Nielsen Norman Group에서 9번째로 Master of UX 인증을 받은 분께서 몇년간 얻은 경험들을 토대로 UX의 100가지 팁을 정리해 두신것을 발견하였습니다.
그래서 하나하나씩 살펴 보려고 합니다.
Flow
1.
웹사이트를 노란벽돌길로 생각해라:
사용자 페로소나의 목표와 요구를 이해함으로써 사용자를 다음 구간으로 원할하게 이동시킵니다.
Yellow brick Road: 환상속의 삶으로 가는 길
2.
페이지 상단에 있는 항목들을 중요하다고 인식하고 더 많이 봅니다.
3.
일관되고 사용하기 쉬운 웹 인터페이스는 사용자가 컨텐츠에 집중하는것을 도와준다.
4.
웹 사이트에 Dead End Page를 만드는 것을 피해라.
사용자에게 혼란을 야기하고 추가 작업을 하도록 만듭니다.
Dead End Page: 다른곳으로 이동이 불가능한 페이지
링크가 없는 페이지 (홈 버튼) 등등도 없는 페이지를 의미
5.
일반적인 웹사이트 패턴과 인터페이스를 사용해라;
사용자가 새로운걸 배우도록 하지 마라
Scrolling
1.
사용자는 추가적인 정보가 있다는 것을 확신할때 스크롤을 한다.
2.
더 많은 콘텐츠가 있다는 것과 스크롤 방향, 현재 위치에 대한 시각적인 표시를 강력하게 제공해야합니다.
3.
웹사이트 페이지가 길수록 스크롤을 아래까지 내릴 가능성이 낮아집니다.
4.
실행중인 페이지는 매우 좋다 - 스크롤을 하는것이 클릭하는것보다 좋습니다. [하지만 페이지를 너무 길게 만들지는 말아야 합니다.]
Contrast & Color
1.
색맹을 위한 디자인을 해라. 디자인을 흑백으로 바꿔서 모든 사용자들이 정보를 읽을 수 있는지 파악 해라.
2.
링크가 아닌경우 파랑색으로 텍스트를 만들지 마라.
3.
모바일에서 대조에 대해 주의하라. Screen glar 상황에서의 빛 번짐으로 인해 무용지물로 만들수 있습니다.
Screen glar: 햇빛으로 인한 눈부심, 화면 밝기가 너무 밝을때의 빛번짐 등의 현상을 얘기합니다.
4.
한가지 색상은 CTAs를 위해 예약하고 다른데서는 사용하지 말아야 합니다.
CTAs: Call to Actions 행동을 유도하거나 요청하는 메시지
5.
따뜻하고 밝은 색은 앞에 두고 차갑고 어두운 색은 배경에 둬라
Loading
1.
사용자의 목표를 쉽고 빠르게 완료할 수 있도록 만들어야 합니다.
2.
웹사이트가 빠른것처럼 느껴지는것은 중요하다 (실제로는 아니고 그런것처럼 보이는 것 뿐 일지라도)
3.
웹사이트의 속도에 대한 인식은 에니메이션 로딩 시간, 로딩 동작, 대기시간 및 에니메이션의 부드러운 동작을 기반으로 합니다.
4.
로딩중일때 레이아웃 스켈레톤을 보여줘서 레이아웃을 미리 보여줍니다.
5.
텍스트가 이미지보다 먼저 로드되어야 전체가 다 로드 되기 전부터 읽기 시작할수 있습니다.
6.
몇 초 이상 지연되면 사용자가 웹사이트를 떠나게 됩니다.
Mobile
1.
모바일 인터페이스 요소는 크기가 작거나 가까이 있으면 정확하게 누르기 어렵다.
2.
터치 대상의 최소한의 크기는 1cm x 1cm이어야 합니다.
3.
모바일에서 새끼손가락을 사용하게 된다면 인터페이스 대상이 너무 작다는것이다.
4.
태블릿을 들고 있을 땐 엄지손가락으로 화면의 옆면과 아래쪽에 쉽게 닿습니다.
5.
스크롤외에는 수직 스와이프가 필요하지 않습니다.
6.
모바일 기기에서는 더블탭을 사용하지 않습니다. 한번의 터치로 상호작용 할 수 있습니다.
7.
모바일 레이아웃 설계시 한손으로 사용할지 두손으로 사용할지 판단해야합니다.
Navigation
1.
항상 네비게이션 메뉴에 액세스 할 수 있는 방법이 있어야 합니다.
2.
웹사이트의 깊이가 3~4단계 이상이면 재설계 해야 합니다.
3.
긴 웹페이지나 빠른 접근이 필요한 경우 고정메뉴를 사용하는 것을 고려해야합니다.
4.
좋은 네비게이션은 방해가 되지않고, 백그라운드로 사라집니다.
5.
네비게이션을 일관되게 만들어야 합니다. 도중에 바뀌면 안됩니다.
6.
네비게이션의 이름을 2~3단어 이하로 명확하게 하고, 가장 많은 정보를 전달하는 단어로 시작해야합니다.
7.
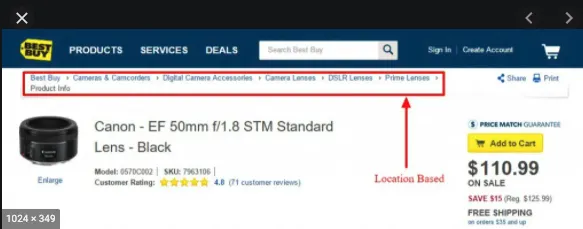
웹사이트에서 빵가루를 이용해서 현재 내 위치를 알도록 해야 합니다.
빵가루: 아래와 같이 현재 위치를 표시해주는것을 얘기합니다.
8.
자주 사용하는 옵션을 표시하고 햄버거 메뉴 아래에 다른 옵션들을 숨깁니다.
9.
데스크탑에서의 햄버거 메뉴는 눈에 잘 보이지 않고 익숙하지 않고 상호작용 비용을 증가시키고 정보가 더 있다라는 느낌(향기)를 감소시킵니다.
10.
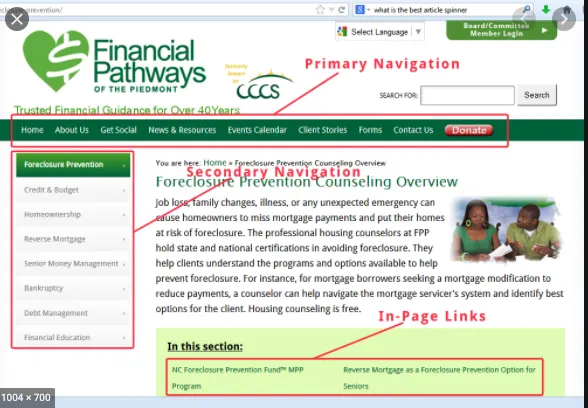
모바일에서 2번째 네비게이션의 경우 카테고리 랜딩페이지나 하위페이지의 메뉴를 사용하십시오.
11.
메뉴 드롭다운은 수평 스크롤이 아닌 수직 스크롤이어야 합니다.
수평 스크롤이 훨씬 어렵습니다.
12.
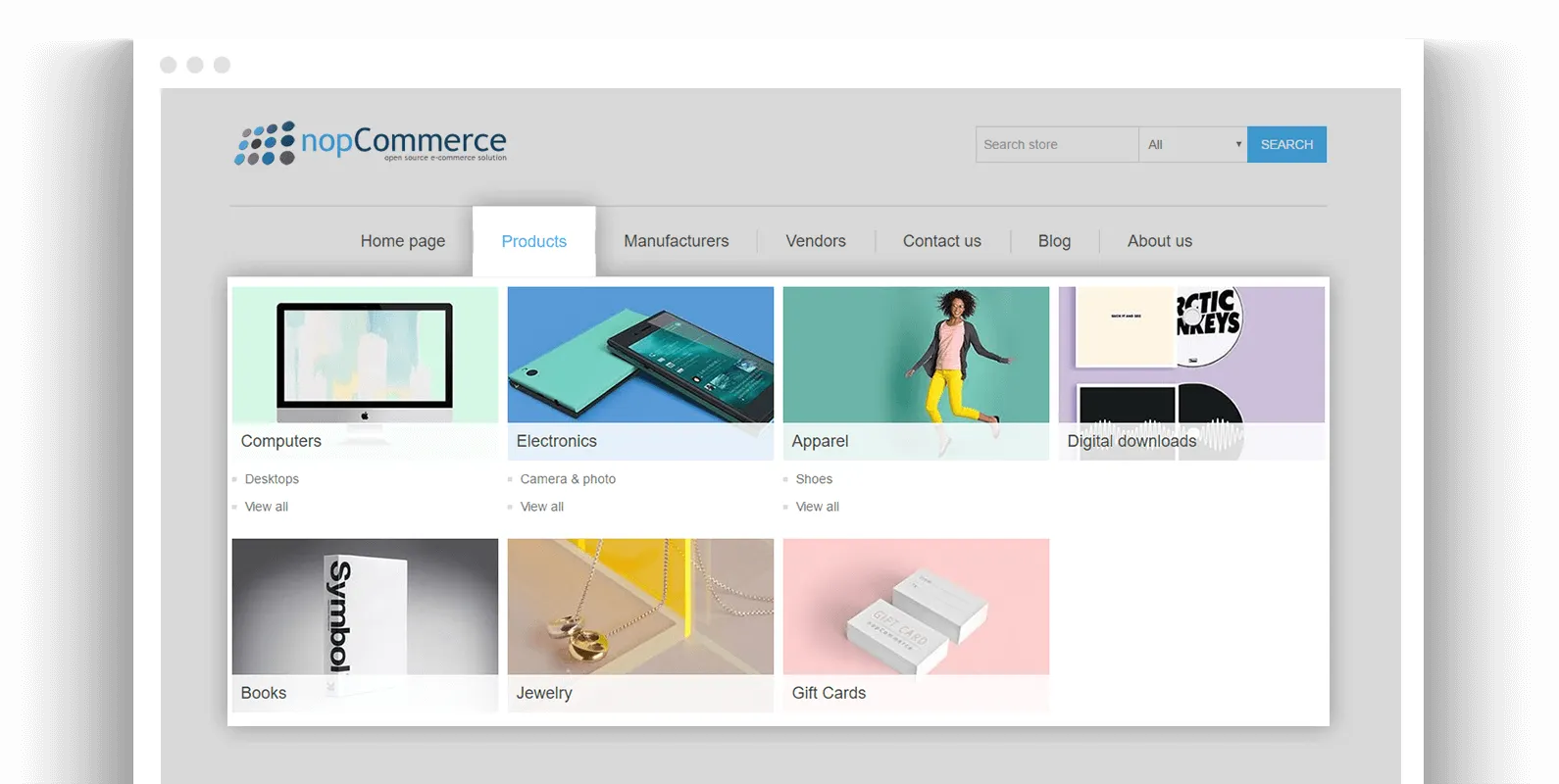
메가메뉴를 사용할땐 페이지보다 작아야지 벗어나기 쉽습니다.
13.
메가메뉴를 사용하는 경우 링크를 그룹으로 구성하고 클릭 가능 항목과 클릭 불가 항목을 구분해야합니다.
14.
웹사이트 메뉴에 로그인, 검색기능을 숨기지 않습니다.
Forms
1.
레이블과 필드를 같은 수직 라인에 위치하여 더 빠르게 스캔할 수 있도록 합니다.
2.
필드레이블은 텍스트필드의 바깥에 있어야합니다.
내부에 있으면 입력시에 사라지기에 사용자가 놓치지 않도록 해야합니다.
3.
긴 웹일 경우 사용자 친화를 위해 구분 기호로 섹션을 분리합니다.
4.
모든 웹 폼에서 오류는 오류가 일어난 필드 옆에 넣습니다.
5.
오류메세지는 유용하고 간결하며 이해하기 쉬워야 합니다.
6.
사용자가 오류를 놓치지 않도록 필드옆에 모든 오류를 한번에 표시해야 합니다.
Link
1.
링크는 눈에 띄어야 합니다. 파란색 텍스트와 밑줄을 사용하여 하이퍼링크를 나타냅니다.
2.
링크는 링크처럼 보여야 합니다.
3.
링크가 어디로 연결되는지 알아내기위해서 링크를 클릭해야하면 안됩니다. 링크 텍스트가 알려줘야 합니다.
4.
링크가 아닌 요소에 파란색 텍스트나 밑줄을 사용하면 안됩니다.
5.
웹사이트의 모든 위치에 있는 url의 참조는 항상 해당 페이지에 연결되어야 합니다.
6.
제품 이미지나 리뷰와 같은 특정 요소는 항상 클릭될 수 있는것처럼 예상됩니다.
7.
웹사이트에 방문한 링크에는 다른 색상을 사용하여 불필요한 반복 행동을 줄입니다.
Button
1.
버튼은 클릭 가능해야 하는것처럼 보여야하고, 사용자가 쉽게 클릭하도록 충분한 공간을 가져야 합니다.
2.
자주 수행하는 작업은 쉽게 도달할 수 있는 영역에 큰 버튼이어야 합니다.
3.
배경색, 테두리나 액션 지향적인 레이블은 클릭할 수 있다는 것을 느끼게 해 줍니다.
4.
플랫한 설계일 경우 동작 버튼이 동작레이블과 대비되는 색상으로 구성되었는지 확인해야합니다.
5.
상호 작용 후 0.1초 이내에 버튼 클릭이 성공했다는 시각적 신호가 있어야 합니다.
6.
데이터를 변경하거나 삭제하는 버튼은 실수로 누르는 것을 방지하기 위해 더 많은 노력을 기울여야 합니다.
Search
1.
아주 작은 웹사이트가 아닌 이상 검색 필드를 항상 가져야 합니다.
2.
검색 필드는 텍스트 상자처럼 보여야합니다. 검색 아이콘은 모바일에서 사용할 수 있어야합니다.
3.
검색 필드를 쉽게 찾을수 있어야 합니다. 사용자는 일반적으로 오른쪽 상단 모서리에서 찾습니다.
4.
검색을 찾을때 사용자는 일반적으로 입력가능한 작은 상자를 찾습니다.
5.
검색 필드는 검색 질의 전체를 볼 수 있을 정도로 넓어야 합니다.
Carousels
Carousels: 회전목마 - 무한 스크롤 배너와 같이 무한히 스크롤하는 것들을 이야기 하는것 같습니다.
1.
새로 슬라이드를 하면 이전 슬라이드 기억을 지웁니다. 사용자는 한번에 한가지만 집중할 수 있습니다.
2.
모바일에서는 무한 스크롤위에 있는 점들을 보기 어렵습니다. 대신 왼쪽과 오른쪽에 훔쳐볼 수 있는 방법을 사용하십시오.
3.
화살표 대신 설명 레이블을 사용하여 사용자가 다음 슬라이드에서 무엇이 나올지 예상할 수 있어야 합니다.
4.
약 1%의 사용자만 회전식 슬라이드를 클릭하니 의존하지 마십시오.
5.
자동으로 움직이는 스크롤을 사용자가 조작하기 시작하면 수동으로 변경해야합니다.
Accordions
위처럼 접었다 폈다 할 수 있는 세션을 아코디언이라 합니다.
1.
아코디언을 사용하여 긴 내용을 압축 합니다.
2.
아코디언을 사용할때 확장하면 접을 수 있는 방법도 제시해야합니다.
3.
모바일에서 아코디언을 사용하였을때의 장점은 링크를 이용해서 페이지를 이동하는것보다 쉽고 편하기 때문입니다.
4.
모바일에서 아코디언을 사용하였을때의 단점은 상호작용 비용을 증가시키고 접혀있어서 눈에 안보이기에 안누르고 싶은 마음이 들 수 있습니다.
Help and Hints
1.
주요 목적은 사용자에게 명백 해야 합니다.
2.
사용자는 도움말을 사용하는 것을 꺼립니다. 상황에 따라 도움말을 사용하고 적절할 때 마법사와 FAQ 제공합니다.
3.
필요할때만 힌트를 표시해야 합니다.
4.
도움말과 지침은 짧고 다른인터페이스 요소와 시각적으로 달라야합니다.
5.
한번에 하나의 힌트만 제시해야합니다. 그럼 기억에 대한 부담이 줄어듭니다.
Icon
1.
아이콘은 기능과 목적을 시각적으로 설명해야 합니다. 간단하고 친숙하며 의미 있어야 합니다.
2.
아이콘은 필요할 때만 사용해야 합니다. 과도하게 사용하는것을 피해야하고, 장식용으로만 사용하는것도 피해야합니다.
Contents
1.
가장 중요한 정보는 시각적으로 가장 두드러져야 합니다.
2.
핵심 정보를 첫번째에 둬야 합니다. 사용자는 왼쪽 상단에서 시작하고 첫 2~3단어를 가장 많이 스캔 합니다.
3.
페이지 상단에 우선순위가 높은 컨텐츠를 배치합니다. 다양한 디바이스에서의 우선순위를 결정하기 위해서 분석을 이용해야 합니다.
4.
중요한 정보와 부수적인 정보를 구분하기위해서 색상과 크기 차이를 사용합니다.
5.
모바일 사용자에겐 컨텍스트와 위치, 긴급정보가 가장 중요한 정보입니다.
6.
이동중에 필요한 위치, 이벤트, 전화번호, 긴급 정보, 시간에 민감한 정보 등이 모바일 사용자에게 우선 순위입니다.
7.
업계 전문용어나 최신 유행어보다 간단하고 명확한 용어를 사용하는것이 좋습니다.
Readability
1.
대부분의 사용자들은 스캔을 먼저하고 나중에 읽습니다. 다양한 시각적 효과와 의미 있는 텍스트를 사용하여 스캔을 더 잘 할 수 있도록 만들어야 합니다.
2.
가독성은 단지 무언가를 읽을 수 있느냐가 아니라, 읽고 싶은지에 대한 것입니다.
3.
글머리 기호 목록, 번호 목록, 줄 빛 단락 사이의 줄 간격을 늘려서 가독성을 높입니다.
4.
글꼴을 선택할때는 legibility, readability, 가중치, 스타일을 고려해서 선택해야합니다.
가독성(可讀性)을 뜻하는 말에는 레지빌리티(legibility)와 리더빌리티(readability)가 있다. 레지빌리티는 개개의 글자 형태를 ‘식별하고 인지하는 과정’을 일컫는 것이며, 리더빌리티란 ‘보고 지각하는 과정(scan-and-perceiving process)의 성공도’를 나타낸다. 초기에 독서의 용이함과 독서 속도에 영향을 미치는 요소를 논의할 때 ‘레지빌리티’라는 용어가 사용되었고 ‘리더빌리티’라는 말은 1940년 경부터 일부 학자들이 사용하기 시작하면서 ‘리더빌리티’라는 말은 ‘독서 재료의 정신적 장애(mental difficulty)의 수준을 측정하는 것’이라고 말하게 되었고 용어가 두 갈래로 갈라져 혼동을 초래하였다.
5.
가독성을 위해서 x-height를 높이는것을 고려해야 합니다.
x-height: 소문자 ‘x’의 높이를 말하며, 기준선(base line)에서 소문자 x의 윗변(mean line)까지의 거리로 x자는 아래 위 끝부분의 높이가 기준선과 일치하기 때문에 기준으로 사용한다.
6.
모든 기기에서 작은 폰트를 사용하는것을 피합니다. 특히 긴글일 경우 본문에 작은 폰트를 사용 하면 안됩니다.
7.
헤드라인에 대한 텍스트 사이즈는 컨텐츠의 나머지와 비율이 맞아야 합니다.
8.
폰트 사이즈는 스크린사이즈에 따라가야합니다.
9.
사용자들은 광고 현수막처럼 보이는 것들은 보지 않으려고 합니다.
10.
한 단락당 한가지의 이야기만 포함하여 긴 문장을 읽기 쉽게 만들어야 합니다.
11.
기울임꼴은 읽기 어렵고 특히 난독증 독자가 읽기 어렵게 만듭니다.
12.
헤드라인과 태그를 대문자로만 작성하지 말아야합니다. 읽기 어렵습니다.
정리
100가지를 살펴보았는데 웹사이트를 기준으로 작성되어있다보니 모바일에 적용하기에는 애매한 부분들도 있었습니다.
너무 당연하다고도 생각되는것들이지만 이 당연한것들을 자연스럽게 녹여 디자인을 할 수 있게 되는것은 너무나도 어려운 일인것 같습니다.
이런것들이 몸에 베일때까지 반복해서 읽도록 노력해봐야겠습니다.