하이라이키를 가지고 있따.
사각형으로 있다.
버튼과 같은 하위뷰들이 이 뷰 안에 들어가 잇다..
ex 스택뷰 같은것들
쌓기 때문에 계층 구조라고 한다.(하이라이키)
자식 뷰가 부모 뷰를 삐져 나올수 있지만 잘라낼지 말지 그런것들도 설정 할 수 있다.
그루핑 하는것이다.
이러한 뷰들은 슈퍼부를 가지고 있고 자식뷰를 무제한으로 가질 수있다.
uiview.subviews로 찾을 수 있다.
UIWindow라는것도 있지만 신경쓸 필요없다.
앱마다 하나씩 밖에 있을수 있다.
엑스코드에선 그래픽을 이용해서 만들수 있다.
addsubview
removefromsuperview를 통해 코드로도 맞드룻 있다.
스토리보드에서 보이는 mvc부터 시작해서 뷰컨트롤러에서 최상위 뷰를 가리키고 있는 하나의 뷰가 있다.
var view: UIView가 선언 되어있다.
스토리 보드를 사용하면 자동으로 연결된다.
bounds는 경계이다.
uiview의 생성자는 두개다
스토리보드에서 uiview를 만들때 사용한다. init(coder)가 사용된다
init(frame)은 코드를 이용해서 만들때 사용된다.
awakefromNib은 스토리보드에서 나오는 모든객체에 호출 할 수있다. 코드에서 호출하는건 호출되지 않는다.
CGFloat
특별한 CGFloat가 있다. 때때로는 double을 사용하지만 드로잉할때는 CGFloat로 변경해야한다.
CGPoint라는 구조도 잇다.
x라는 좌표와 Y라는 좌표도있다
CGSize는
너비와 높이가 있다
CGRect도 있다.
오리진과 사이즈가 있다.
많은 메소드들을 들고 있다.
minX midY 등등 Contaion같이 겹치는 부분도 가져올수 있다. 직 사각형이 다른 직사각형과 겹치는지도 알려준다. intersect
CG core graphic
맥앱은 좌측 하단좌표계!!!!
드로잉에 사용되는 단위는 포인트라고 부른다.
포인트는 픽셀이 아니다
contentScaleFactor라는게 있고 포인트에 몇개의 픽셀이 있는지 알려준다.
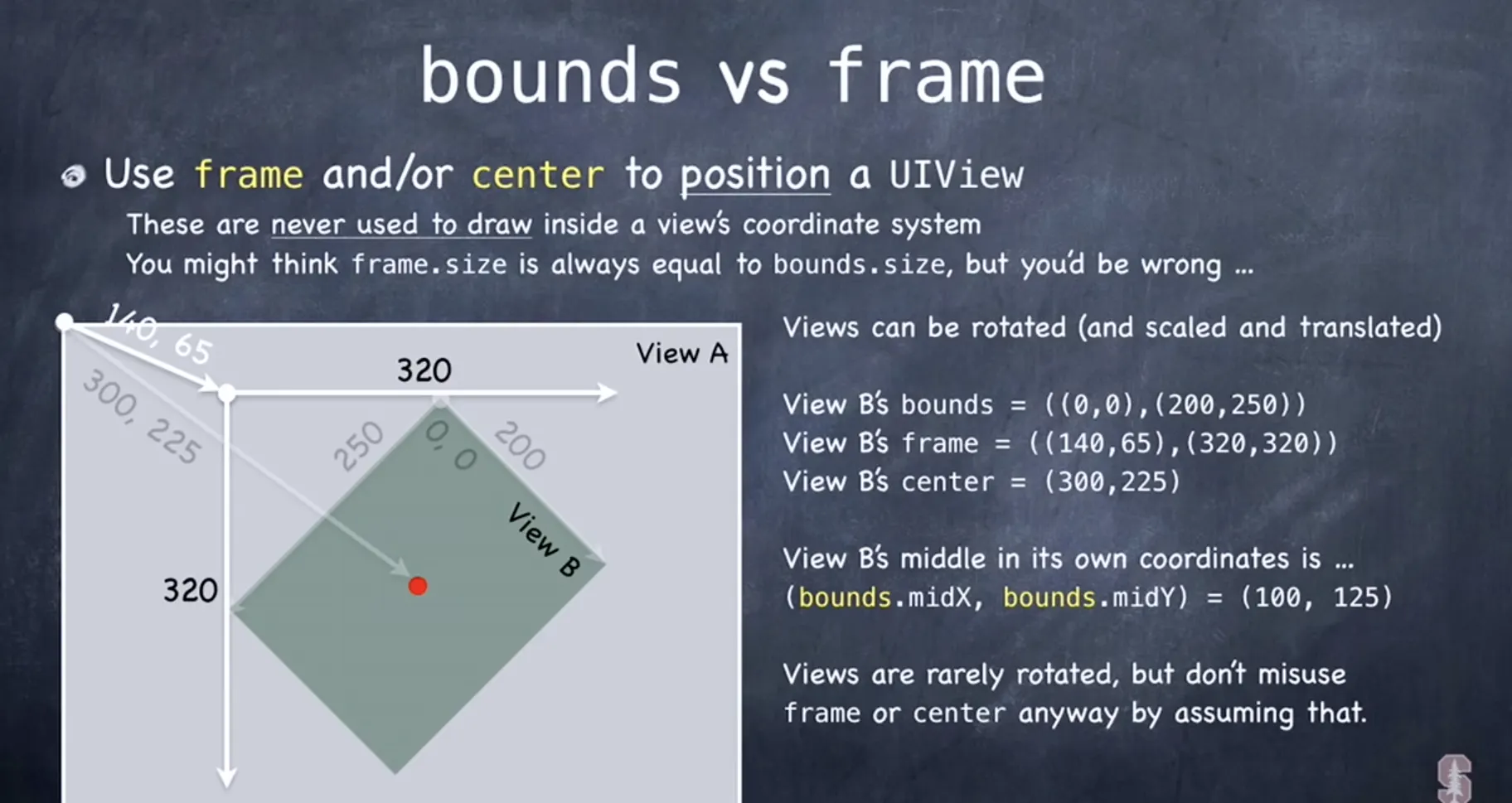
bounds라고 하고 좌표계가 있다.
frame도 잇다. 바운즈와 프레임은 헷갈려한다.
프레임은 다른 목표와 다른 좌표 시스템이다
bounds대신 프레임을 쓰면 망가질수 있다.
frame이란 부모뷰에서 내가 어디있는가를 말한다.
drawRect를 오버라이드하고 안에서 그리면 된다.
setNeedsDisplay
를 하면 drawrect를 필요한 타이밍에 호출해줄것이다.
성능 문제가 있을수도 있고 투명도 같은 이슈가 있기때문에 한꺼번에 바귈텐데 한거번에 새롭게 그리기 위해서 시스템에 알려준다.
절대로! drawrect를 직접 호출하지마라
코어그래픽스나 UIBezierPath를 이용해서 그릴수있다.
그림을 그릴 Contenxt가 필요하다. 콘텍스트는 화면위의 그림일수도 있고 drawRect에 필요한 콘텍스트일수 있다.
를 가져온다.
다음은 Path라는게 있고 경로들을 이용하여 그린다.
다음은 선 굵기 텍스쳐 컬러등을 그린다.
다음엔 스트로크나 필을 한다.
UIBezierPath는 자동으로context를 처리한다.
코어그래픽스 내용을 UIBezierPathfmf gkftn dlTek.
색 폰트 텍스트 이미지 빼고!
let path = UIBezierPath()
path.moveToPoint(CGPoint(80, 50))
path.addLineToPoint(CGPoint(140, 150))
path.addLineToPoint(CGPoint(10, 150))
path.closePath()
UIColor.greenColor().setFill()
UIColor.redColor().setStroke()
path.lineWidth = 3.0
path.fill() //하면 색칠
path.stroke() // 라인그리기
Swift
복사
subviews의 맨앞에 꺼부터 아래에 깔리게 된다.
hidden을 하면 터치이벤트를 받지 않는다.
기본적으로 bounds가 바뀌게 되면
늘어나게 된다.
그래서 contentMode로 설정할 수 있다.
스케일도 조정할 수 있다.
redraw를 하면 drawRect가 호출이 된다.