최근 글래스모피즘이 유행한다는 얘기를 듣고.. 아 디자인도 유행이 상당히 빠르게 지나가고 오는것을 느껴 이번기회에 2021년에 디자인 트렌드들을 살펴보았습니다.
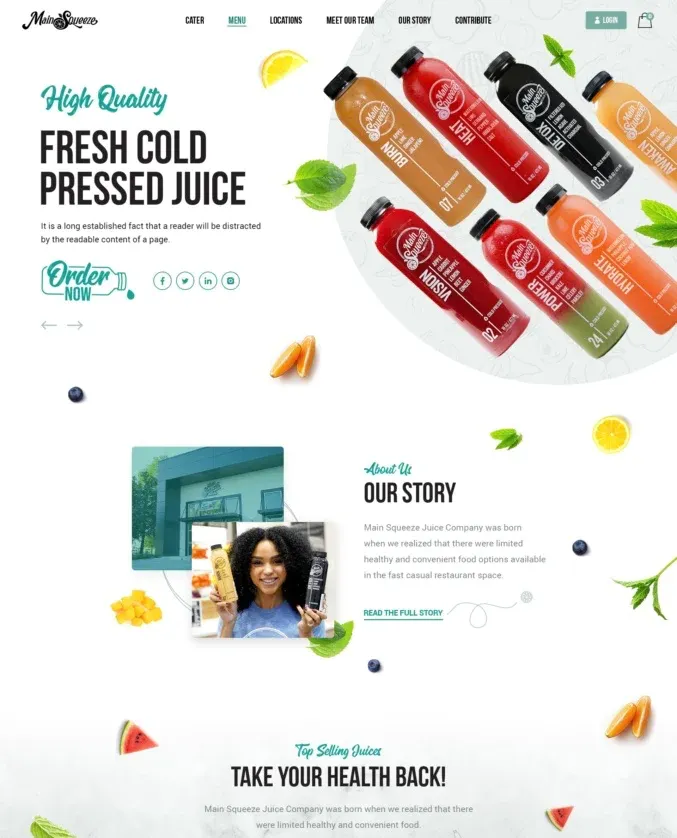
1. Parallax animation
마이크로인터렉션에서부터 시작해서 다양한 에니메이션 효과들이 최근에 유행하기 시작하였습니다.
2021년에는 시간 차이도 이용하여 더 복잡한 에니메이션 효과를 만들어 내고 있습니다.
parallax효과는 가까이에 있는 물체가 멀리 있는 물체보다 더 빨리 움직이는 것처럼 보일때 나타나는 현상입니다.
전경과 배경을 사용하여 깊이감을 주어 연극 무대와 같은 효과를 주게 됩니다.
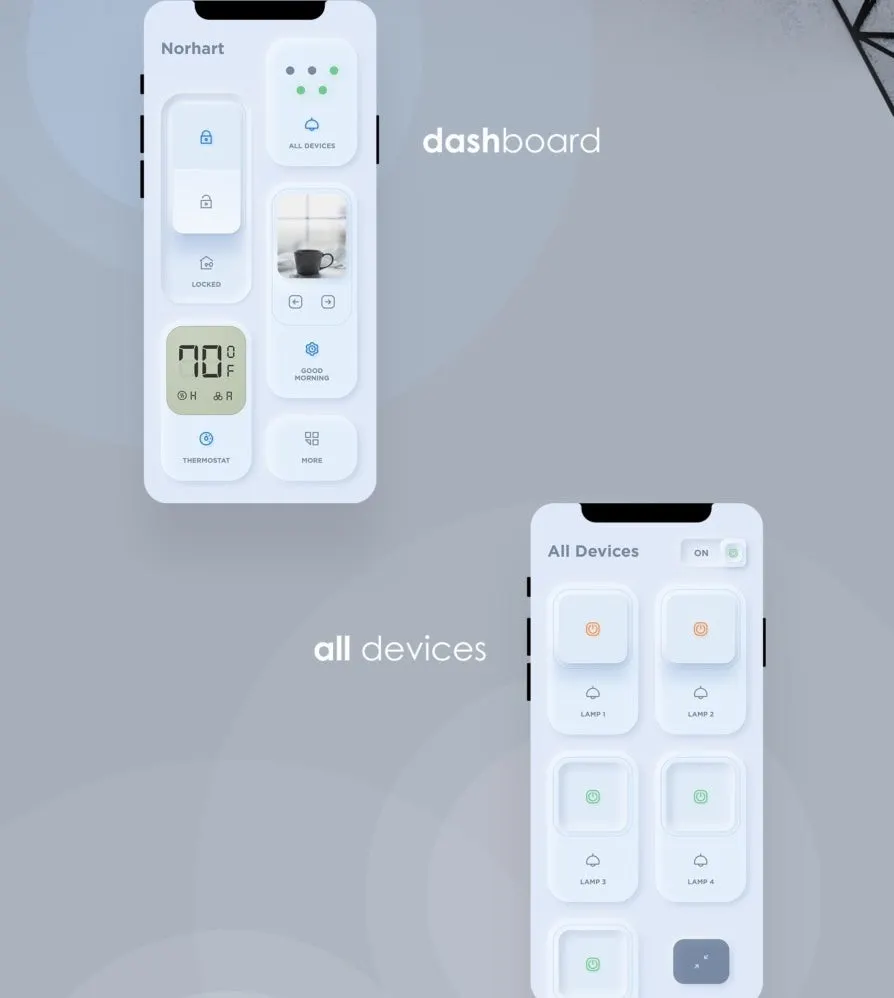
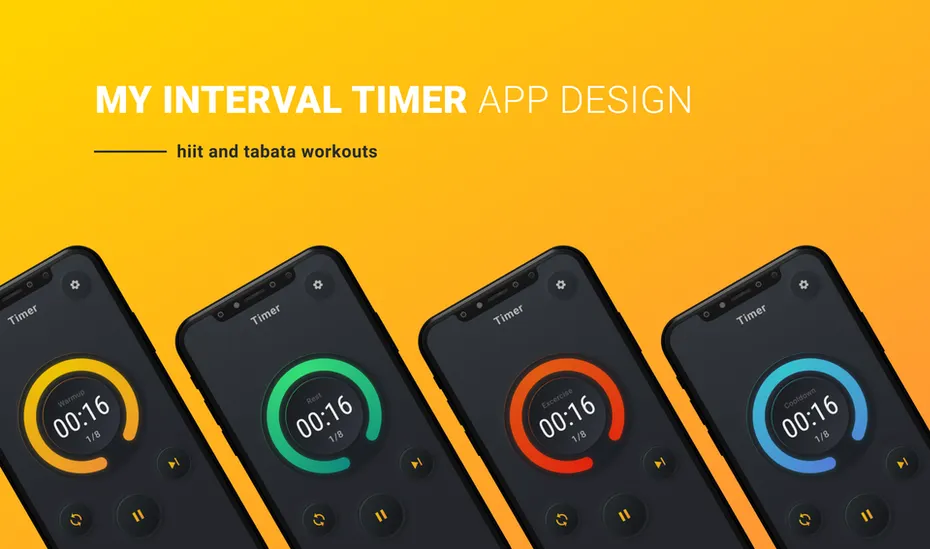
2. Neumorphism
스큐어모피즘은 2010년대 초반에 전성기를 구가했습니다. 하지만 이후에 단순하고 쉽게 식별할 수 있게 아이콘과 색상을 단순화한 플랫 디자인으로 대체되었습니다.
네오모르피즘 스타일은 친숙한 소재를 이용한 디자인 접근방식인 스큐어모피즘을 이어받았습니다. 플랫한듯한 컬러를 이용하면서도 그림자를 이용한 방법입니다. 이 방법은 엠보싱이나 디보싱효과와 비슷합니다.
이로 인해 플랫디자인때 잃어버린 터치 감각을 이끌어 낼 수 있습니다. 플랫디자인보다 더 사용자와 상호작용을 강화 시킬 수 있는 디자인입니다.
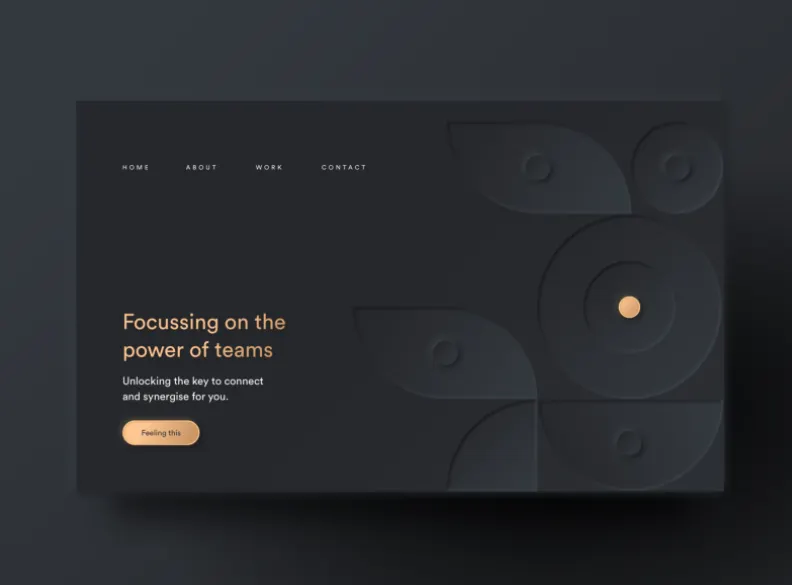
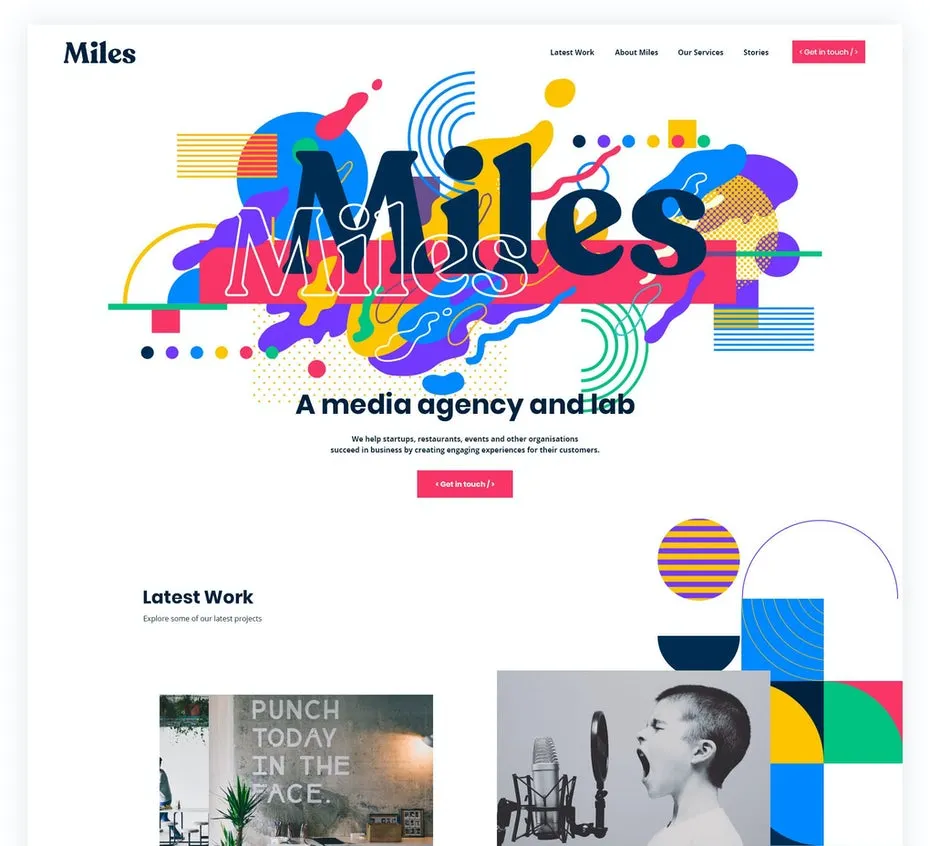
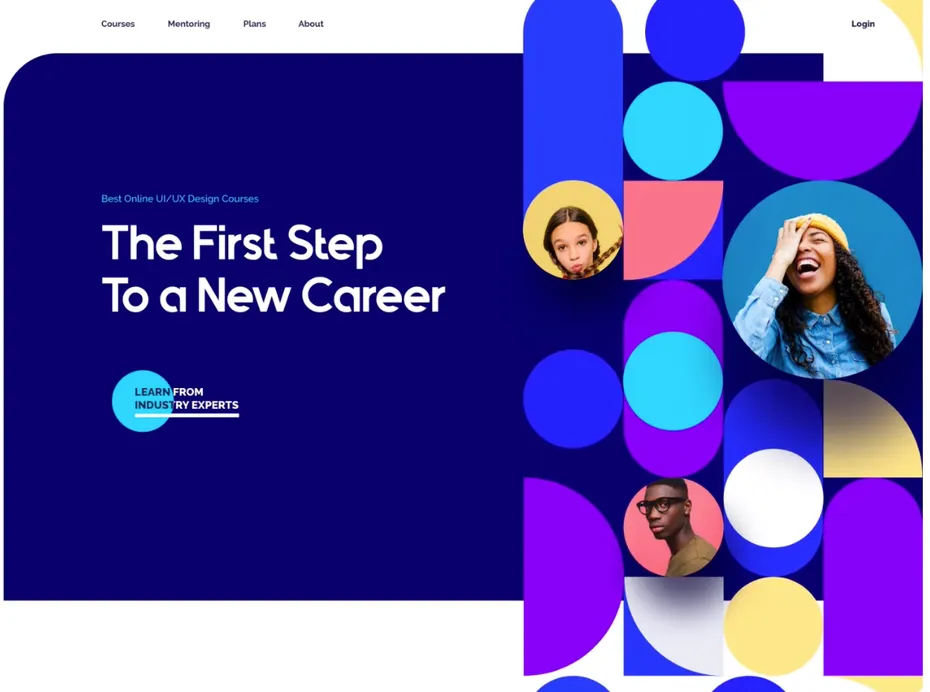
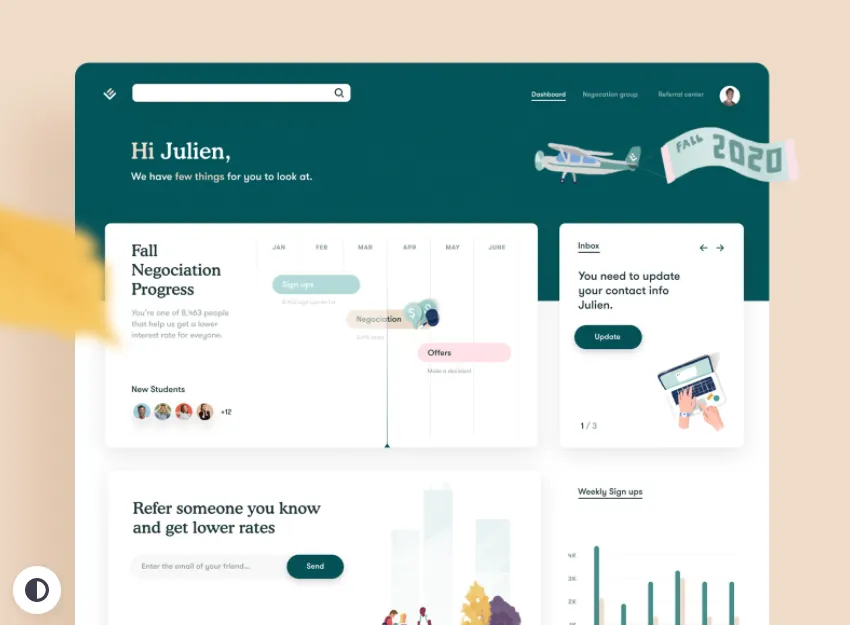
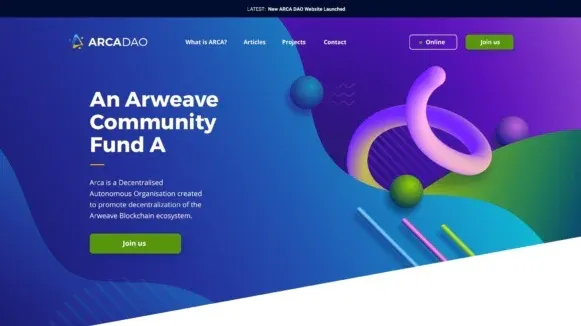
3. 추상적인 모양
2021년에는 다양한 웹 앱 디자인에서 추상예술적 요소가 사진의 대안으로 활용될 예정입니다.
생동감과 표현력을 느끼게 만들 수 있습니다.
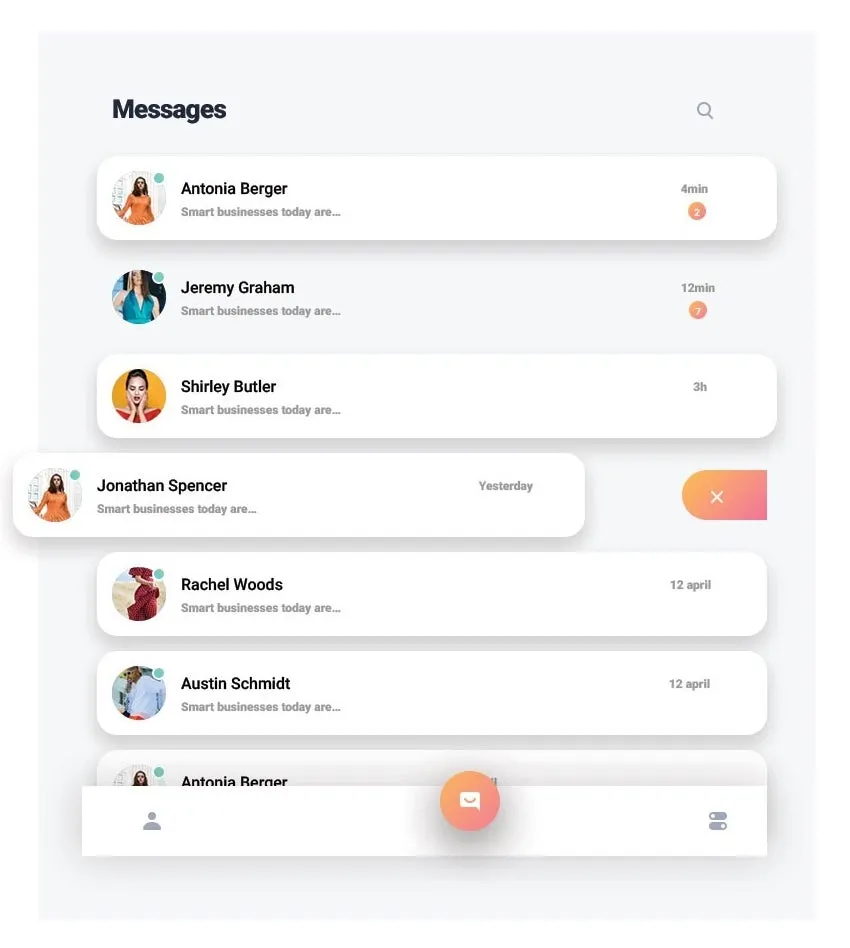
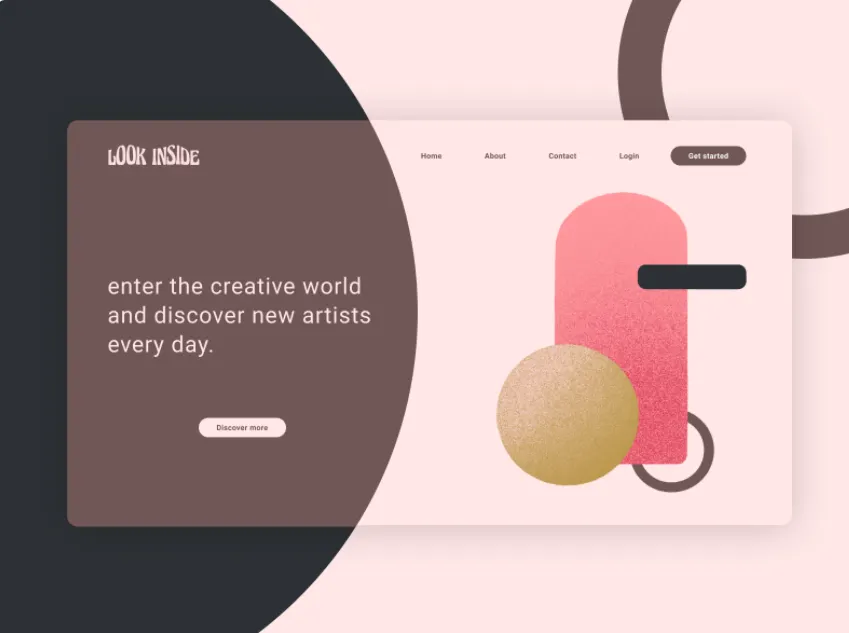
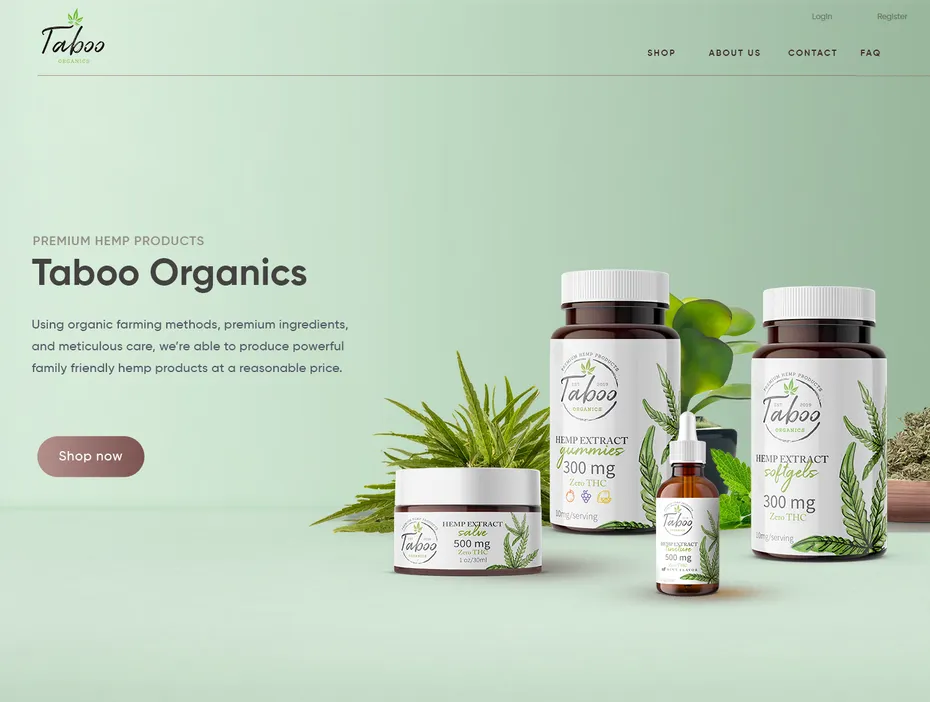
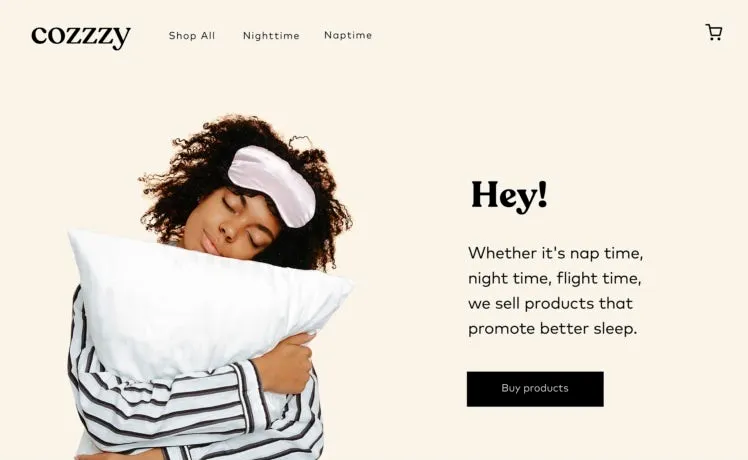
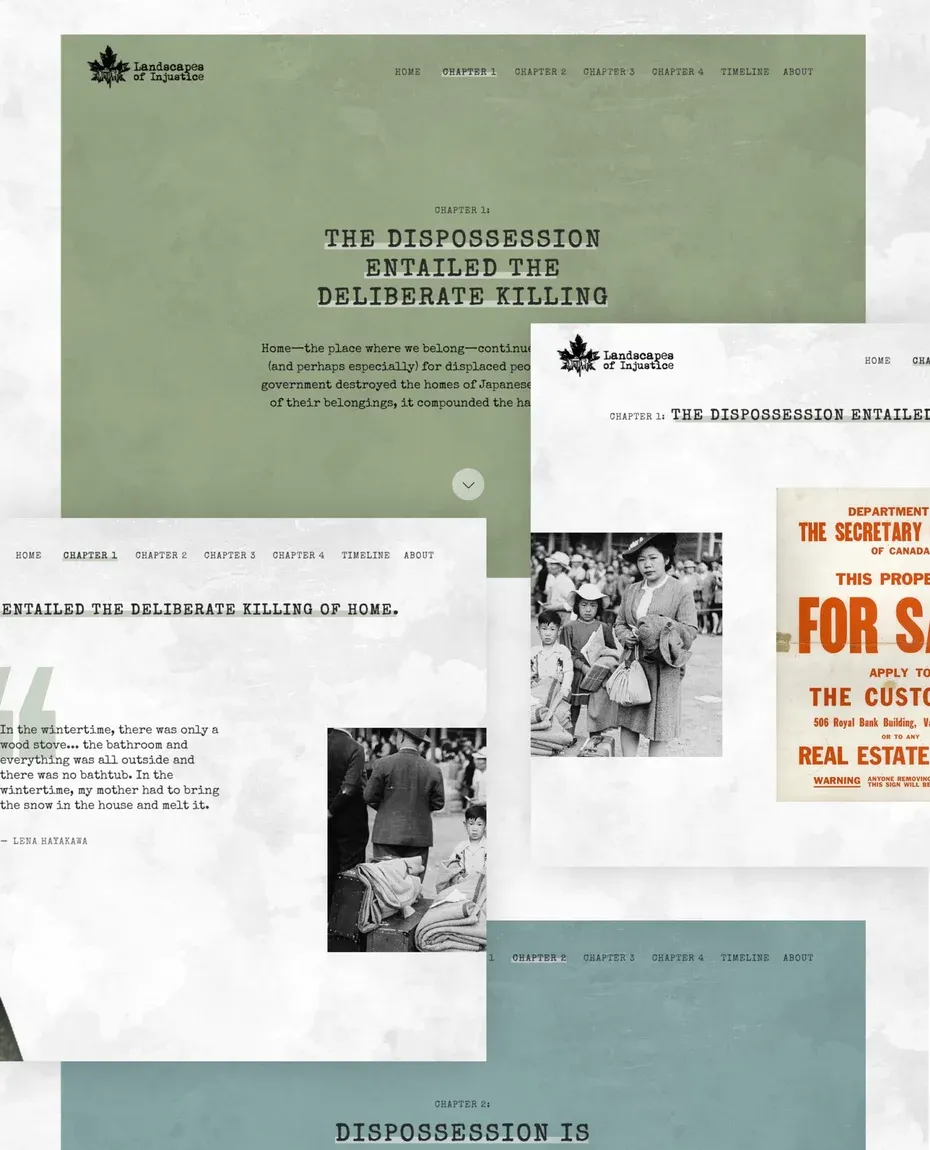
4. 편안한 색
요즘 대부분의 사람들은 많은 시간을 컴퓨터와 스마트폰에 소비합니다. 그렇기에 사용자가 장시간 화면을 응시하다 눈의 피로감을 겪는 경우가 많습니다. 그래서 디자이너들은 눈이 덜 피로하게 만드는것에 초점을 맞춘 색을 구성하게 되었습니다.
이러한 트렌드는 다크모드 유행의 이유도 설명해주는 부분입니다.
이제는 녹색, 파스텔 블루, 따듯한 갈색 또는 연분홍색 과 같은 부드러운 색상들을 팔레트에서 찾게 되었습니다.
이러한 색들은 검정이나 하얀색보다 덜 눈에 피로감을 주고 자연스럽게 차분함도 느끼게 해줍니다.
이러한 경향은 혁신보다는 접근성과 편안함에 초점을 맞춘 부분이라고 볼 수 있습니다.
5. 스크롤
스크롤링은 상호작용의 가장 미묘한 형태 중 하나 입니다.
따라서 2021년의 웹 디자이너들은 사용자가 스크롤할 때 얻는 시각적 피드백을 증가시키고 있습니다. 전체 색상표 변경부터 복잡한 애니메이션 전환, 배치의 도매 이동까지 다양하게 변화를 주고 있습니다.
대체로, 웹 디자이너들은 스크롤을 하면 새로운 페이지, 때로는 새로운 웹사이트처럼 느끼도록 만드는 데 시간을 들이고 있습니다.
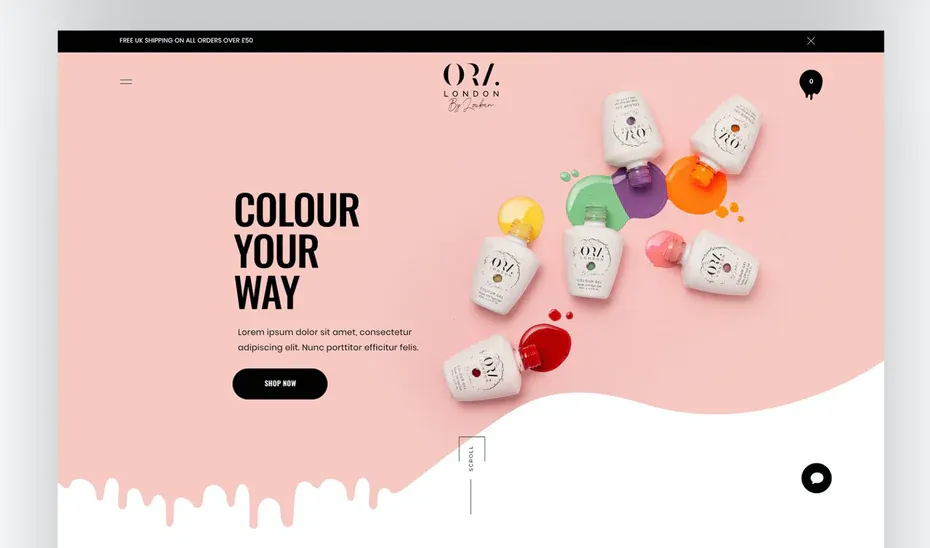
6. 물리적인것들의 디지털과의 혼합?
물리적인 제품들을 디지털적인 해석을 통해 디자인 효과를 주고 있습니다.
매니큐어가 페이지에 색상이 묻어나게 하는 이러한 형태로 만들수 있습니다.
이러한 방식은 시각적 시너지를 내면서도 유기적인 느낌을 갖게 만듭니다.
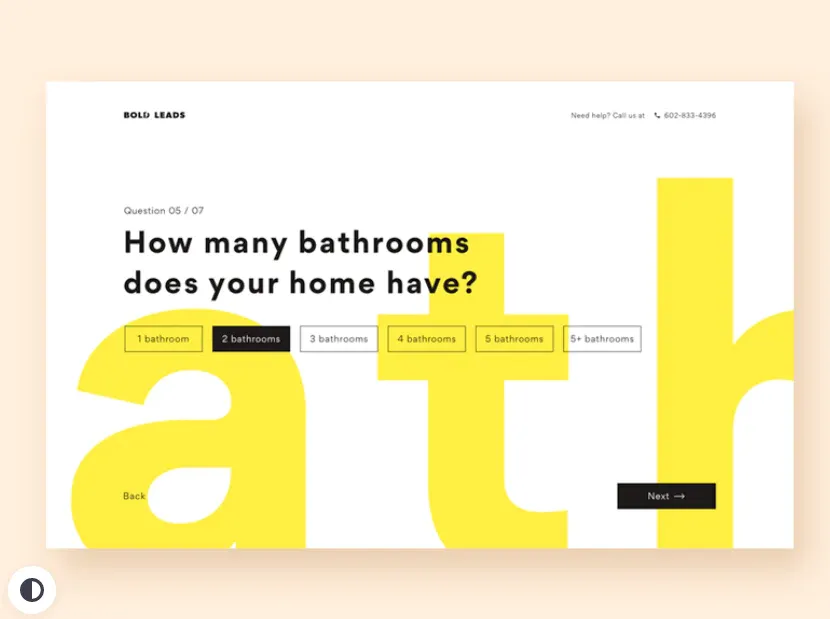
질문지
최근에는 사용자가 제품 설명을 읽고 스스로 결정하게 하는것 보다는 질문지를 이용하여 대화형 경험을 추구하고 있습니다.
이 질문지를 통해 사용자들 개개인의 호불호에 맞춰 내용을 추천 해 줄 수 있습니다.
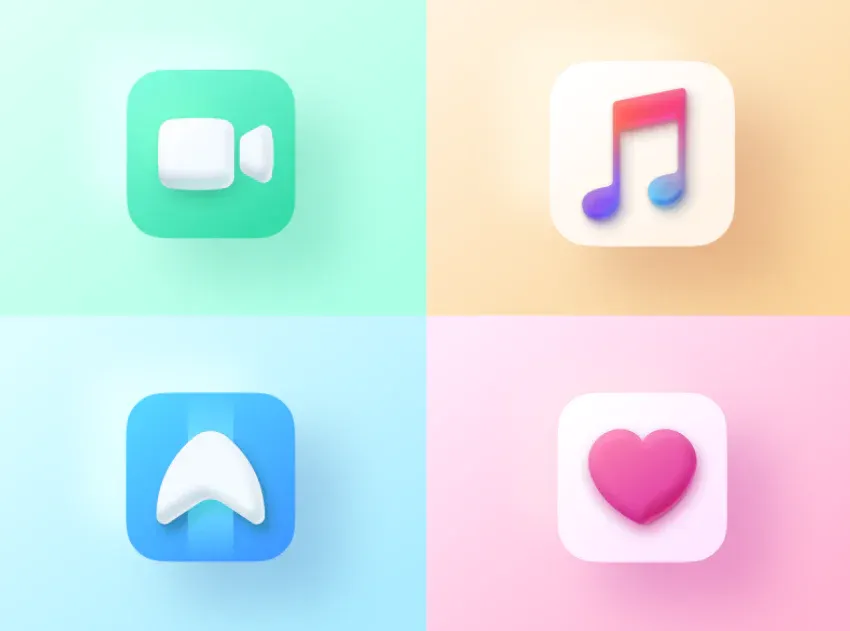
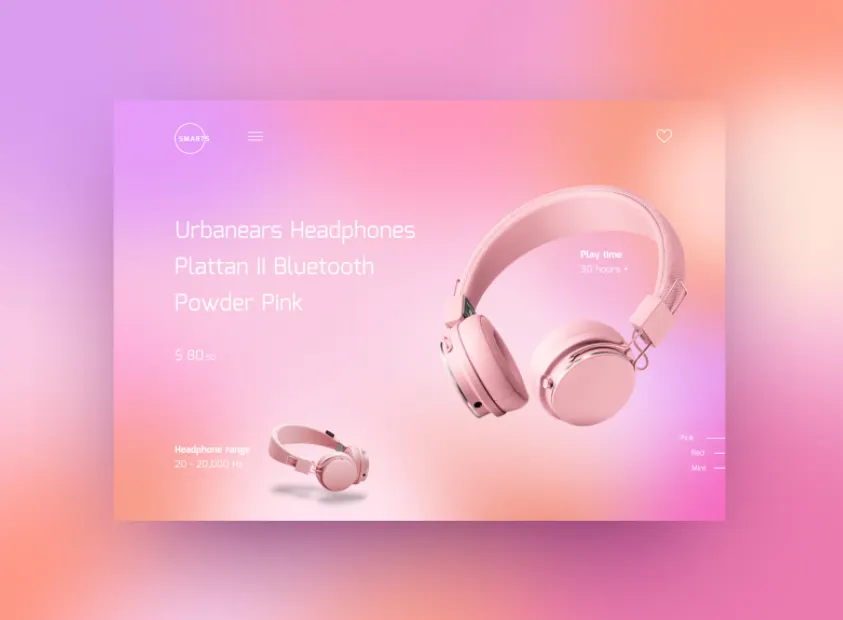
입체감 컬러
올해도 여전히 그라데이션은 강세를 이루고 있는데 그라데이션 색 전환이 더 다이나믹하게 일어나고 있습니다.
그리고 살짝 튀어나온듯한 음영을 주게 됩니다.
마지막으로 두가지 색이 겹쳤을때 색이 번지는 듯한 효과를 주어 그라데이션이 깔끔하게 전환되지 않도록 합니다