대부분의 많은 앱들은 장애인이 사용하기에 적합하지 않습니다.
iOS같은 경우에는 손쉬운 사용 기능이 내장되어 있지만 손쉬운 사용도 제대로 동작하려면 앱 디자인이 충족되어야합니다.
읽기 쉬운 텍스트
시력에 문제가 있는 사용자는 이미지 및 비디오 콘텐츠 인식에 대해서 문제를 가지고 있을수 있기 때문에 대부분의 인앱 정보 (최대 80 %)를 텍스트로 표현하는것이 좋습니다.
올바른 글꼴 크기와 색상을 선택하여 텍스트를 가능한 한 읽기 쉽게 만들어야합니다. 크고 굵은 글꼴과 고 대비 색상을 사용해야합니다.
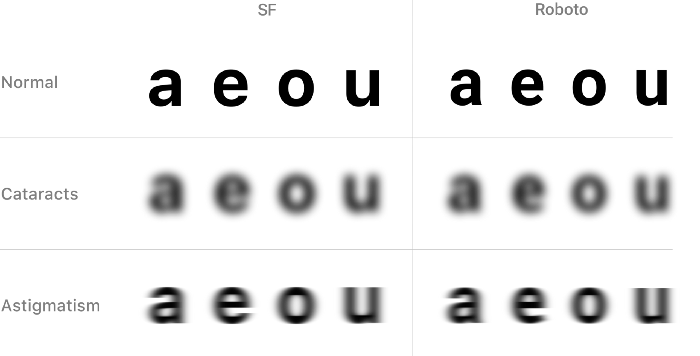
SF폰트와 로보토폰트는 다양한 시력의 문제가 있으신 분들에게 잘 읽히는 폰트입니다.
색상 선택
색맹분들은 색 스펙트럼에 대한 인식이 제한되어있어 색이 충분한 정보를 전달하지 못하기에, 색 자체가 아닌 색의 강도에 의존해야합니다.
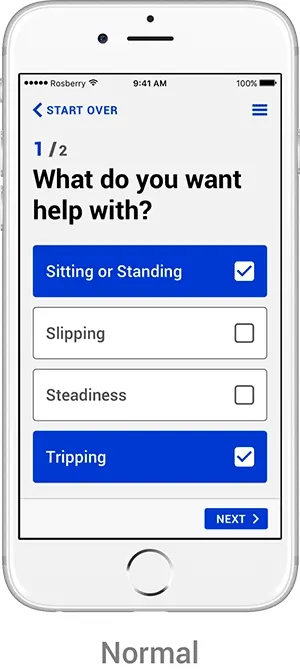
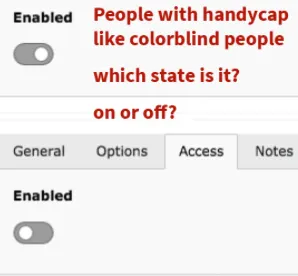
예를들어 비활성화일경우 검정색 활성화일경우 파란색으로 작업을 했다면 색맹 분들에겐 비활성화와 활성화 구분이 어려울 수 있습니다.
스위치의 경우에도 마찬가지입니다.
명암비는 4.5 : 1 이상이어야합니다 (흑백 이미지의 최대 명암비는 21 : 1)
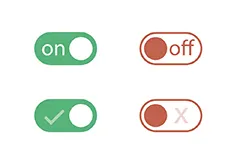
또한 장애인의 인식을 높이기 위해 텍스트에 아이콘, 일러스트레이션 또는 오디오 파일을 추가하는 것이 좋습니다.
예를 들어 색맹의 정도가 다른 사람들은 단순히 색상으로 강조 표시된 하이퍼 링크와 버튼뿐만 아니라 색상을 제대로 인식하지 못합니다. 이 문제를 해결하기 위해 일부 인터페이스 요소에 아이콘을 추가하는것이 좋습니다.
VOICE OVER
또한 텍스트 정보를 쉽게 이해할 수 있도록 간단한 스타일을 따르는 것이 좋습니다.
앱의 모든 텍스트 블록을 짧고 명확하게 만들어 텍스트 콘텐츠와 화면을 볼 수없는 VoiceOver를 원활하게 사용할수 있게 할 수 있습니다.
ANIMATION
빠른 화면 깜박임은 광과민성으로 고통받는 사람들에게 안전하지 않기 때문에 애니메이션을 최소화하는것이 좋습니다.
특히 4 ~ 59Hz 주파수 범위의 깜빡임은 금지됩니다.
접근성을 지원한다는 것은, 더 좋은 앱을 만든다는 것의 다른 표현일 뿐
각각이 처한 상황과 맥락에 따라서, 어떤 것들은 쉽고 어떤 것들은 어려울 수 있습니다.
이 모든 노력이 결코 “장애가 있는 특별한 사람들”을 위한 것이 아니란 점입니다. 여기서 열거한 노력들은 모든 사람들에게 더 좋은 경험을 만들거나 또는 소프트웨어를 더 유연하게 만들어 비지니스 요구사항을 더 빠르게 수용 할 수 있도록 만들어 줍니다.
결론적으로, 접근성 지원을 위한 노력은 장애를 가진 소수의 특별한 사람들을 위한 것이 아니라, 더 사랑받는, 그리고 더 돈 잘 버는 앱을 만들게 해줍니다. 모두가 쓸 수 있어야 모두를 고객으로 만들 수 있으니까요.
그러니까 접근성을 잘 지원하는 앱은, 사실은 그저 “더 좋은 앱”의 다른 표현일 뿐입니다. 우리 모두 더 좋은 앱을 만들어 봅시다.