프를 할수 있습니다.
그러니 사용자 경험을 위해 백버튼 타이틀을 다시 지정하는것으로 고려해보세요.
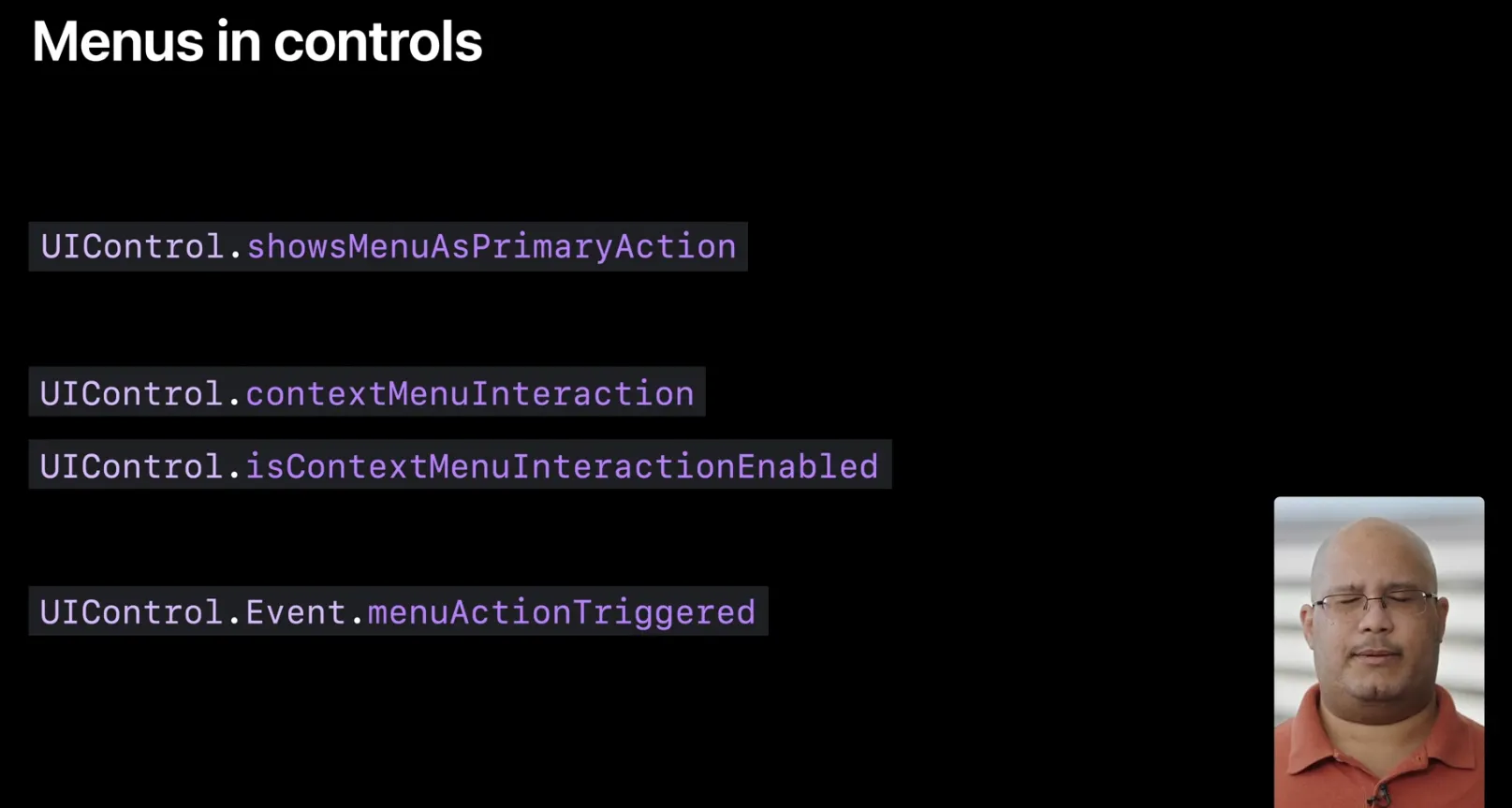
메뉴를 커스텀하게 구현할수도 있습니다.
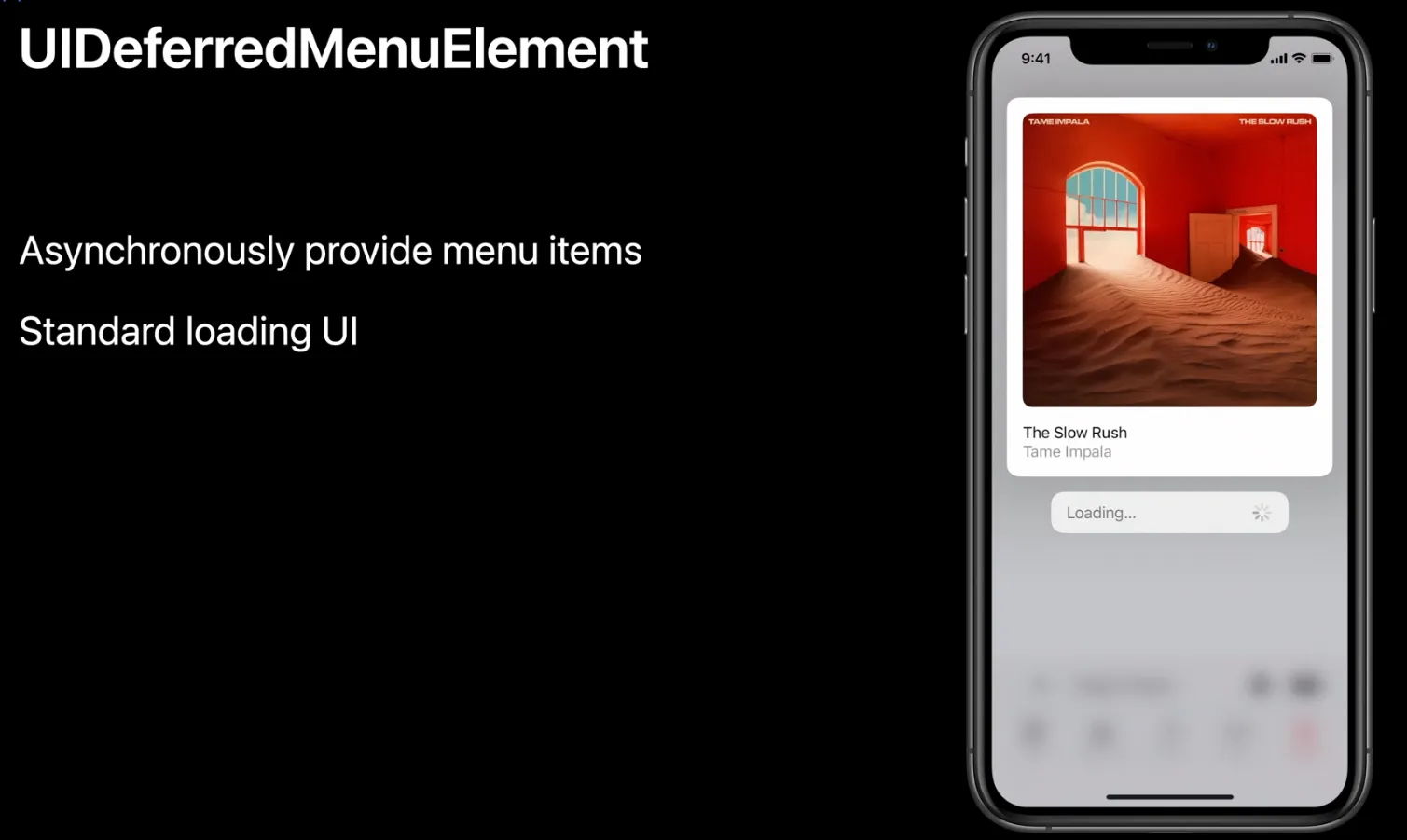
메뉴를 비동기적으로 제공할수도 있습니다.
메뉴 목록이 로딩되는동안 로딩UI를 노출합니다.
한번노출이 되면 캐시가 됩니다.
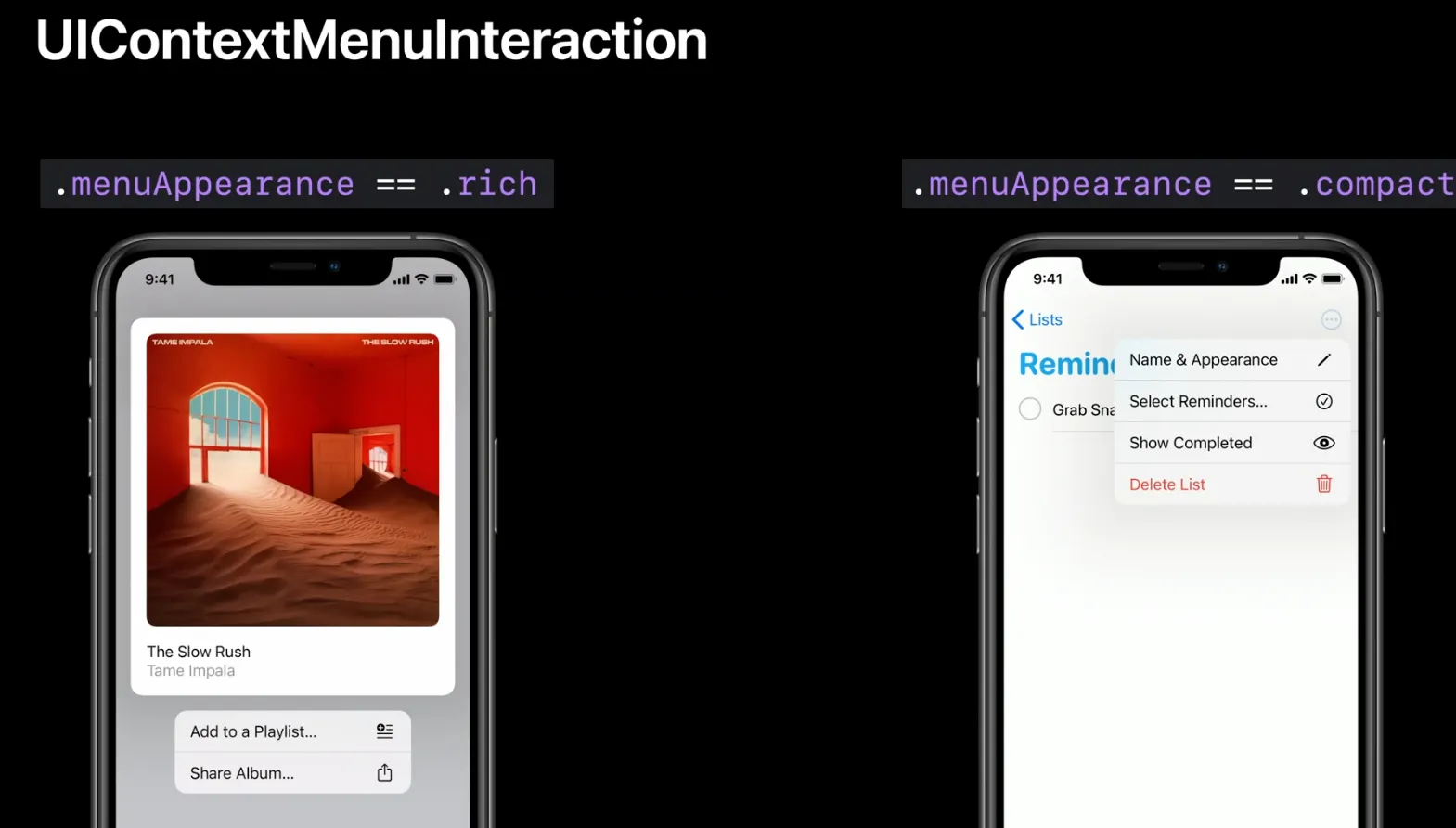
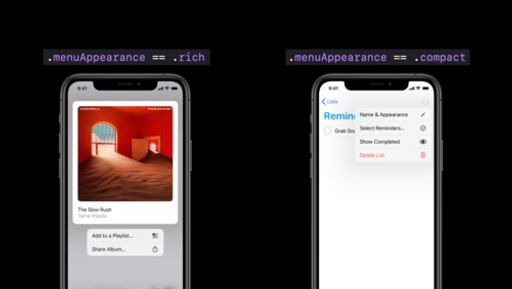
모양에 대한 설정을 할 수 있습니다.
.rich는 프리뷰같은것들을 함께 노출할경우 사용하고
compact는 메뉴만 노출할경우 사용합니다.
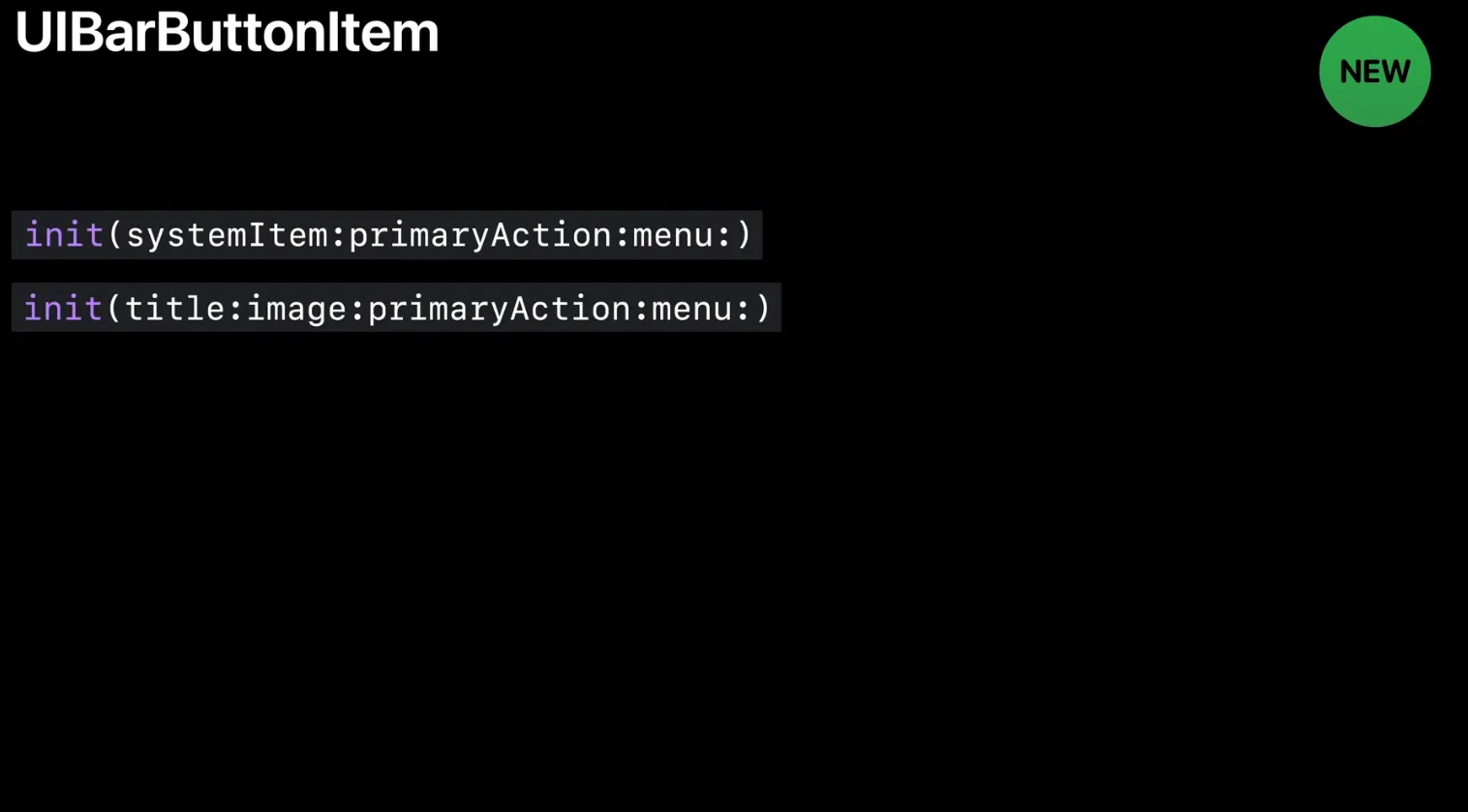
UIBarButtonItem
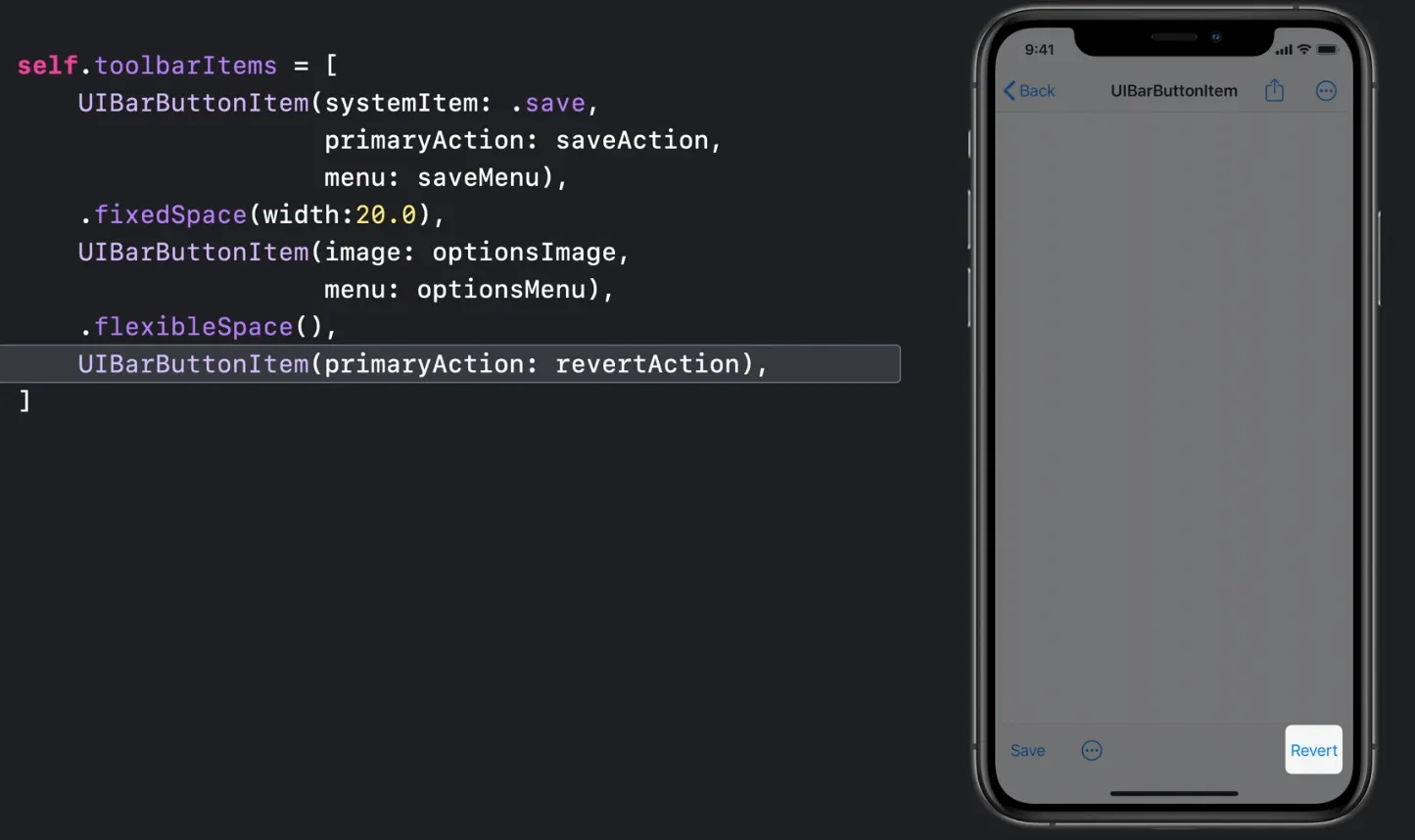
은 더 쉽게 커스텀하게 만들수 있게 되었습니다.
아래와 같이 구성할 수 있습니다.
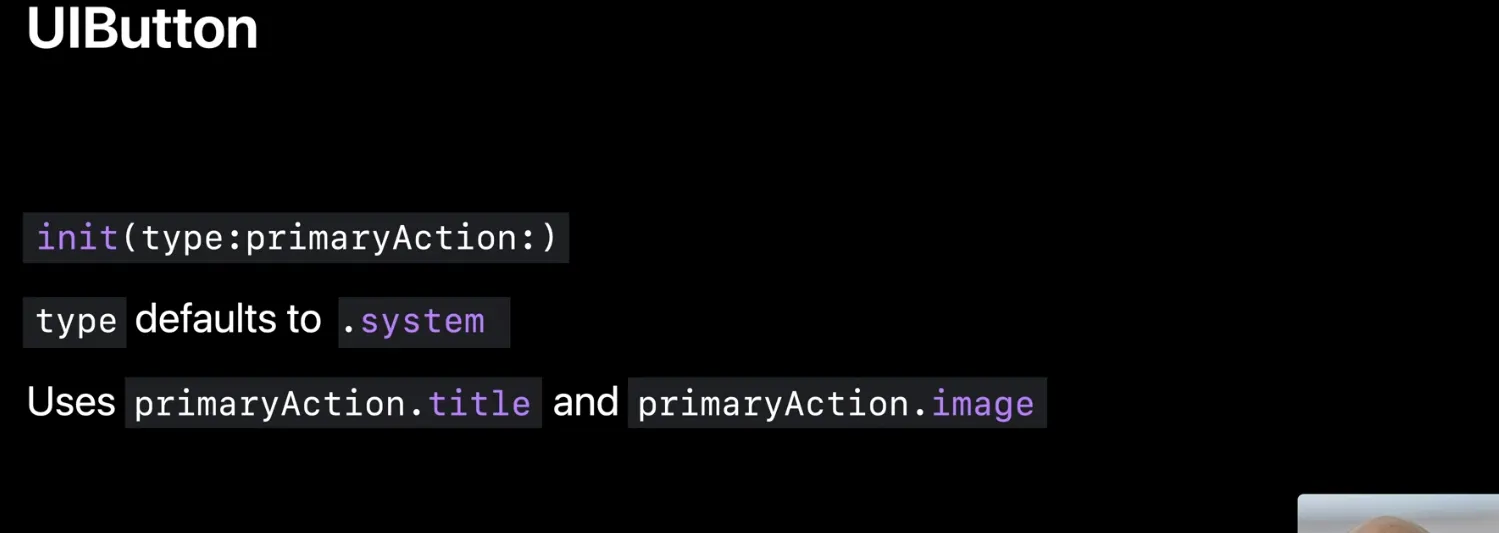
UIBUtton
새로운 이니셜라이저가 추가되었습니다.
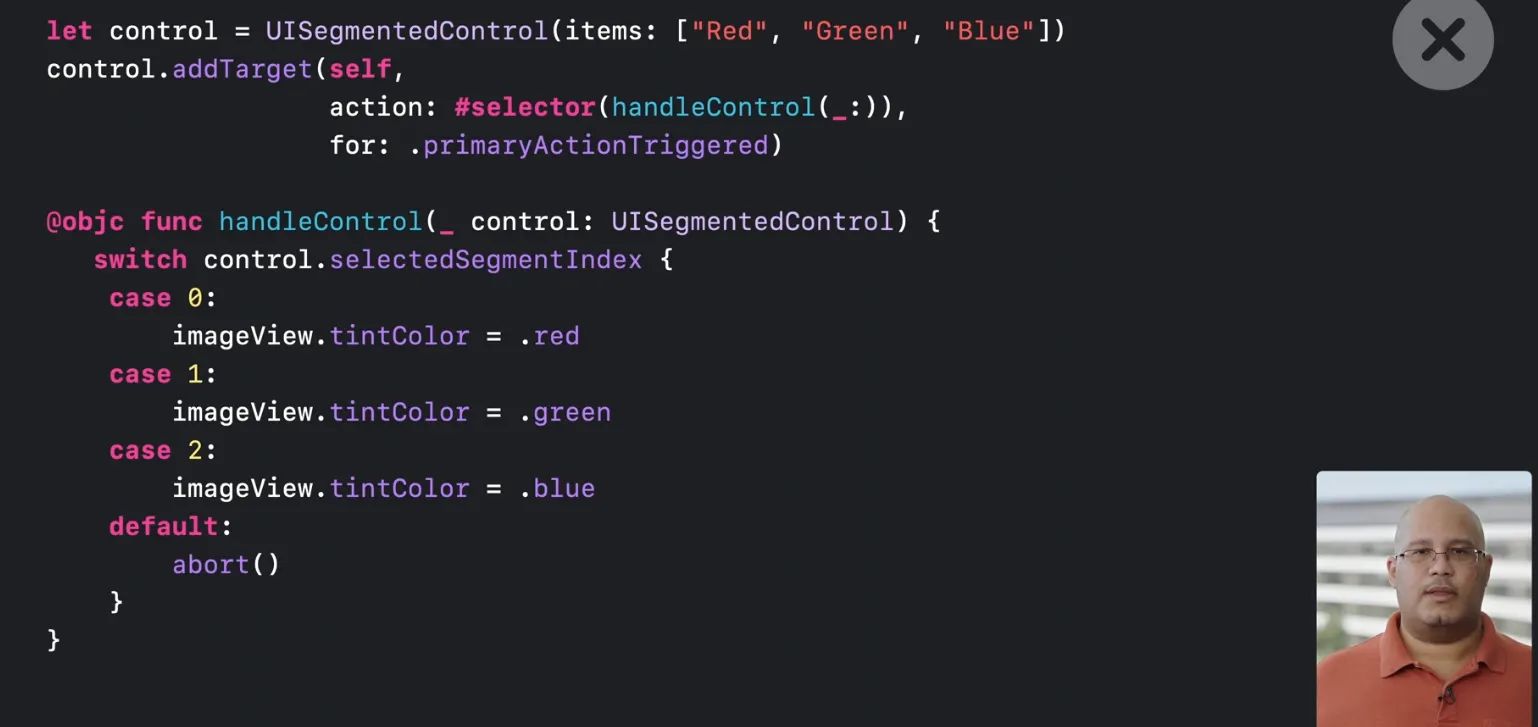
UISegmentedControl
UIAction에 대한 사용법이 더욱 간단해졌습니다.
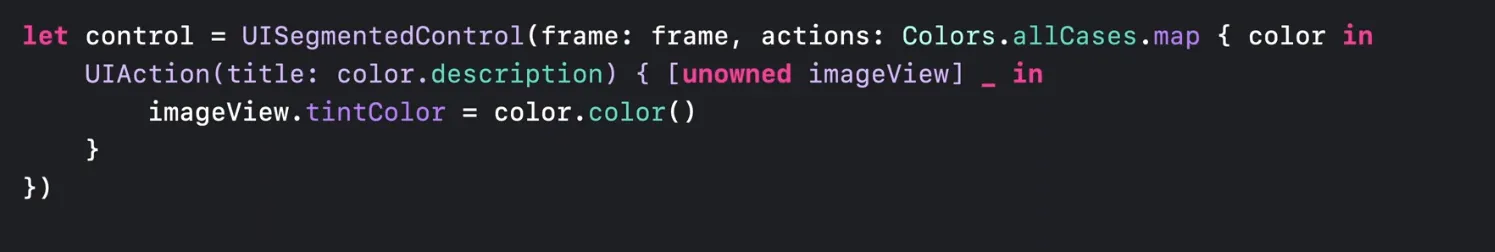
위 코드를 아래처럼 사용할 수 있게 되었습니다.