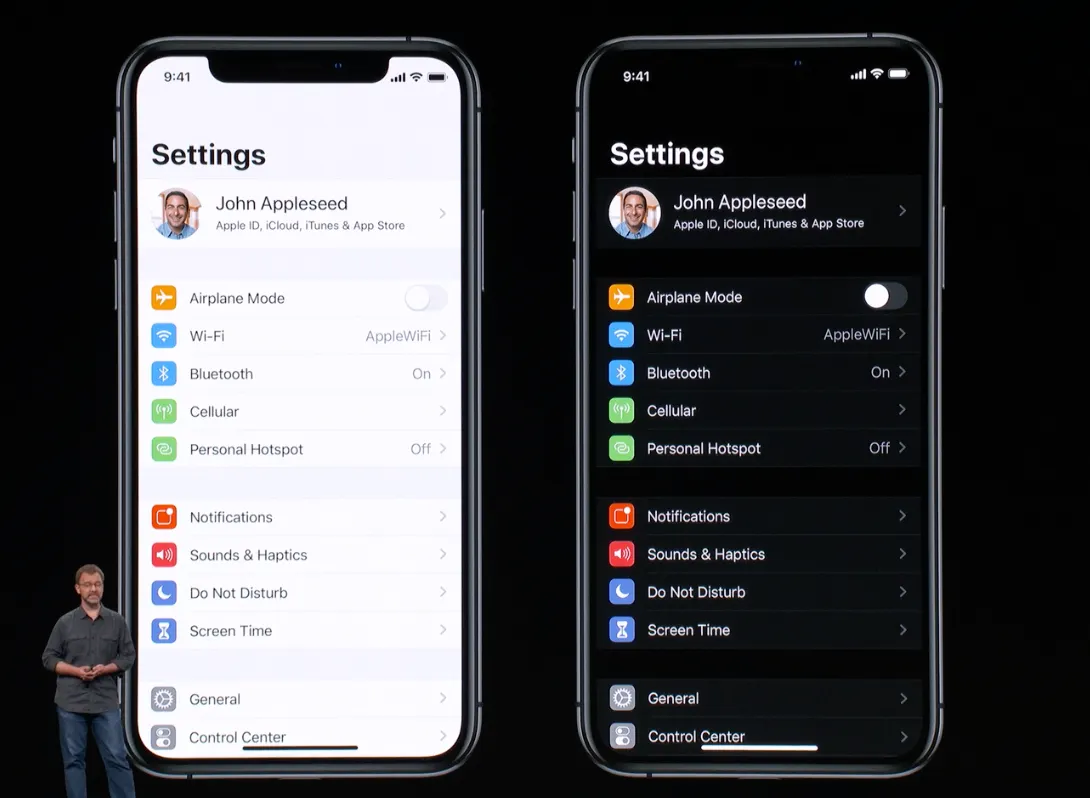
iOS13에서 다크모드가 추가되었습니다
이제 여러분의 차례입니다 다크모드를 구현해야합니다
정말 쉽고 빠르게 변경할수 있습니다
다크모드는 같은 동작 같은 모양을 가지고 있지만, 색상만 다릅니다
implement
iOS13 SDK를 이용해서 다크모드를 지원합니다
기기에서 다크모드를 설정합니다
DEMO
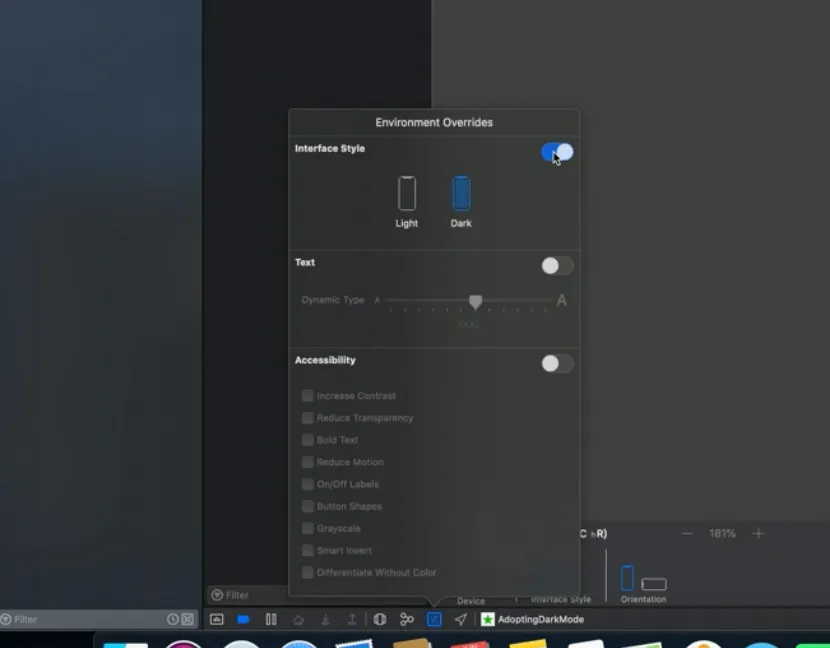
디버그라인? 에서 저기 저 모양의 버튼... ㅠ 을 누르면 환경설정을 디버깅중에 빠르게 변경할수 있습니다
거기서 interface style로 다크모드 라이트모드로 변경할수 있습니다.
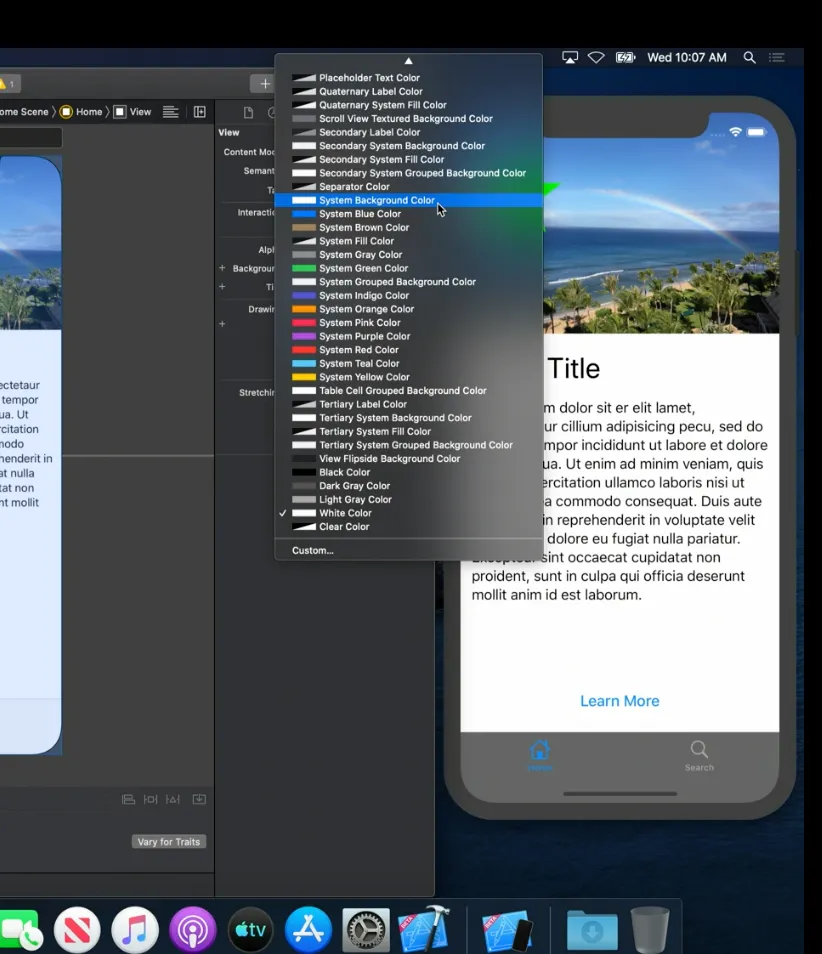
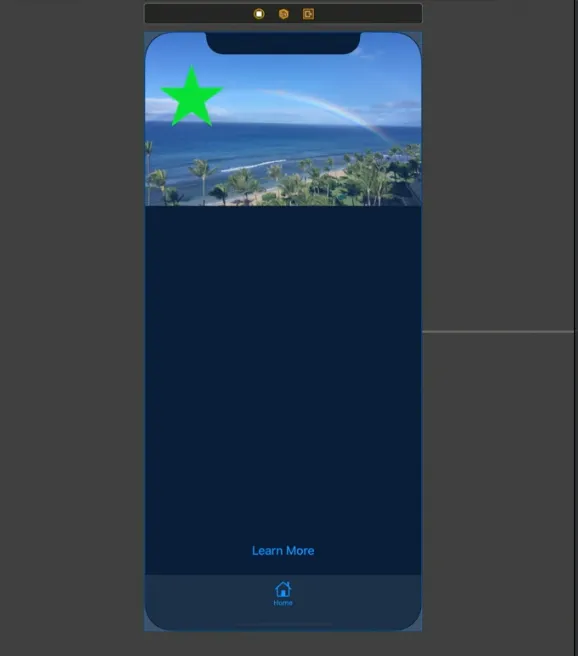
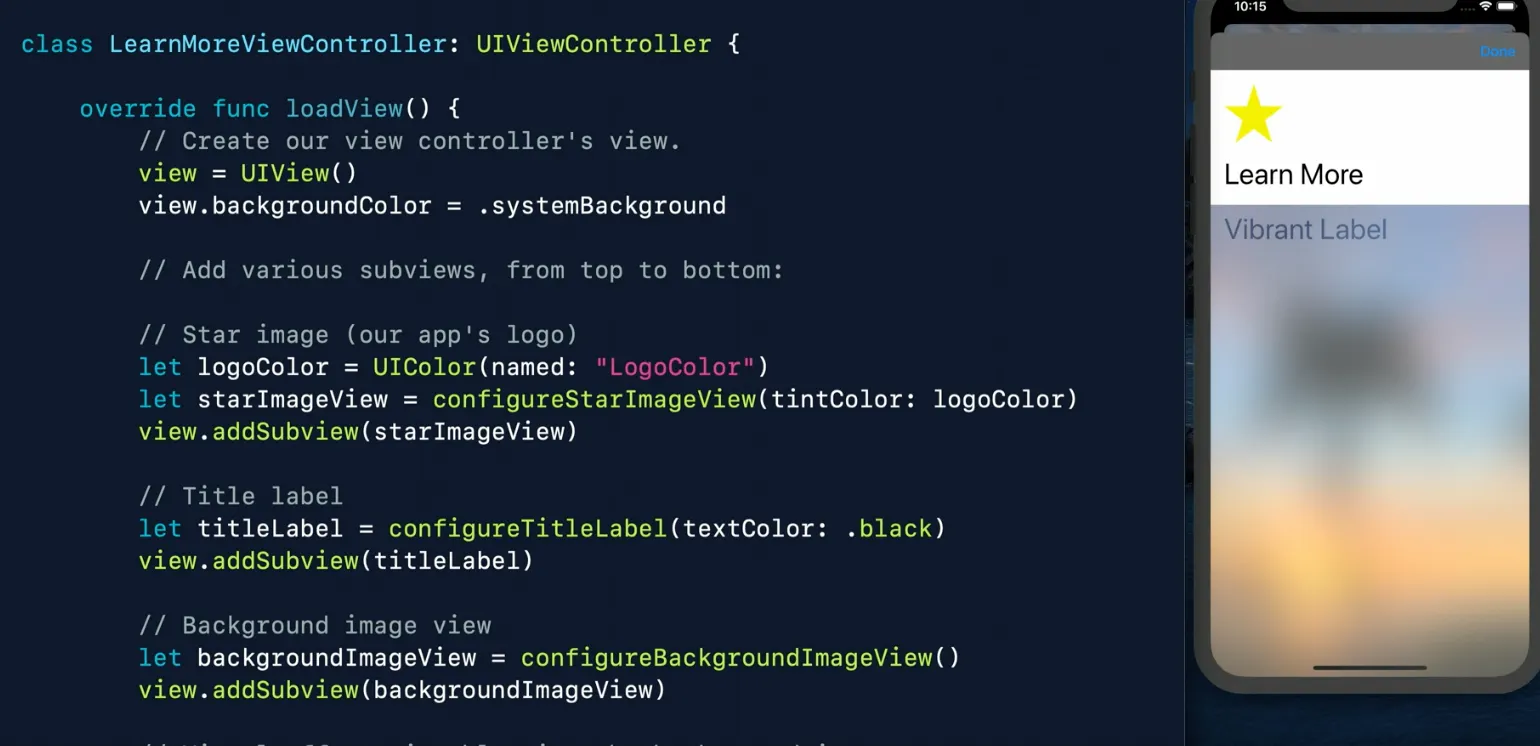
현재는 시뮬레이터에서 다크모드로 변경했는데 흰색 배경으로 보이는 이유는 흰색이 하드코딩으로 되어있어서 그렇습니다
그래서 컬러를 시스템 백그라운드 컬러로 변경하겠습니다
아래에 있는 interface style을 변경해서 스토리보드 프리뷰의 모드를 변경할수 있습니다
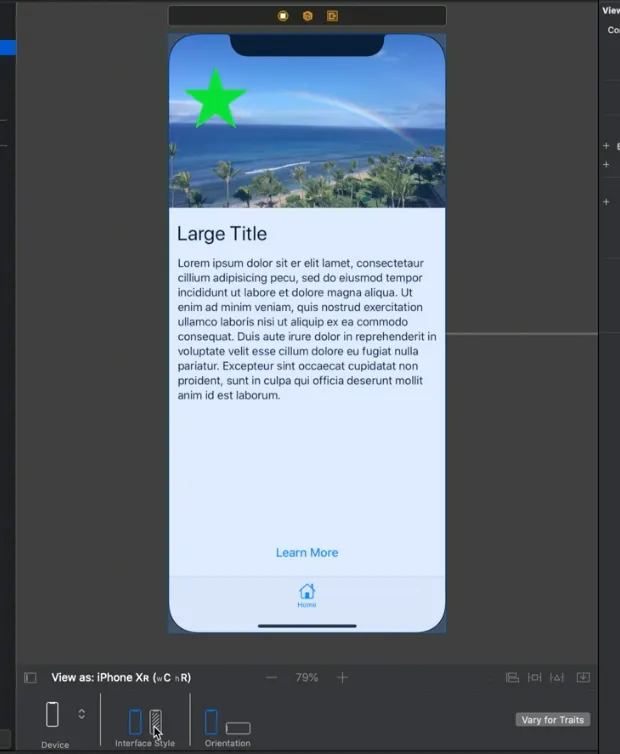
그렇게 다크모드로 변경하면
이렇게 검은색으로 나타나면서 텍스트들이 보이지 않습니다
그이유는 텍스트가 검은색으로 하드코딩이 되어있어서 그렇습니다
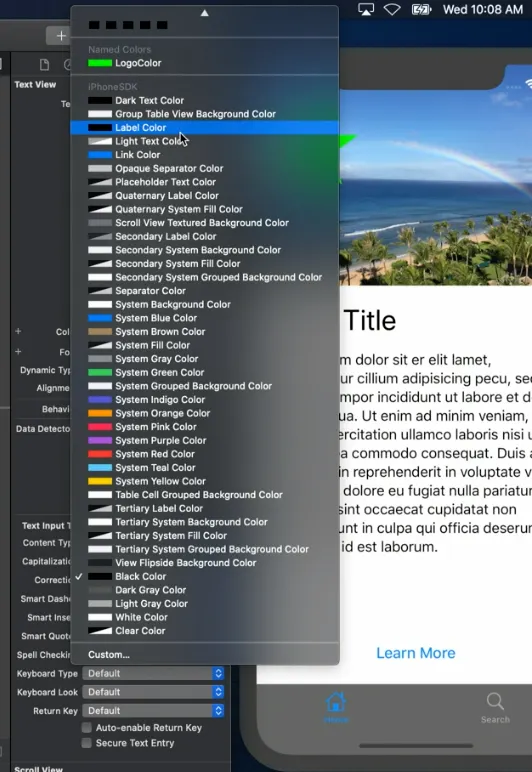
최고의 선택은 label컬러로 변경하는 것입니다
다음은 컬러를 커스텀 하는방법을 알아보겠습니다
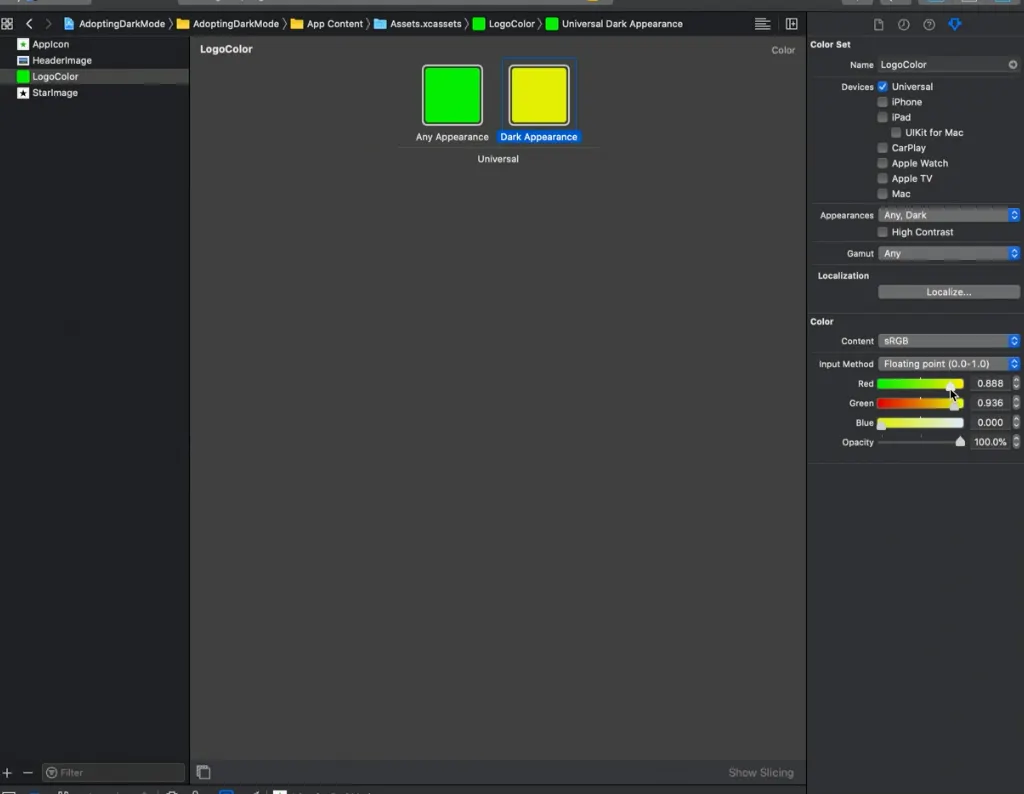
asset으로 이동하면 컬러를 두가지모습에 따른 컬러를 변경할 수 있습니다
(그럴려면 color assets을 지원하는 iOS11이상버전을 이용해야겠네요..?)
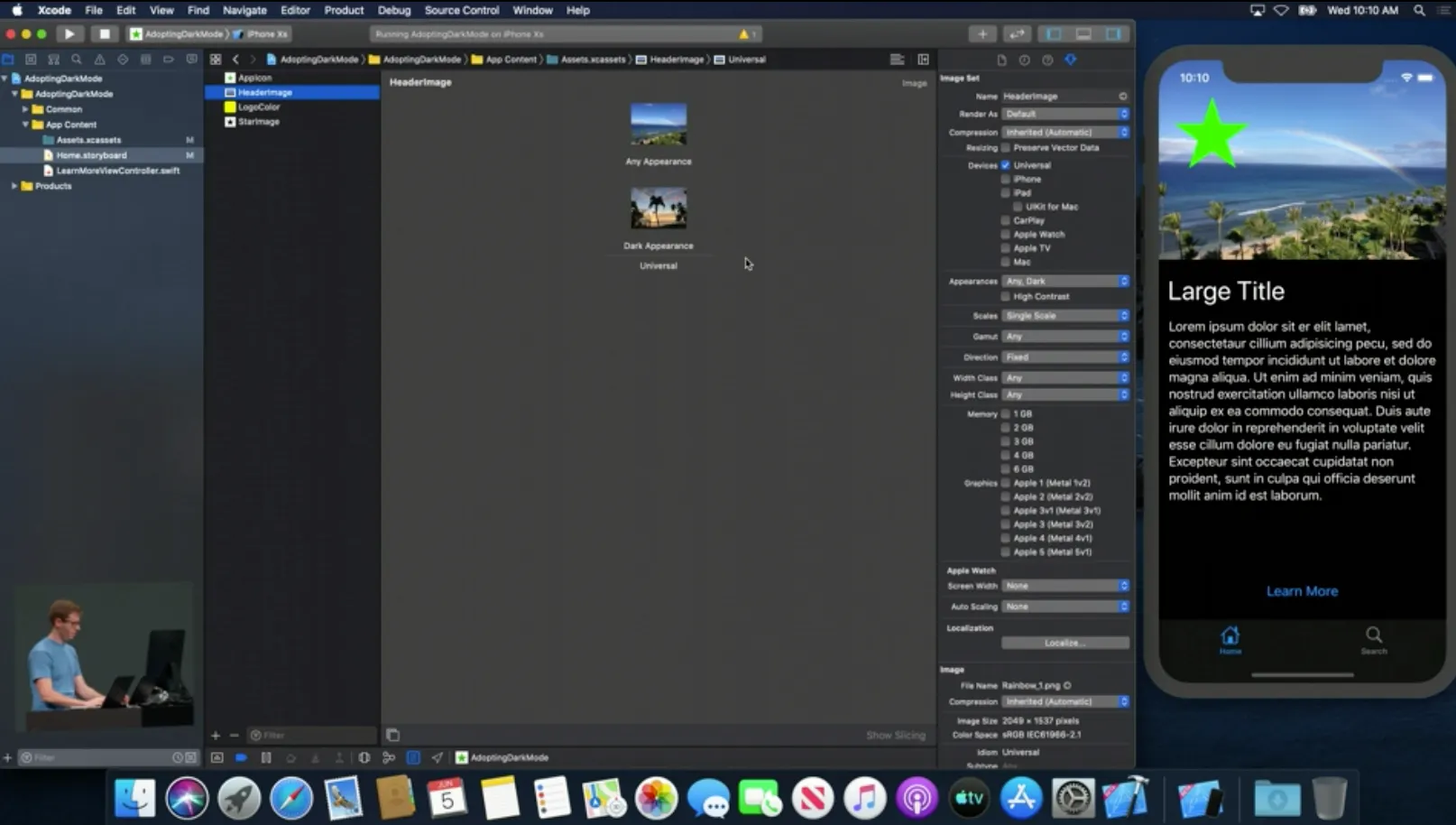
이미지도 마찬가지로 모습에 따른 이미지 두가지를 넣을 수 있습니다
정말쉽게 엑스코드를 이용해서 다크모드를 대응할 수 있고 시뮬레이터와 스토리보드에서 빠르게 확인할 수 있습니다
코드에서도 마찬가지입니다
white가 아닌 systemBackground로 변경해줍니다
마찬가지로 textColor도 black이 아니라 .label 컬러로 변경해 줍니다
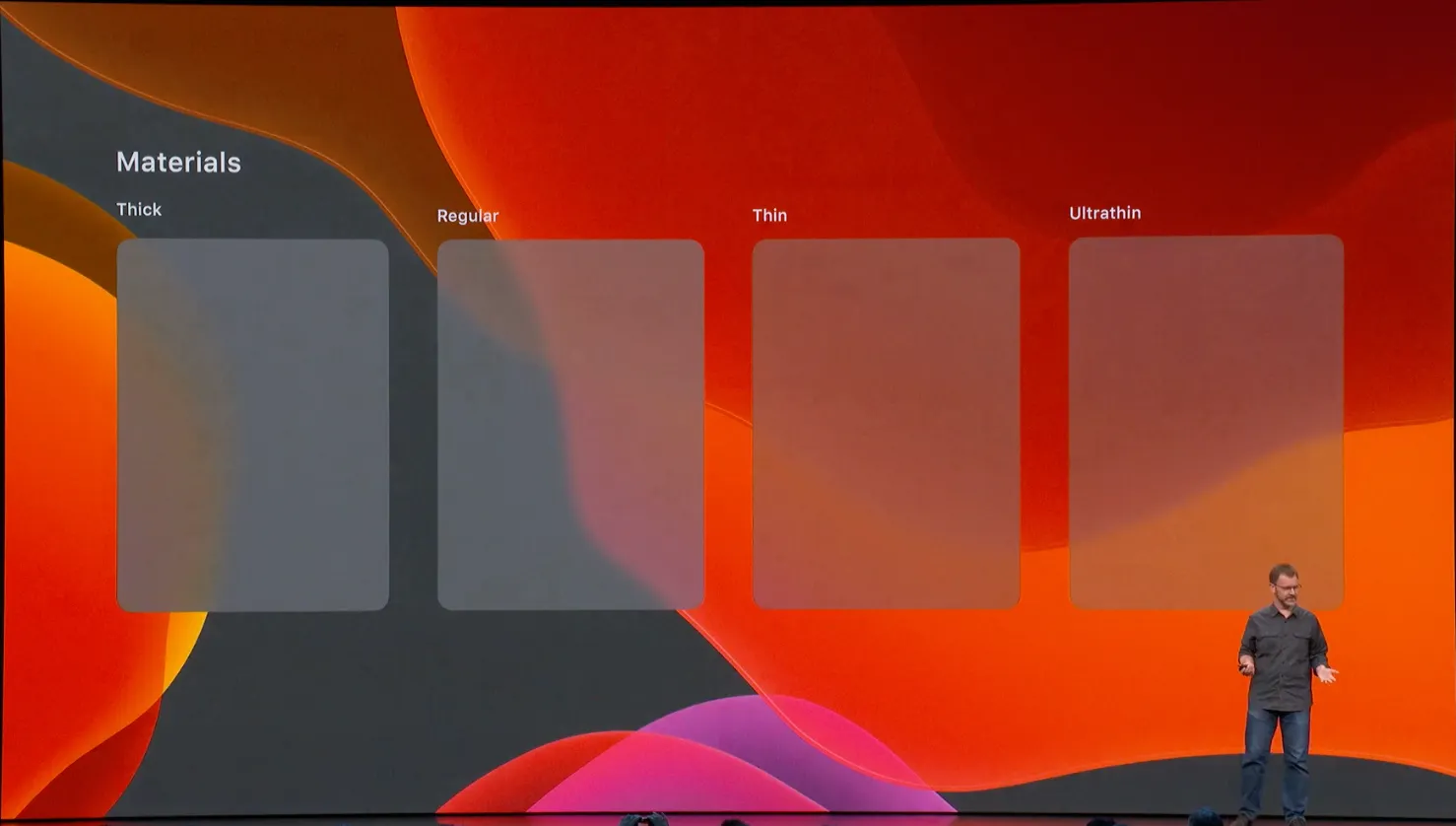
Meterial
4가지의 스타일이 있습니다
사실 여기서 사용하는 Meterials 의 vibrancy가 왜 필요한지를 모르겠어서 찾아보니 macOS HIG에서 찾을수 있었습니다
심도를 느끼기위해서 (레이어 층을 느끼기위해서) 투명도와 흐리게 처리합니다
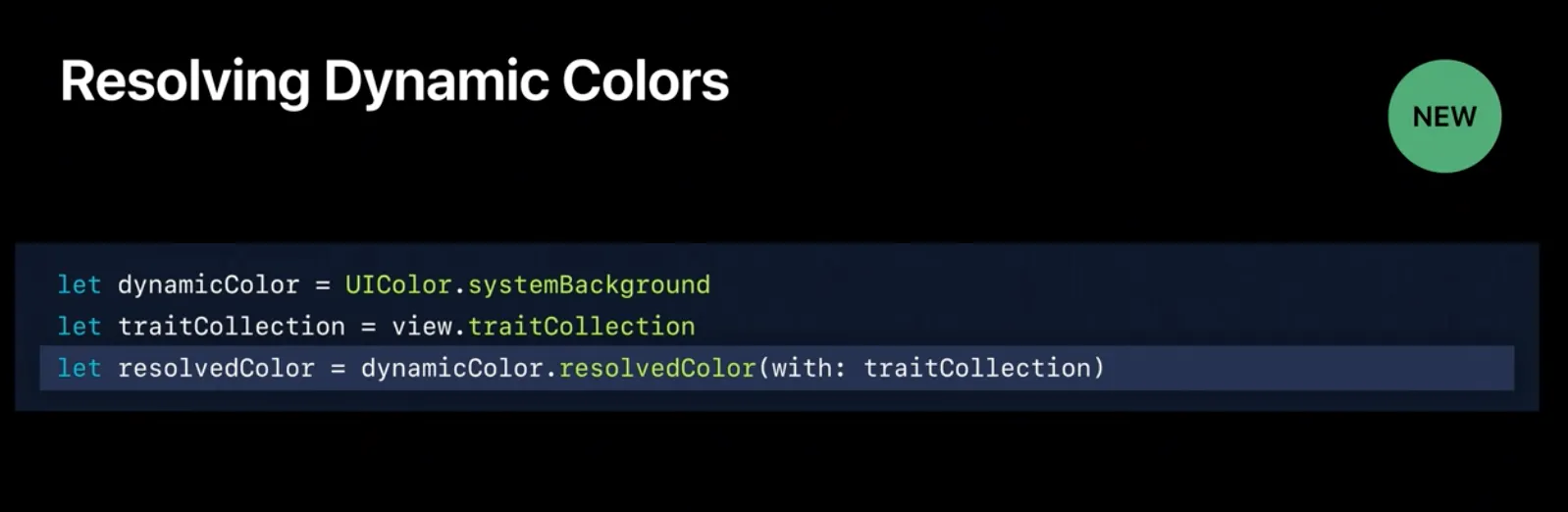
Dynamic Colors
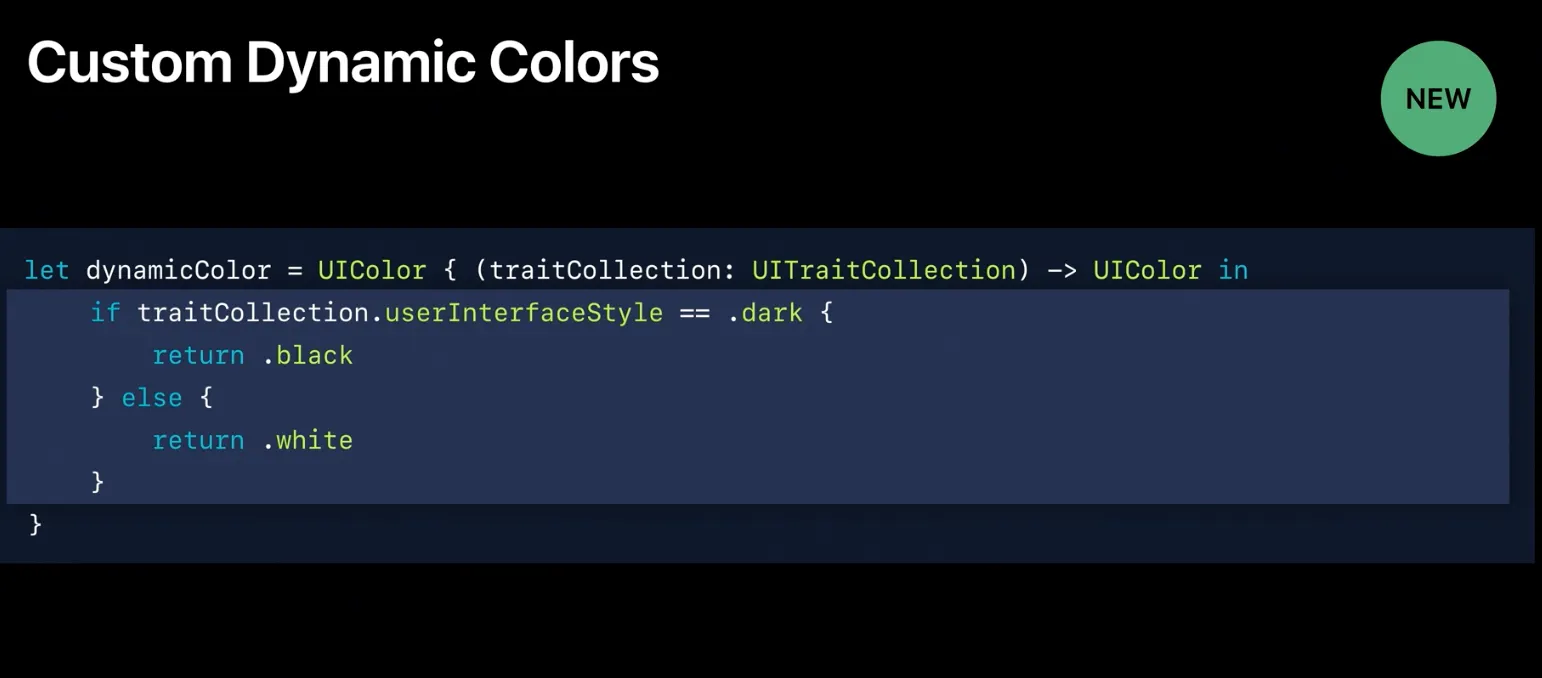
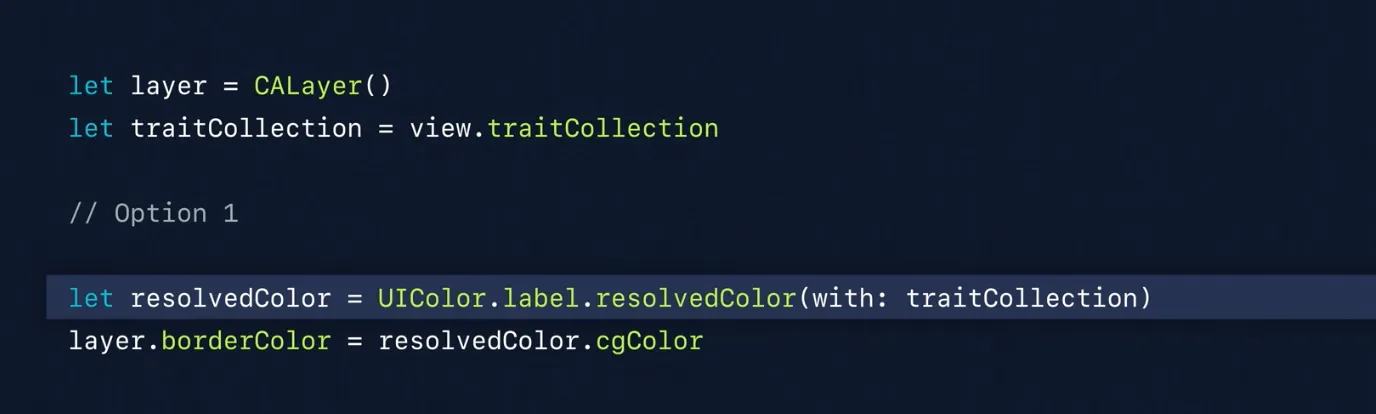
다이나믹 컬러를 코드로 지정할땐 아래와같이 할수 있습니다
위와 같이 사용하면 resolvedColor에는 그 현재 모드에 맞는 컬러를 가지고 있게 됩니다
아래와 같이 생성 할 수도 있습니다
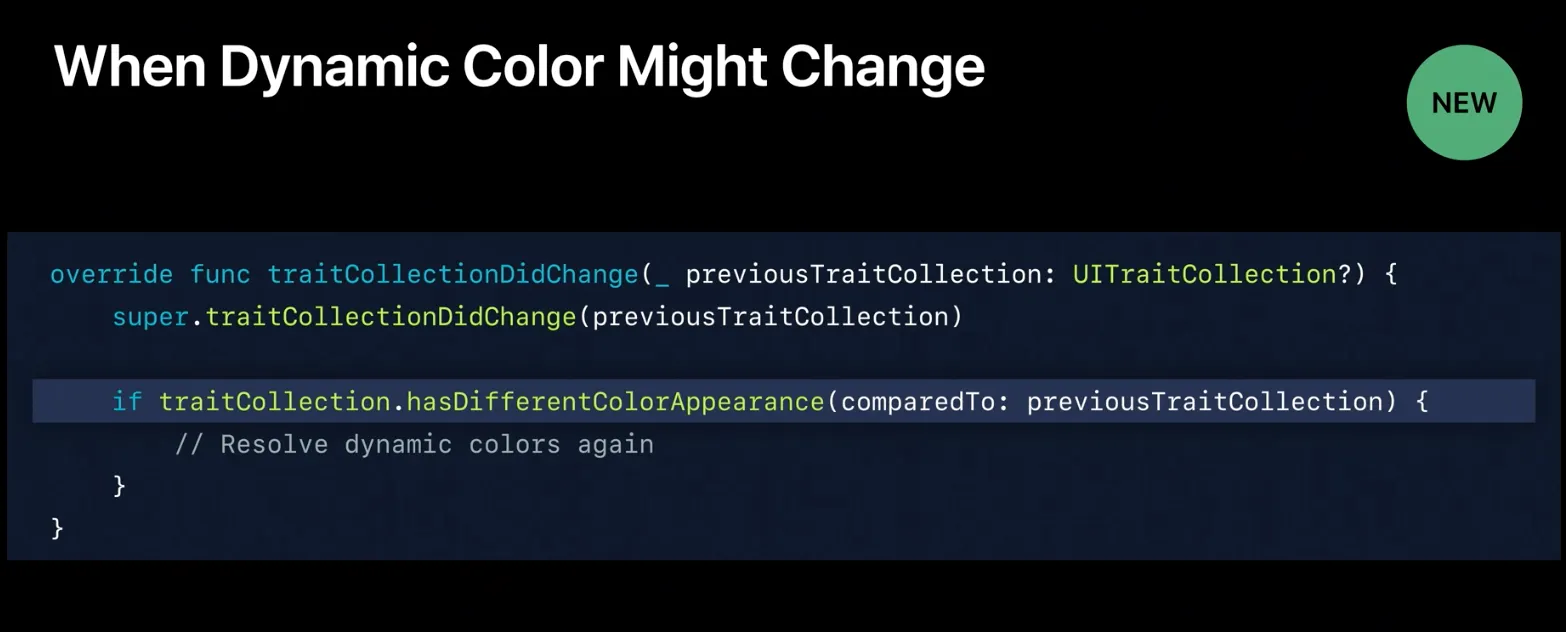
모드가 바뀌면 아래와 같은 코드가 불립니다
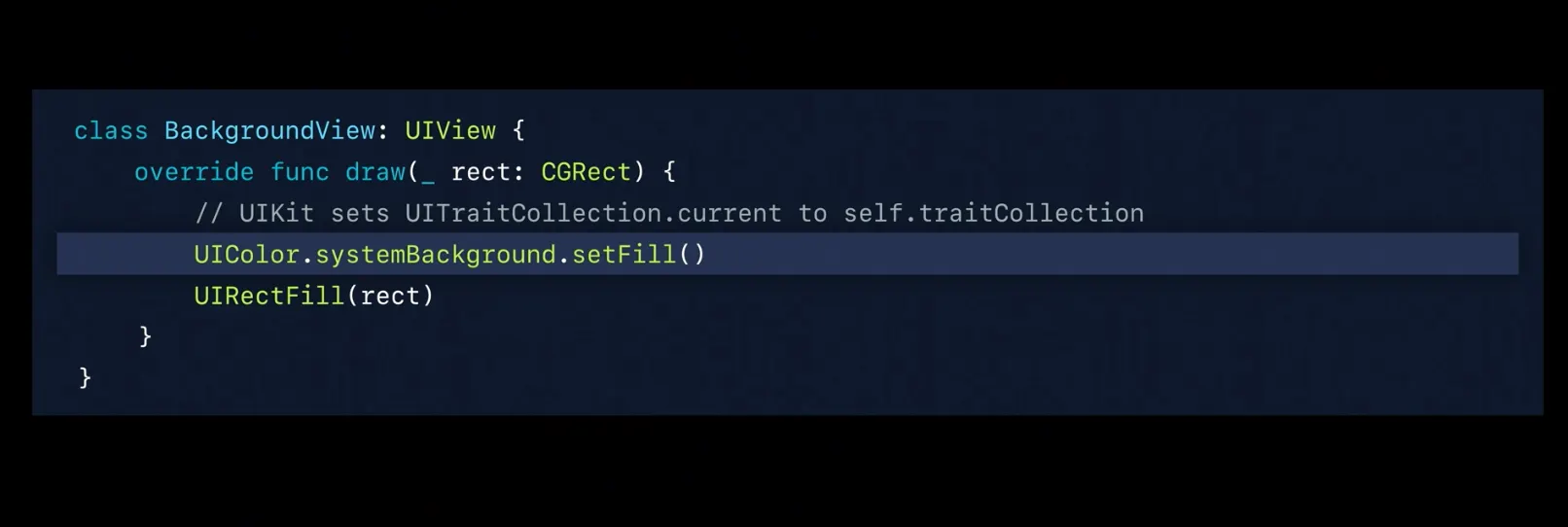
UIView에서는 UITraitCollection.current를 self.traitCollection으로 저장해주기에 아래와 같이 다이나믹컬러를 바로 사용할 수 있습니다
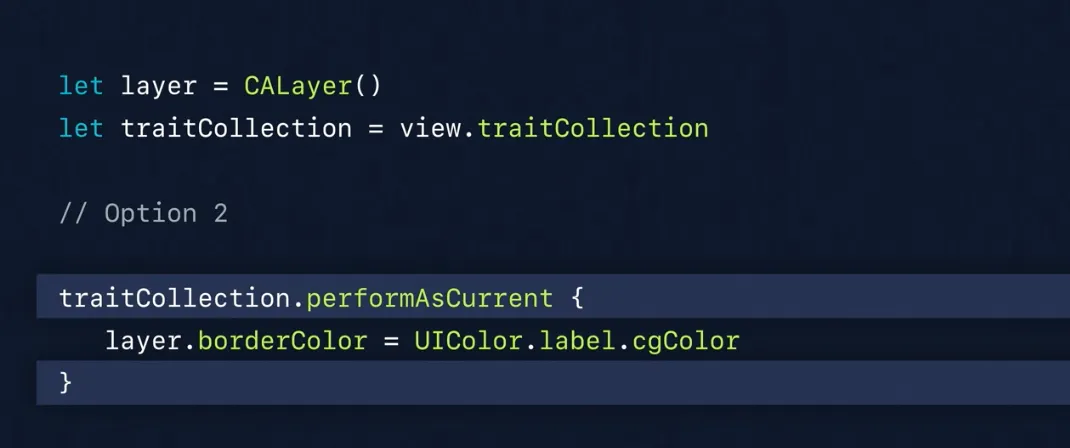
만약 현재 trait의 모드에 따르지 않고 컬러를 변경하고 싶을때가 있을수 있습니다. 그럴때는 아래와 같이 사용하면 현재의 특성을 이용합니다
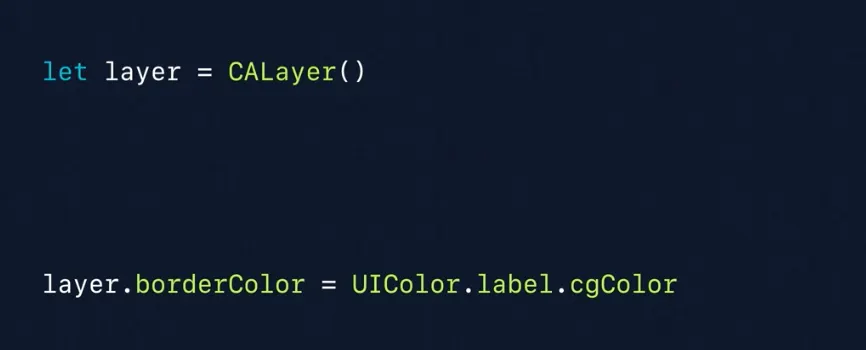
하지만 layer에서는 traitCollection을 가지고 있지 않습니다
그래서 해결할수 있는 방법은 3가지가 있습니다
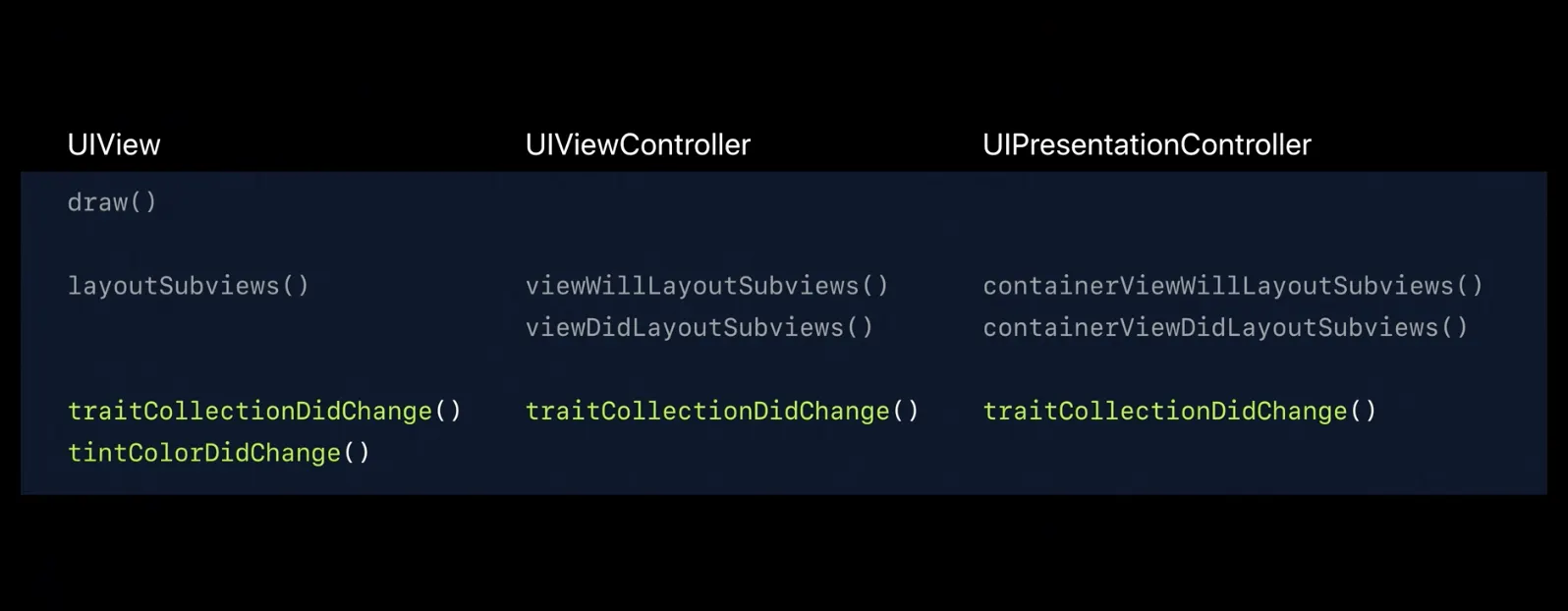
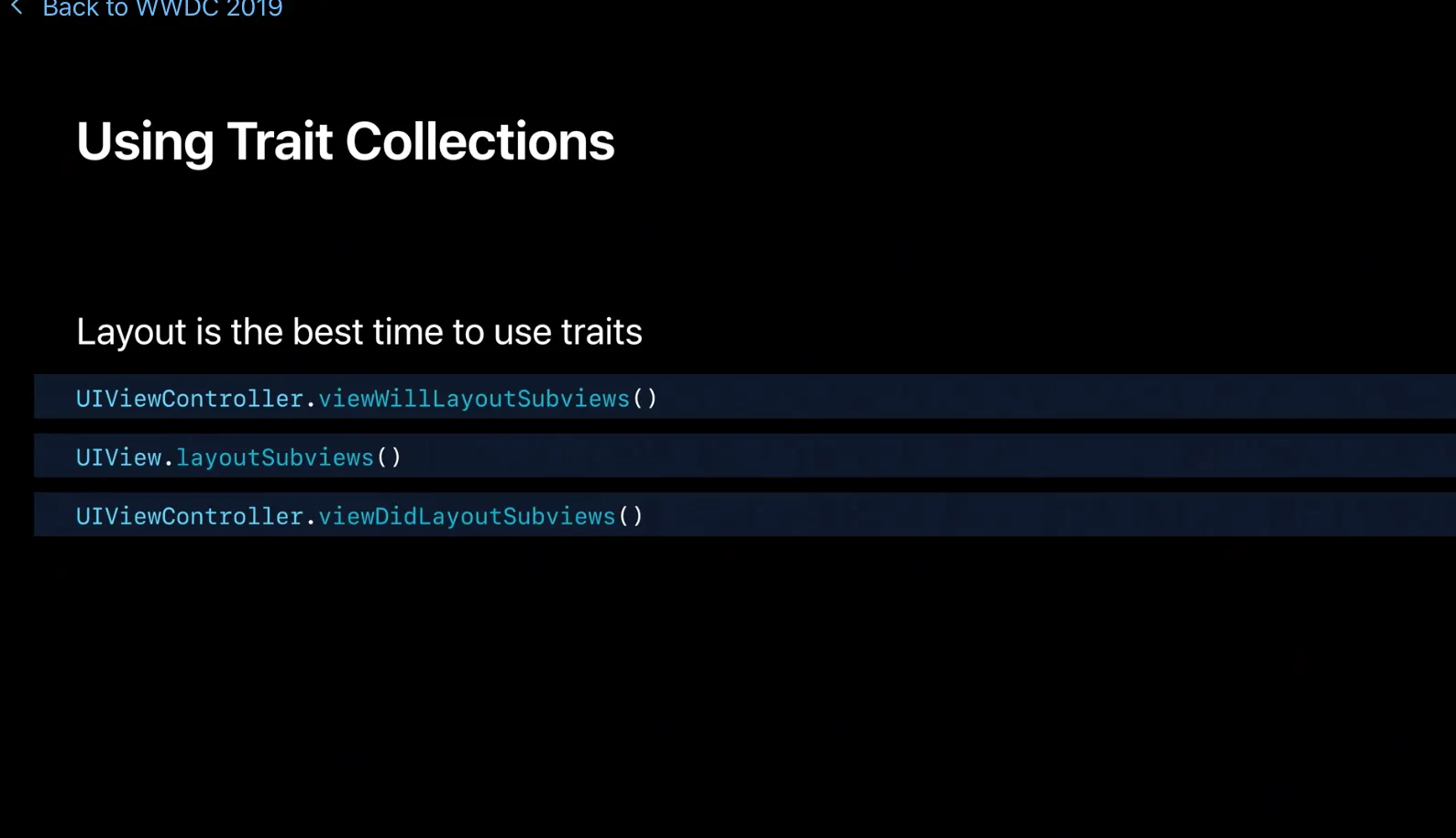
색상이 바뀌는 타이밍은 위와 같이 체크 할 수 있습니다
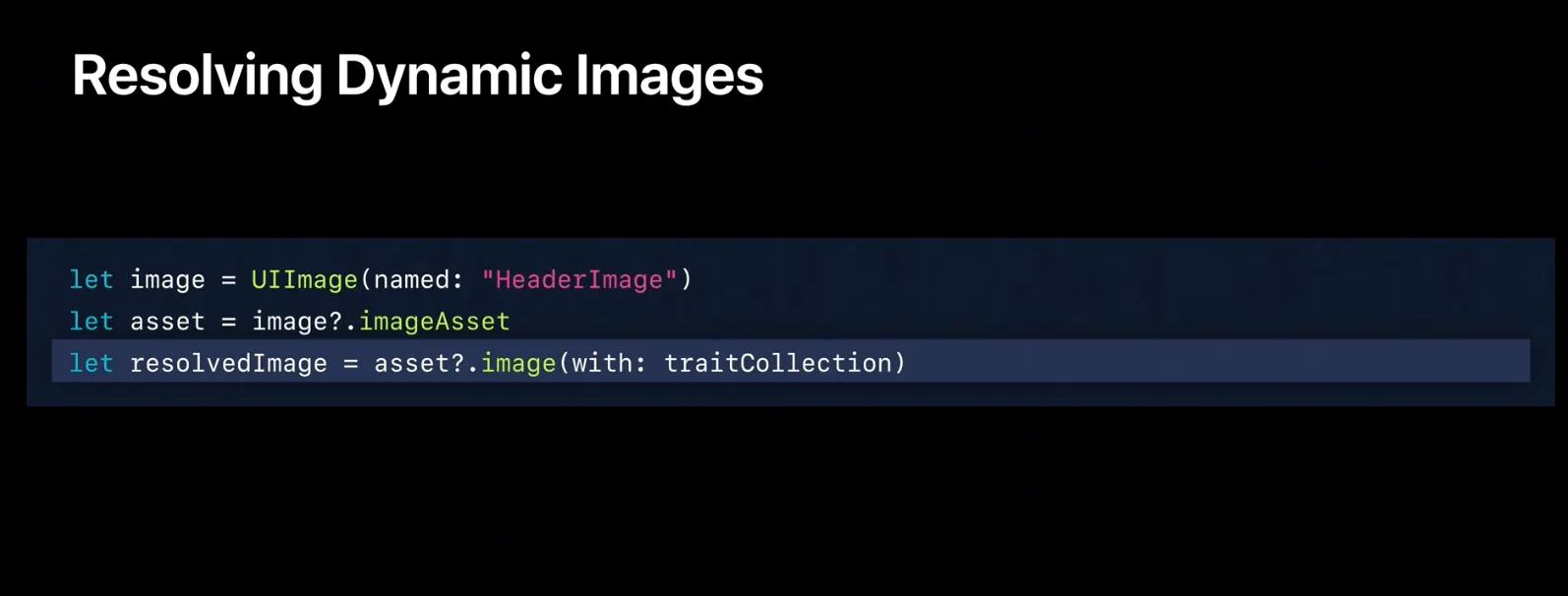
Dynamic Image
이미지도 마찬가지입니다
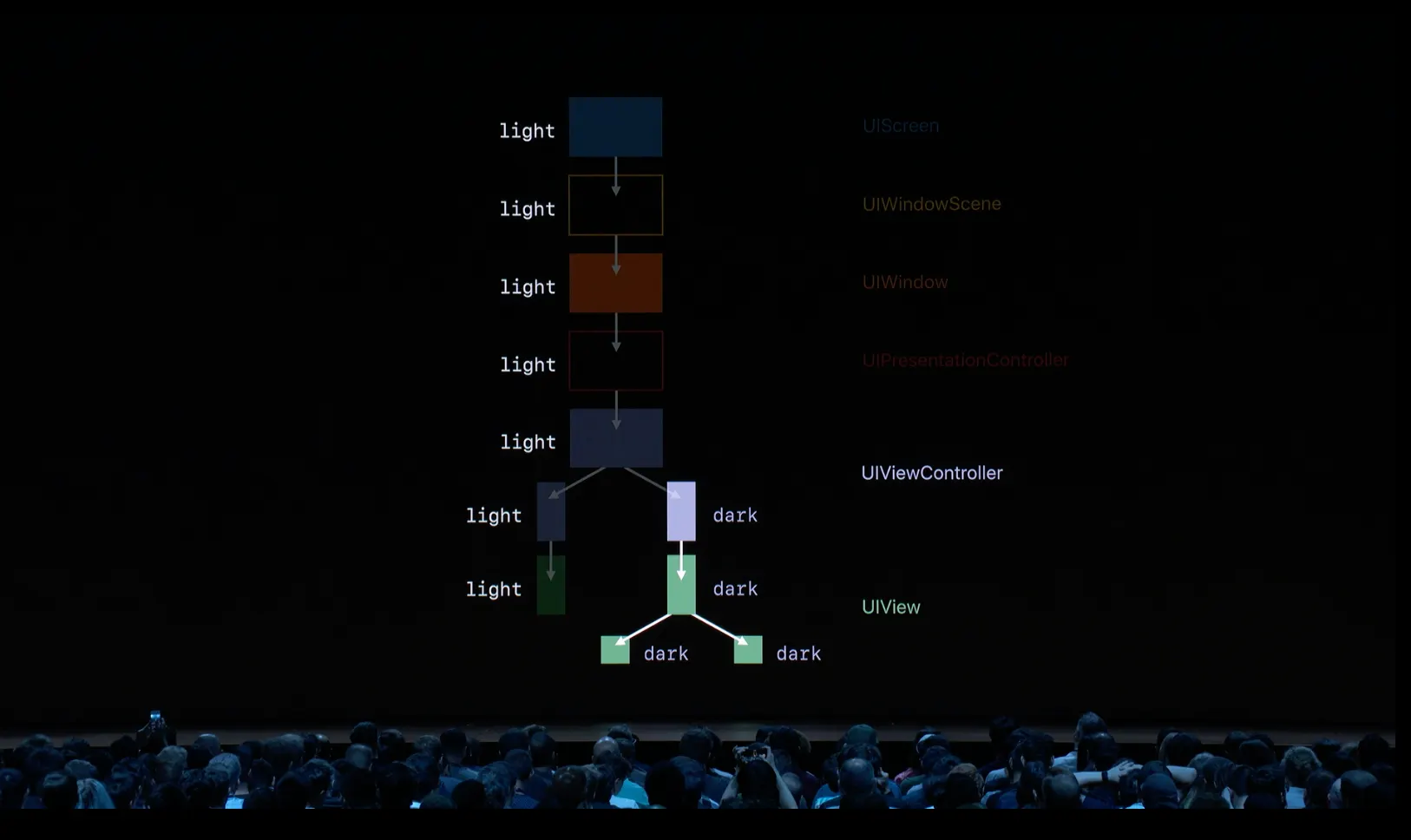
Trait Collections
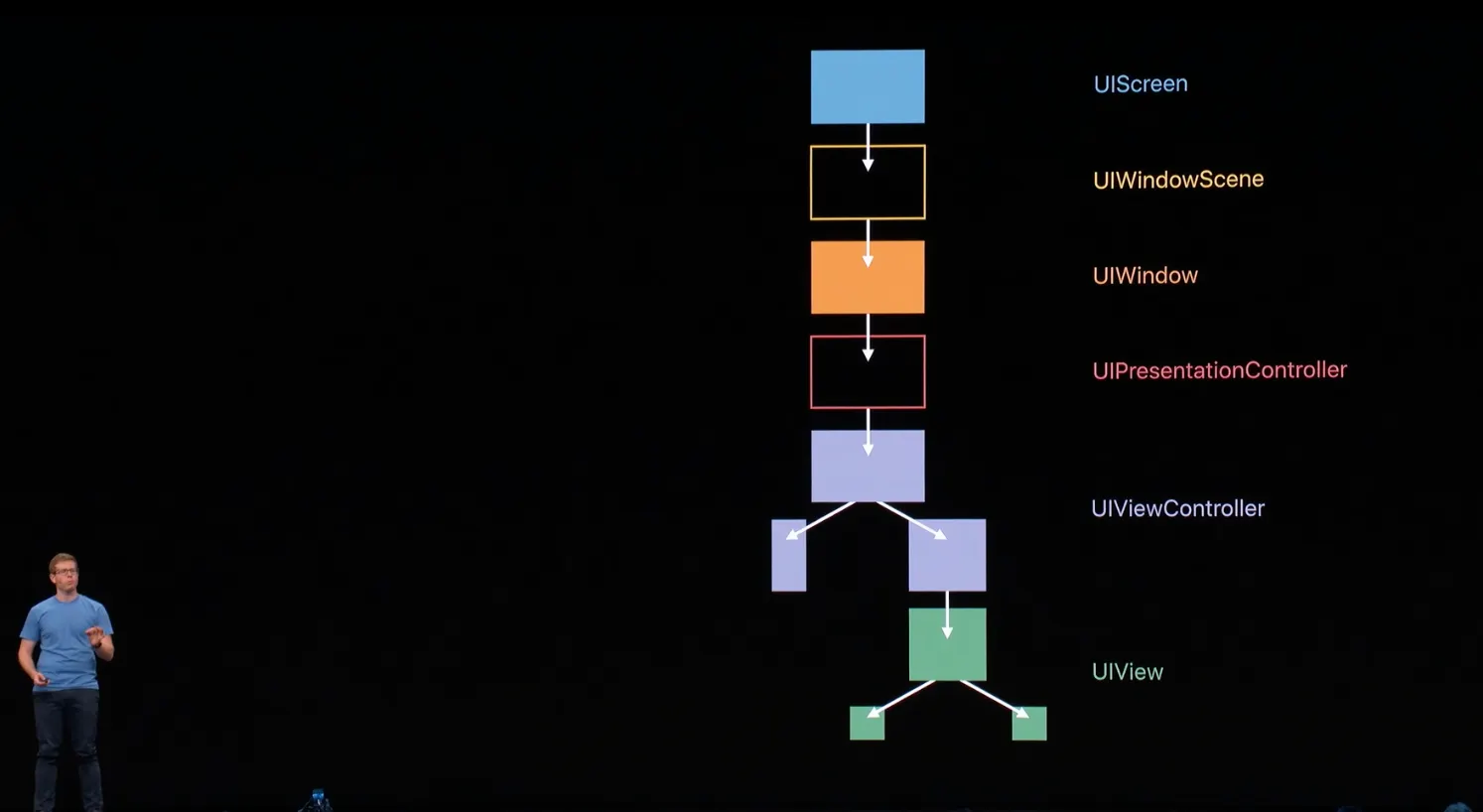
traite change는 아래와 같은 순서로 전달이 됩니다
그렇기에 모든 곳에서 다 체크를 할 수 있습니다
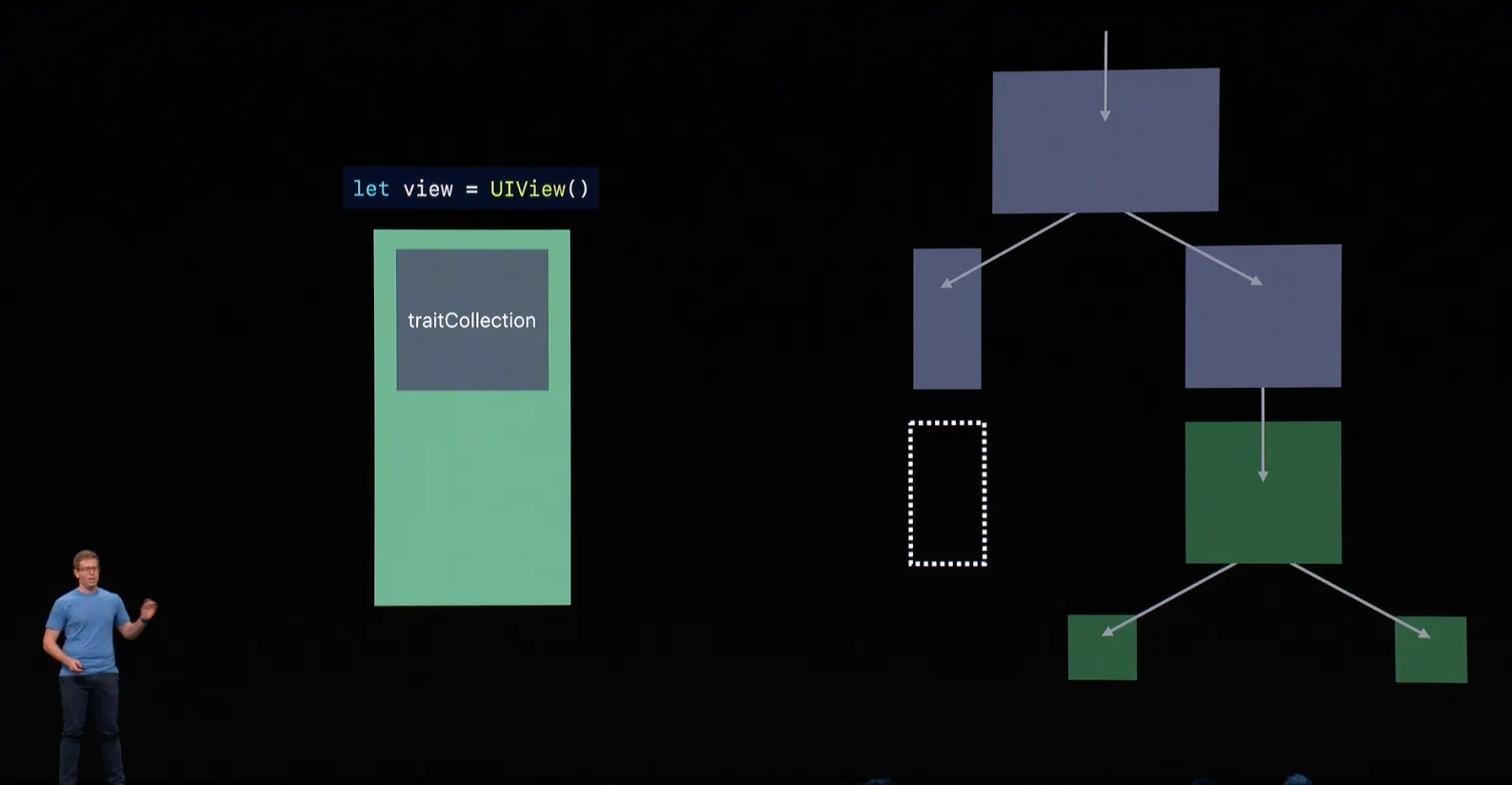
iOS13에서는 view가 생성될떄 traitCollection을 가져오게 되어있습니다
따로 안넣어줘도 view에는 들어있습니다
traitCollectionDidChange(_:)는 변경에 대해서만 호출이 됩니다
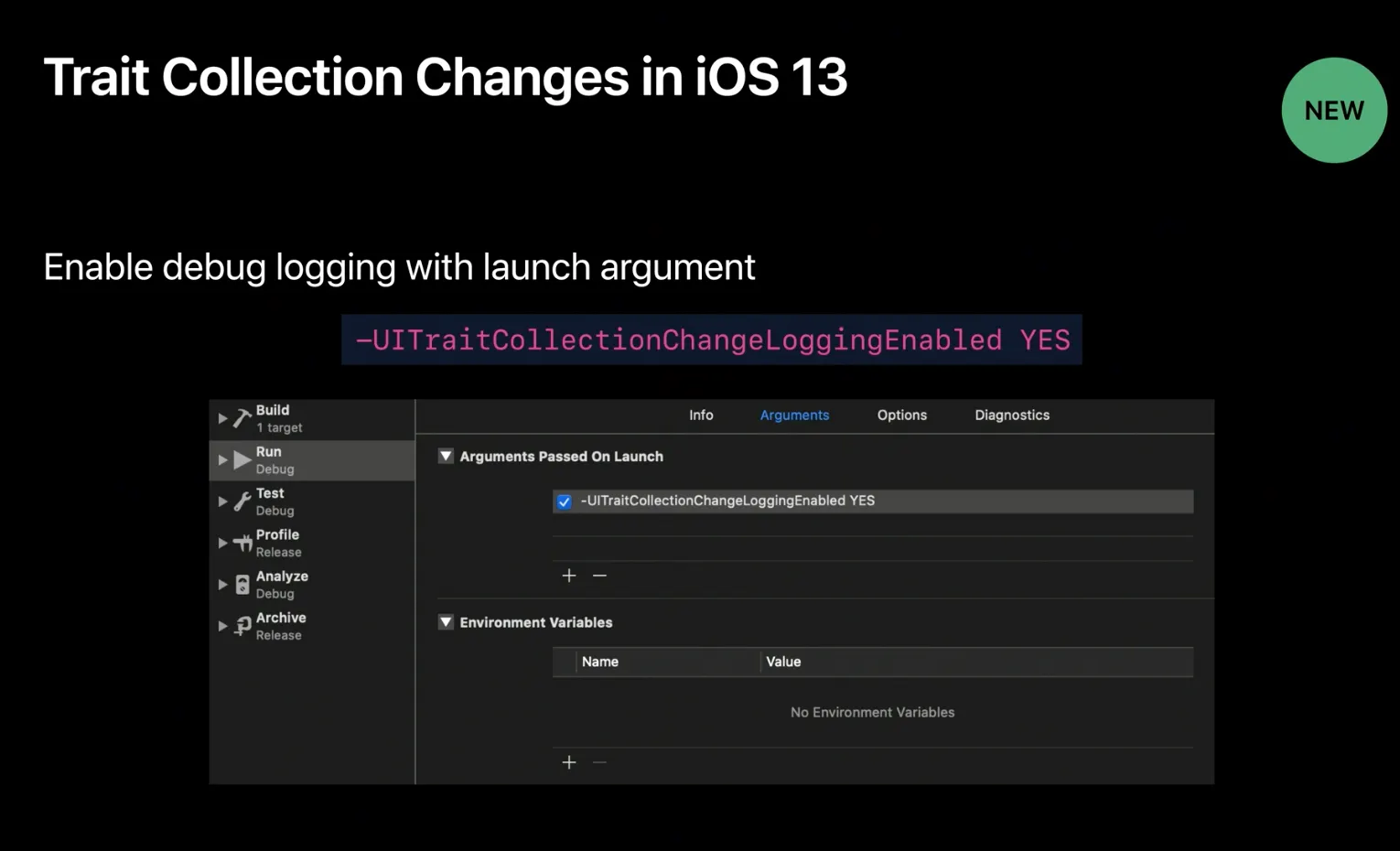
launch arguament에서 로깅을 남기는 방법이 있습니다
일부 화면만 다른 모드로 변경하고 싶다면 중간에 interface style을 오버라이딩해서 변경해주기만 하면 됩니다
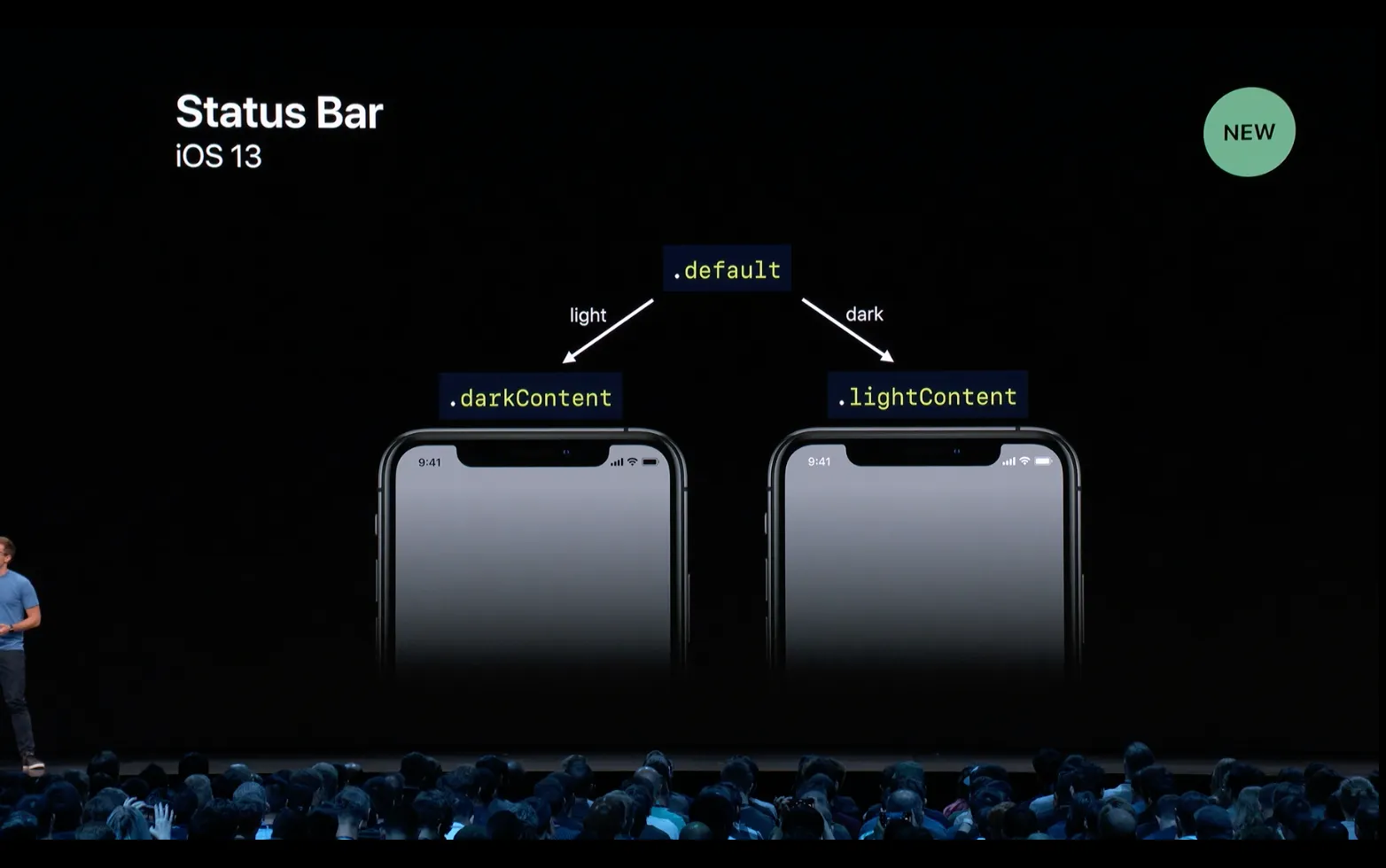
Chnage iOS 13
iOS 13이전의 기본 모양은 스테이터스바 기본 모양이 위 그림과 같지만
iOS13에서는 아래 그림처럼 바뀌었습니다
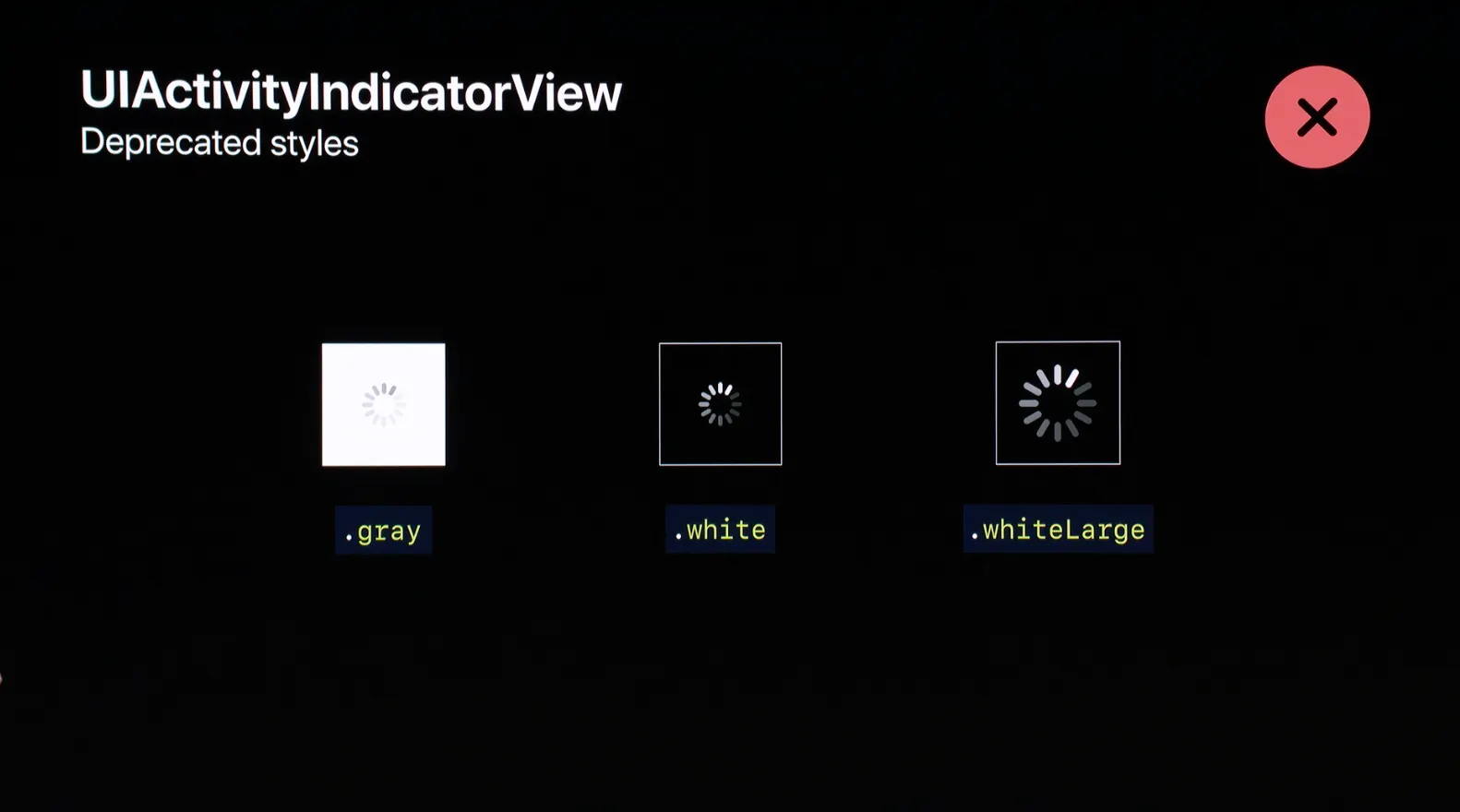
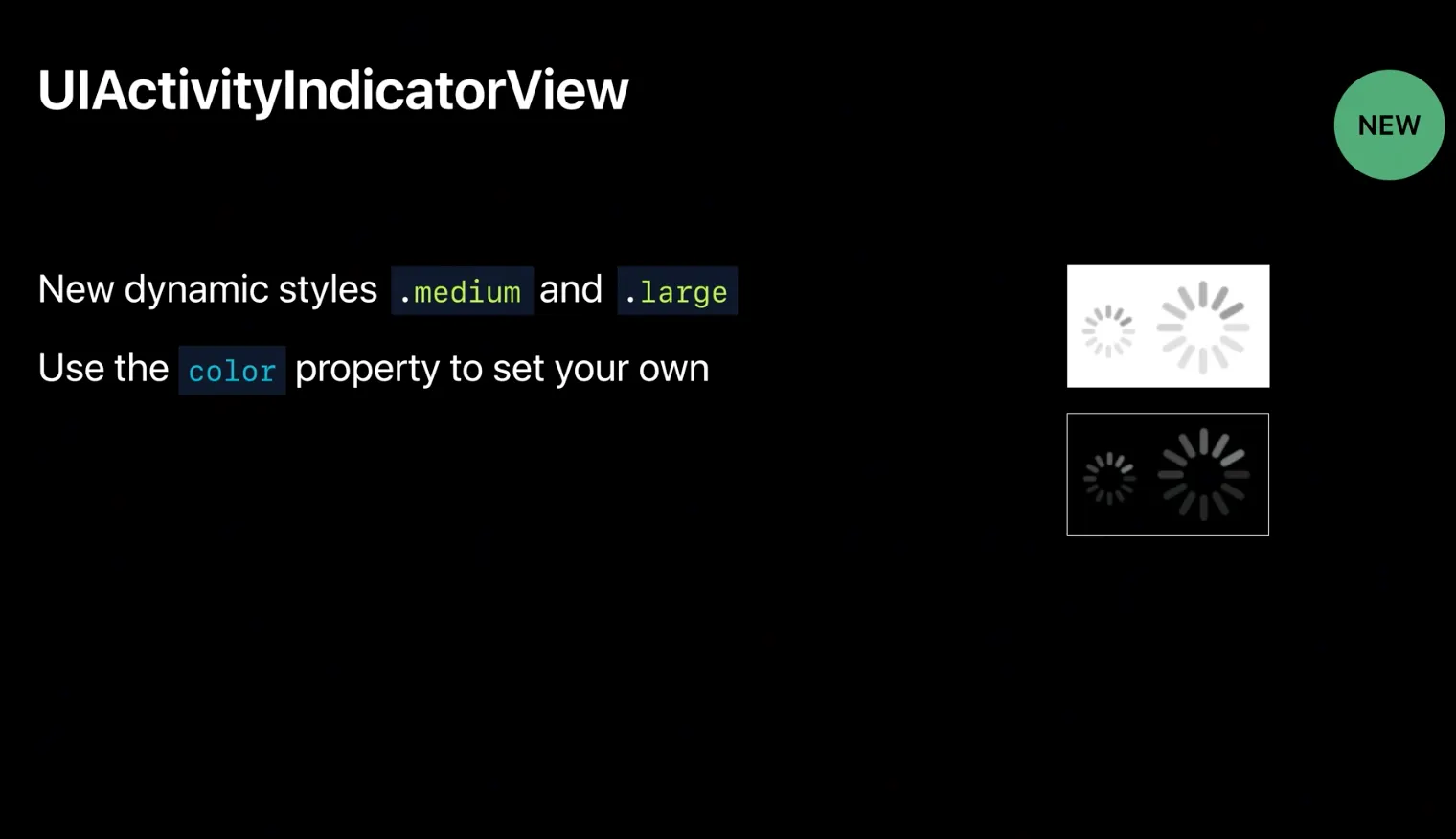
IndicatorView는 deperecated가 되었습니다
색상 설정은 사라지고 medium large만 선택가능하고 다이나믹 컬러를 이용해서 설정할 수 있습니다
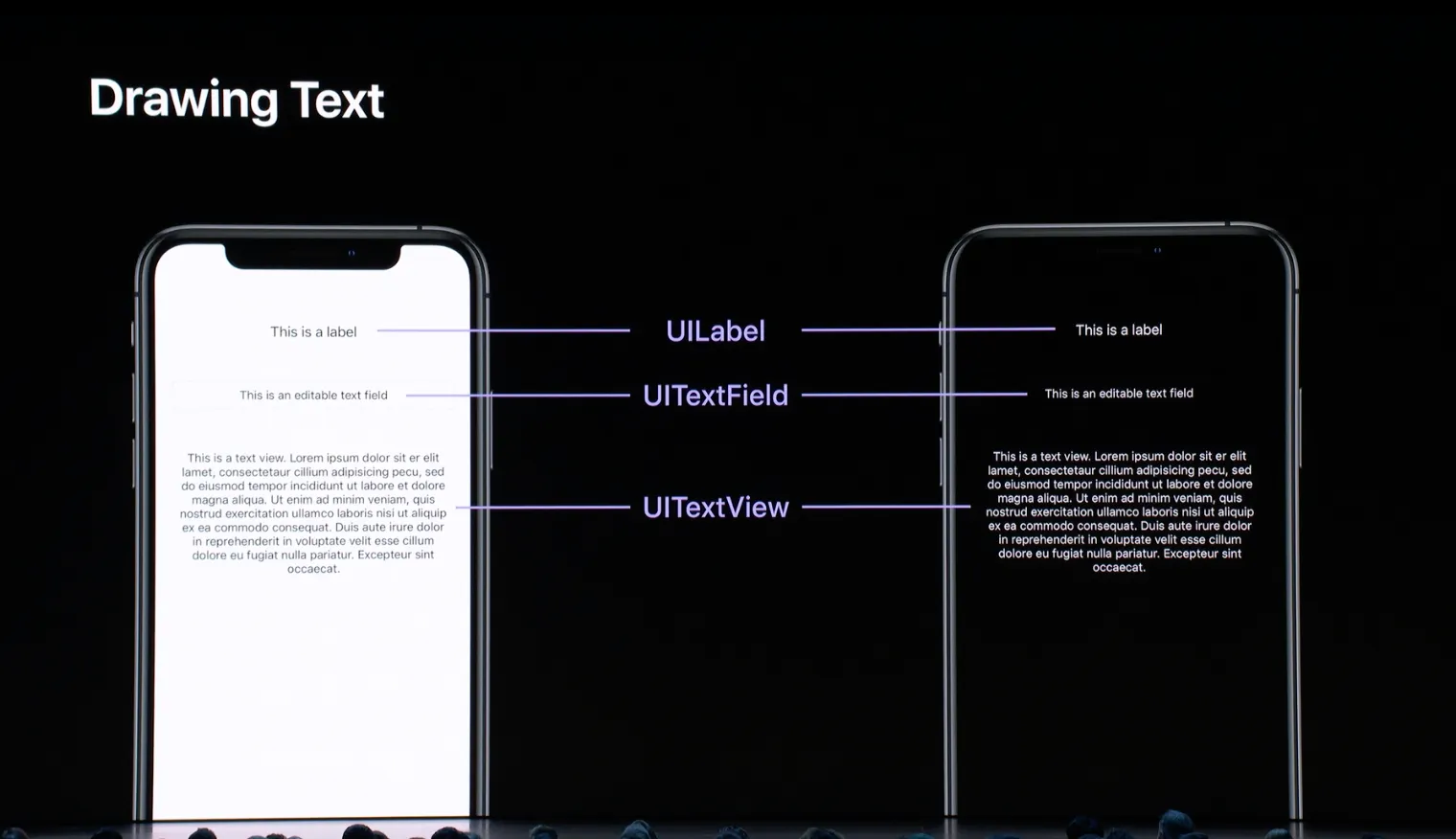
텍스트 클래스들은 이렇게 설정이 되는데
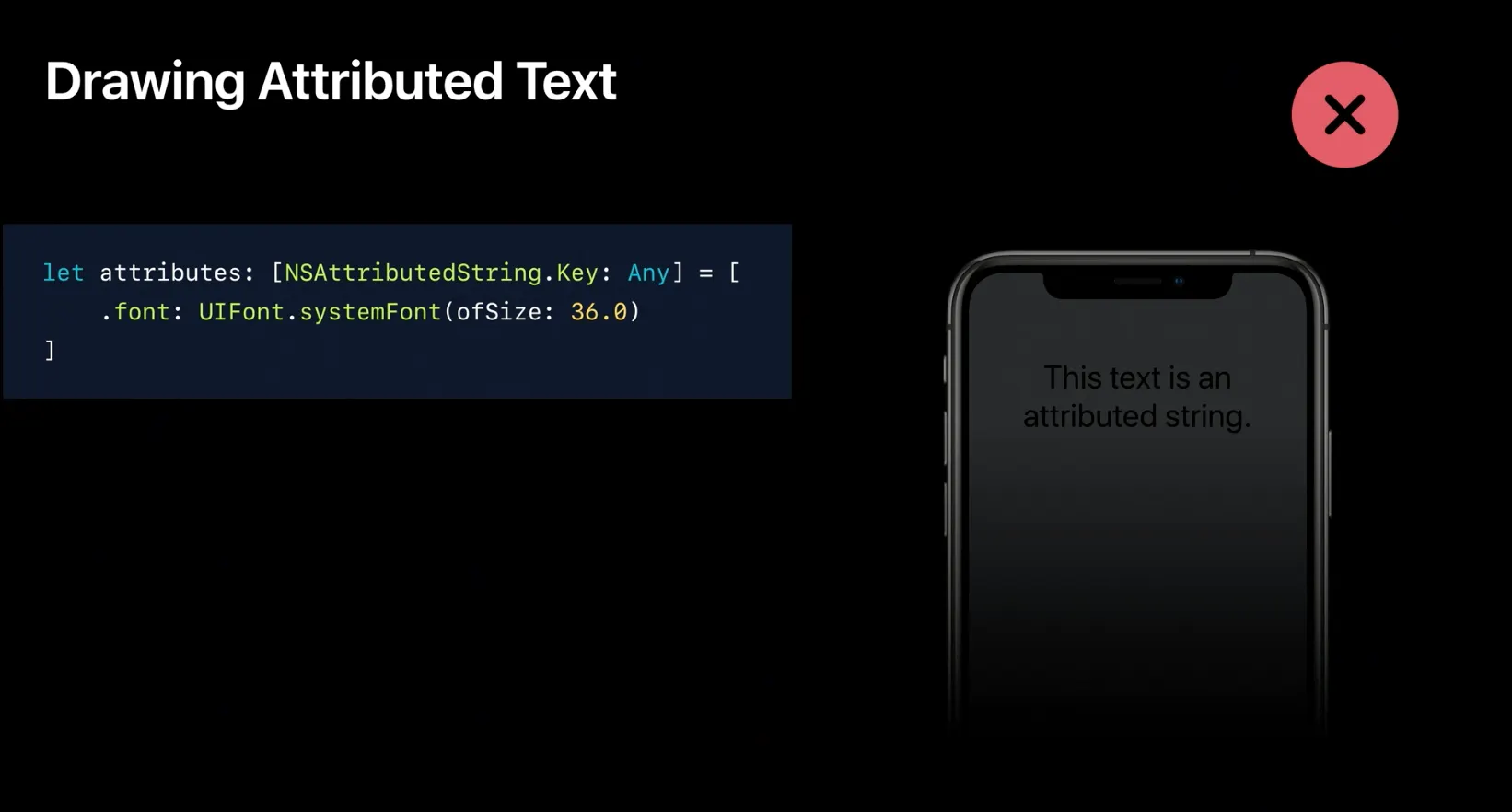
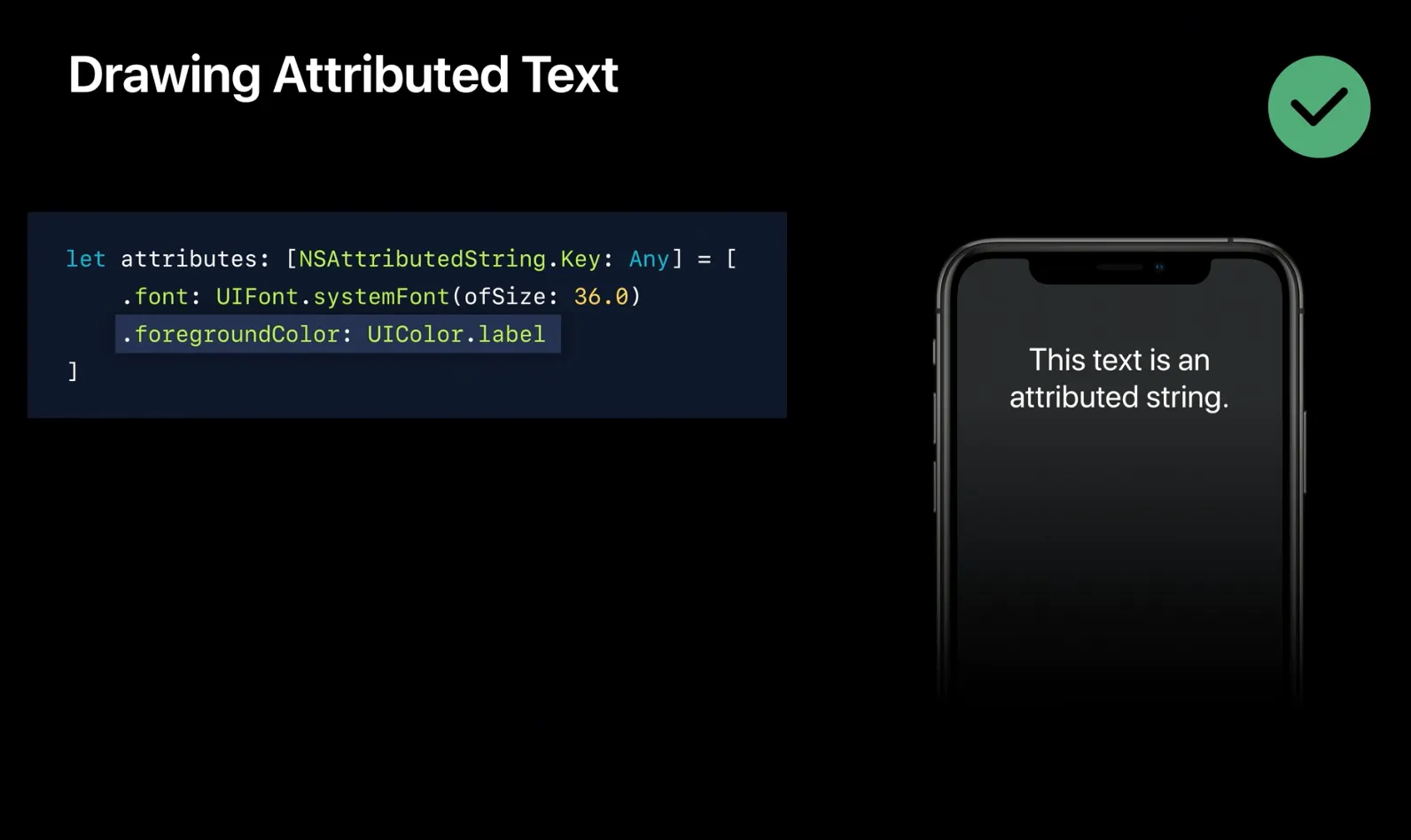
Attributed Text에서는 색상을 지정해줘야 합니다