앱 위젯
100% SwiftUI앱입니다.
UIKit에 스위프트UI를 넣는게 아닙니다.
SwiftUI
API형태를 변경하였습니다.
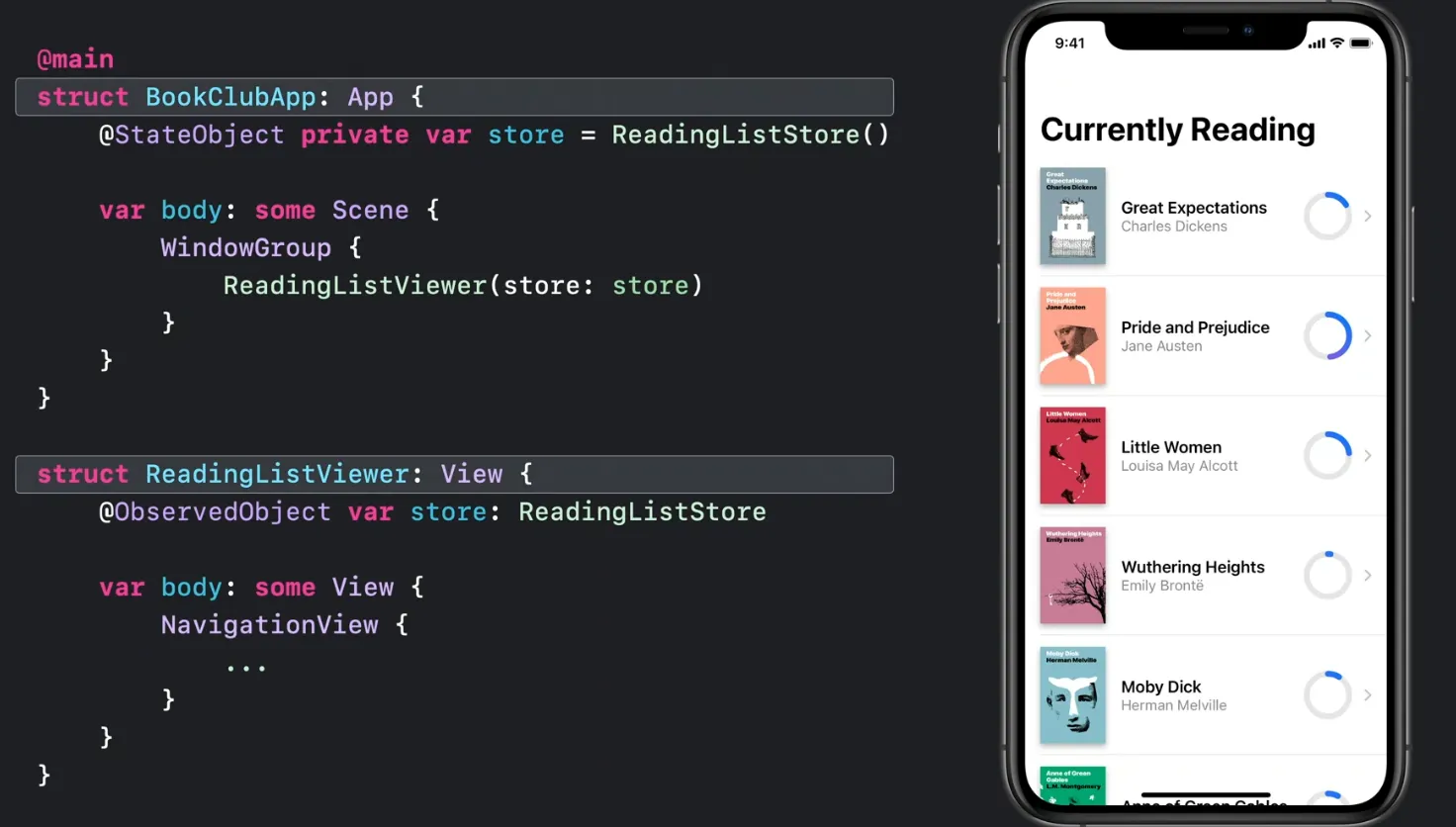
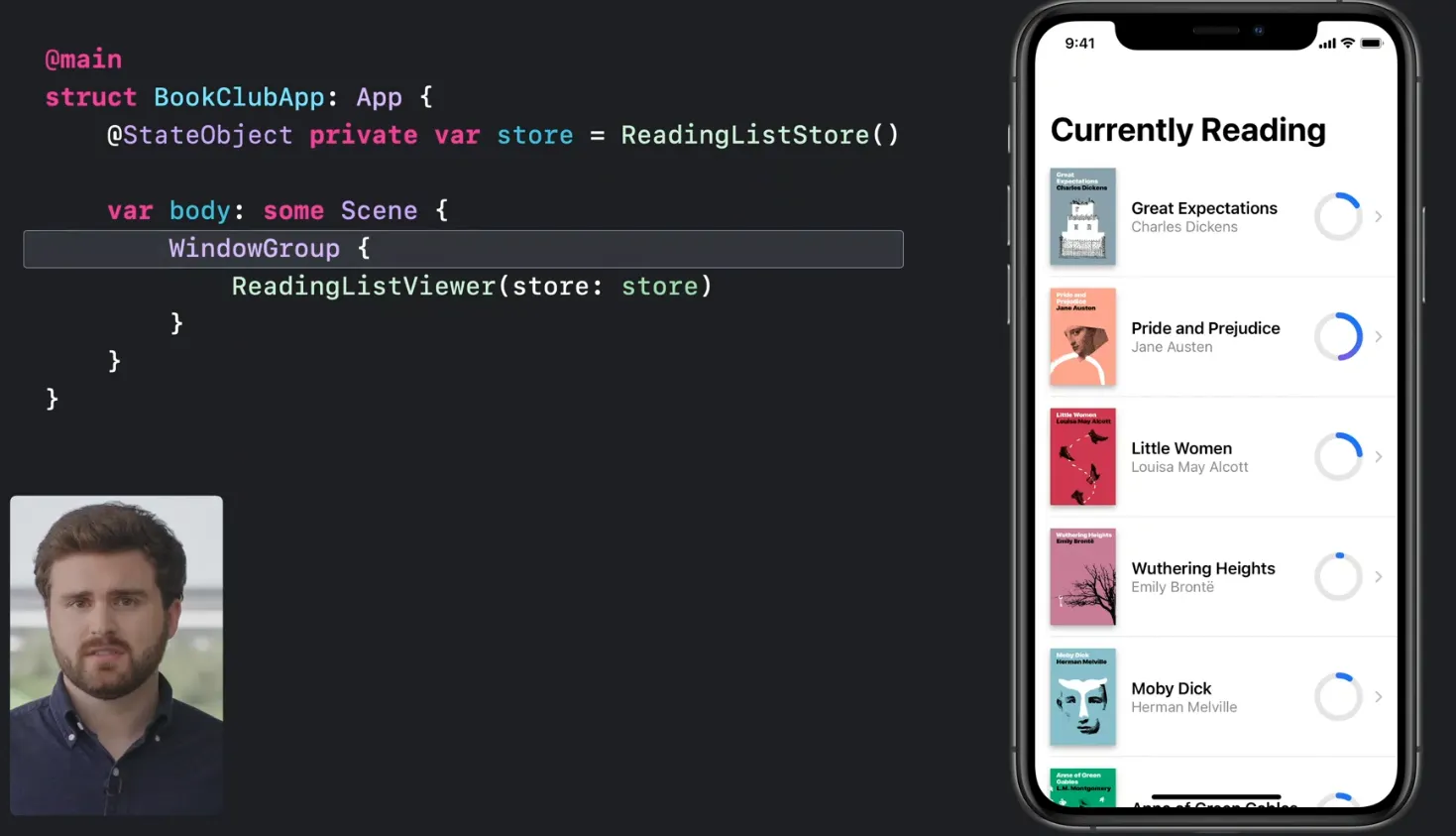
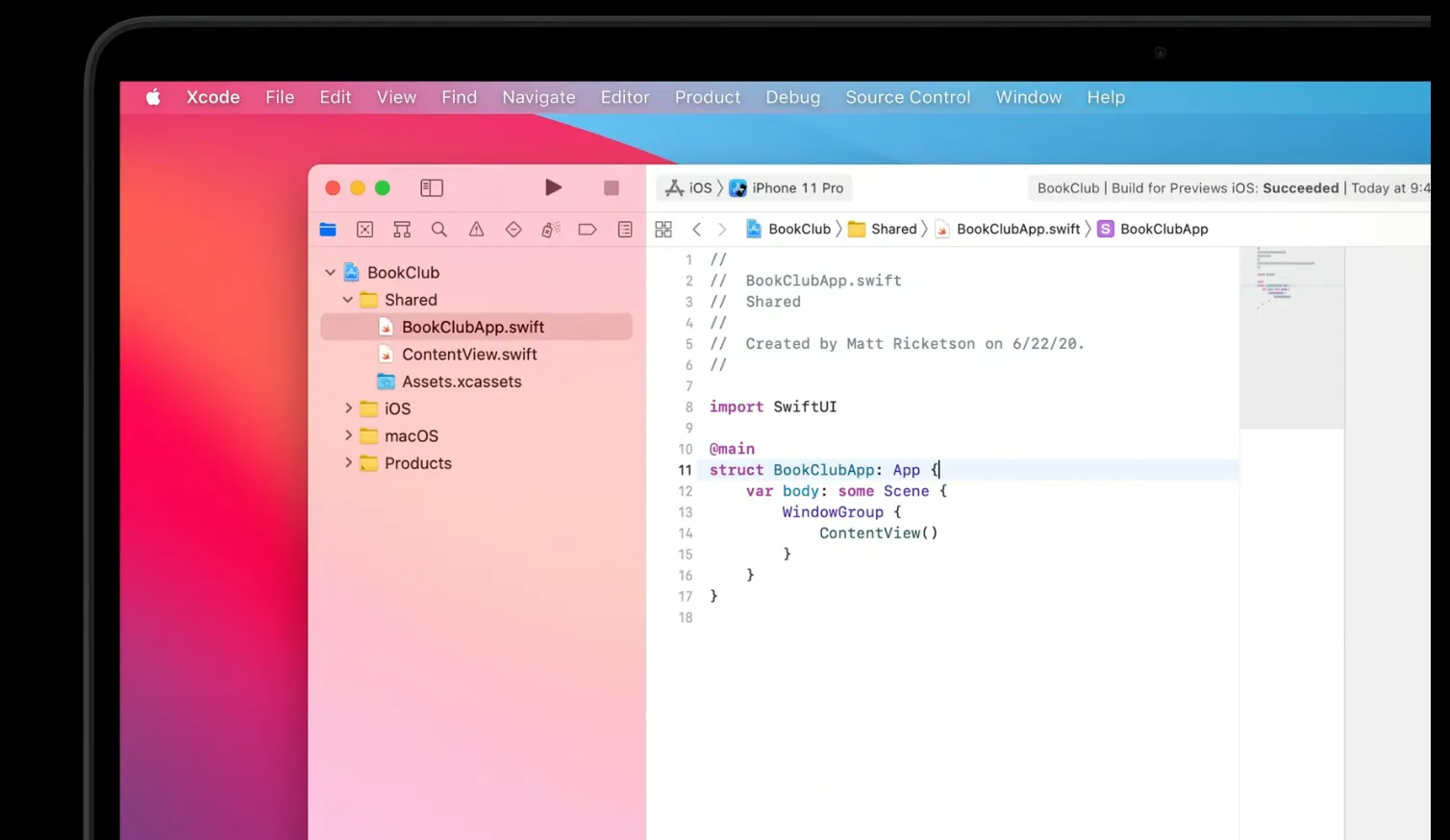
아래처럼 선언적 상태 주도 코드를 사용하는데 아래 앱 코드나 뷰 코드는 형태가 일치하는것을 볼 수 있습니다.
프로토콜에 부합하는 구조를 정의하고
데이터 디펜던시를 선언합니다.
그리고 바디를 선언합니다. 하지만 반환값이 다릅니다.
여기서의 scene에 대해서 자세히 살펴보시려면
App Essentials in SwiftUI세션을 참고하세요
SwiftUI의 신이 얼마나 똑똑하냐면,
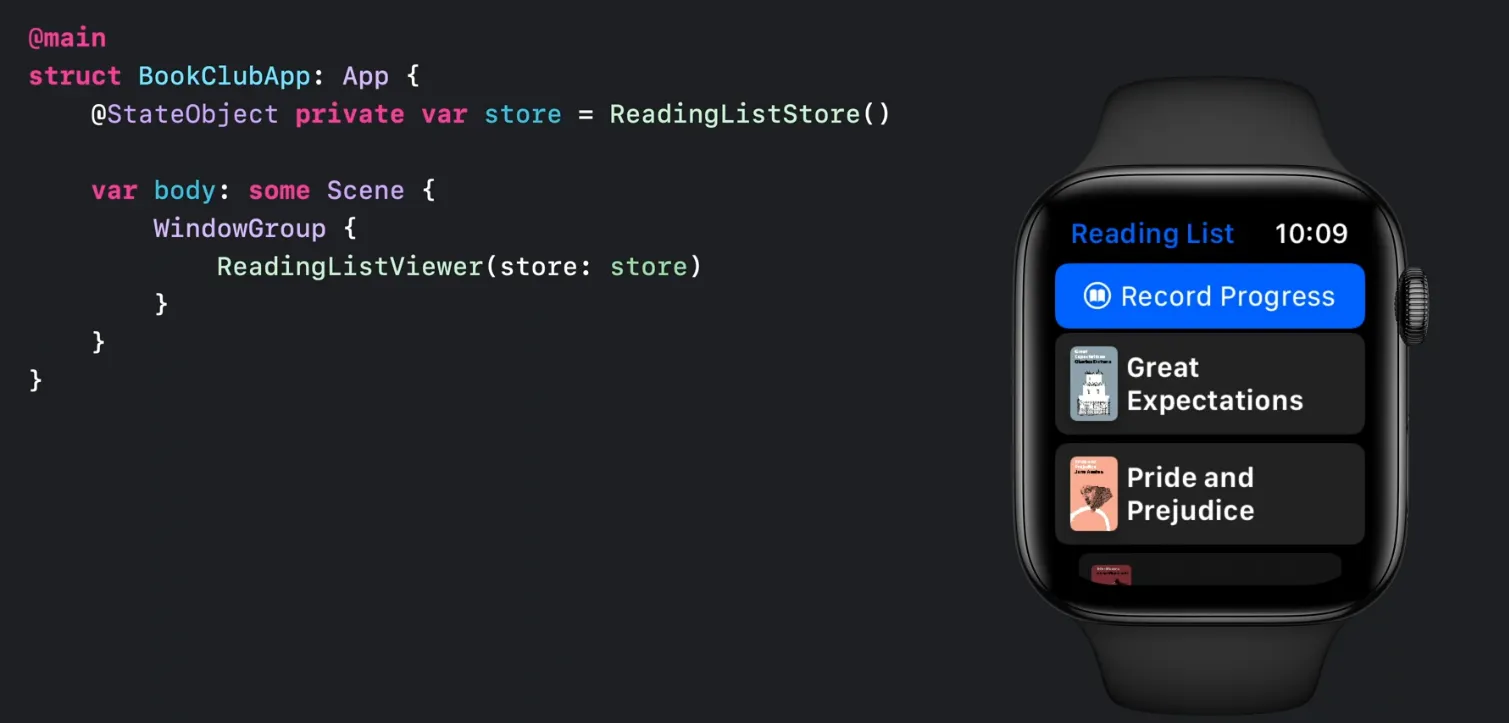
WindowGroup을 사용하여 멀티플렛폼을 지원할수 있습니다.
같은 코드로 아래처럼 iOS와 watchOS에서 사용할 수 있습니다.
당연히 보여지기도 다릅니다.
물론 iPAD,TVOS,MacOS까지 가능합니다.
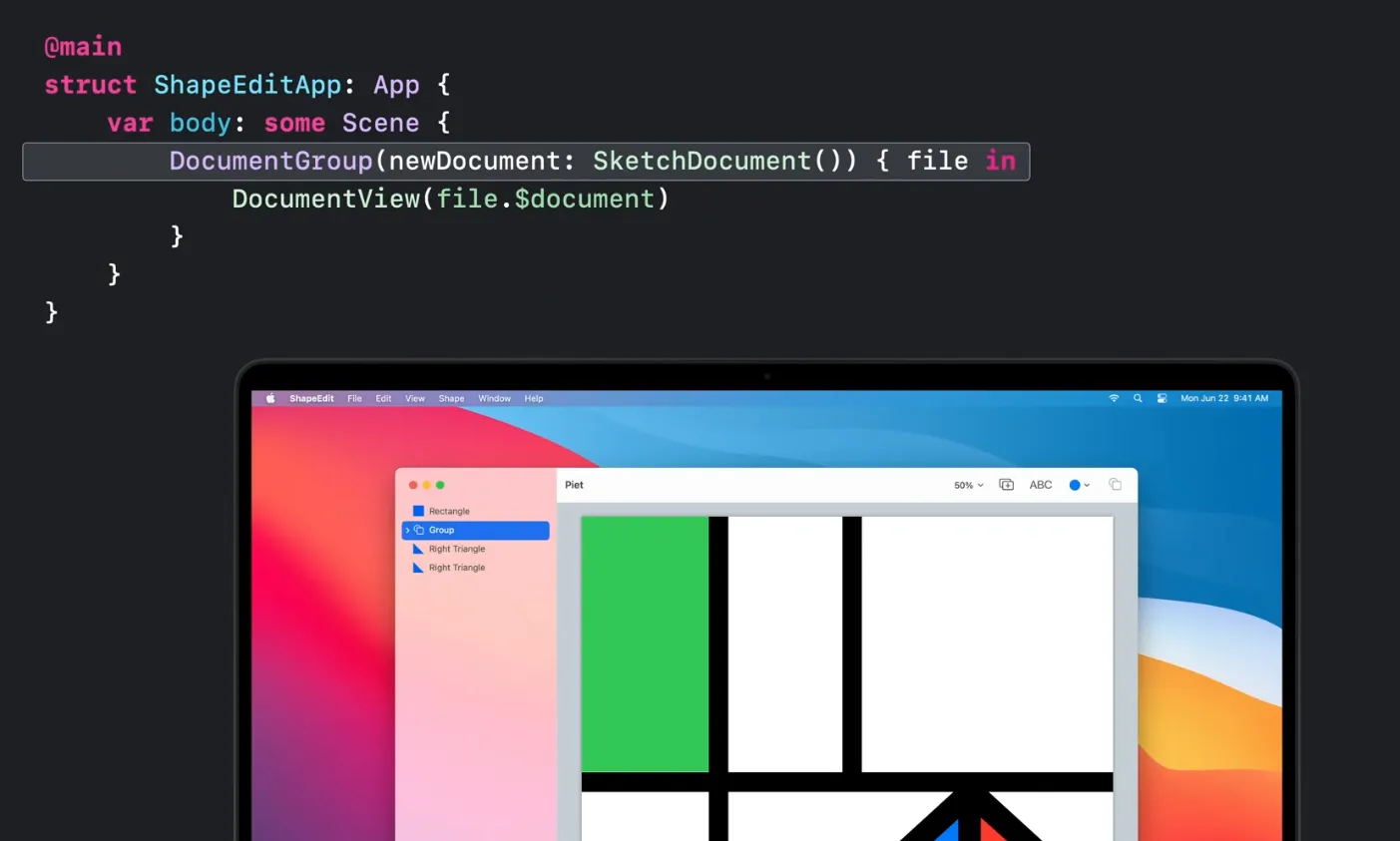
도큐멘트그룹도 사용하여 iOS,iPadOS, Mac에서 문서 앱을 쉽게 만들수 있습니다.
메뉴에 기본 옵션들도 자동으로 만들어 줍니다.
Xcode 변경
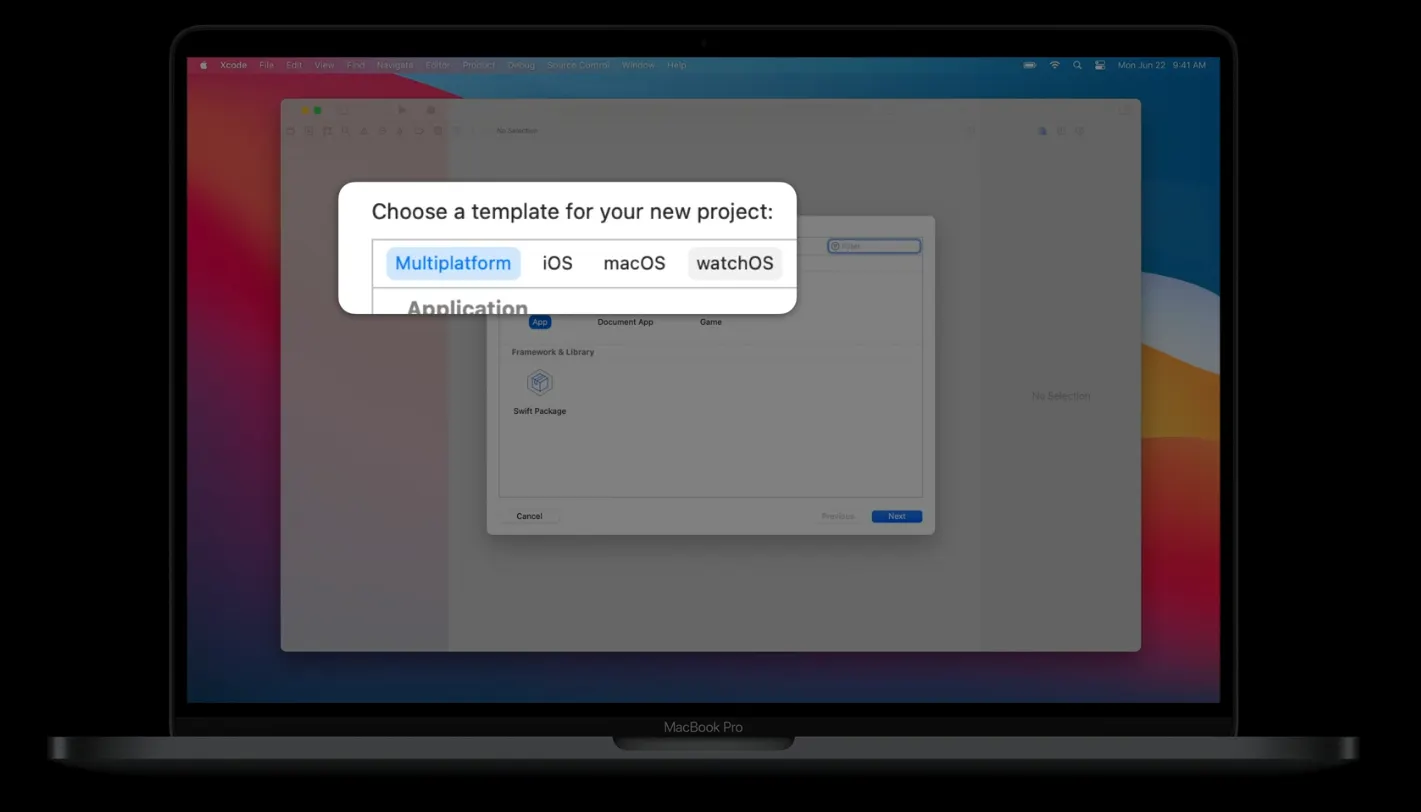
SwiftUI를 위하여 멀티플렛폼이 추가되었습니다.
공유코드 그룹을 자동으로 생성해주고 플랫폼별 에셋과 설정옵션을 구분해줍니다.
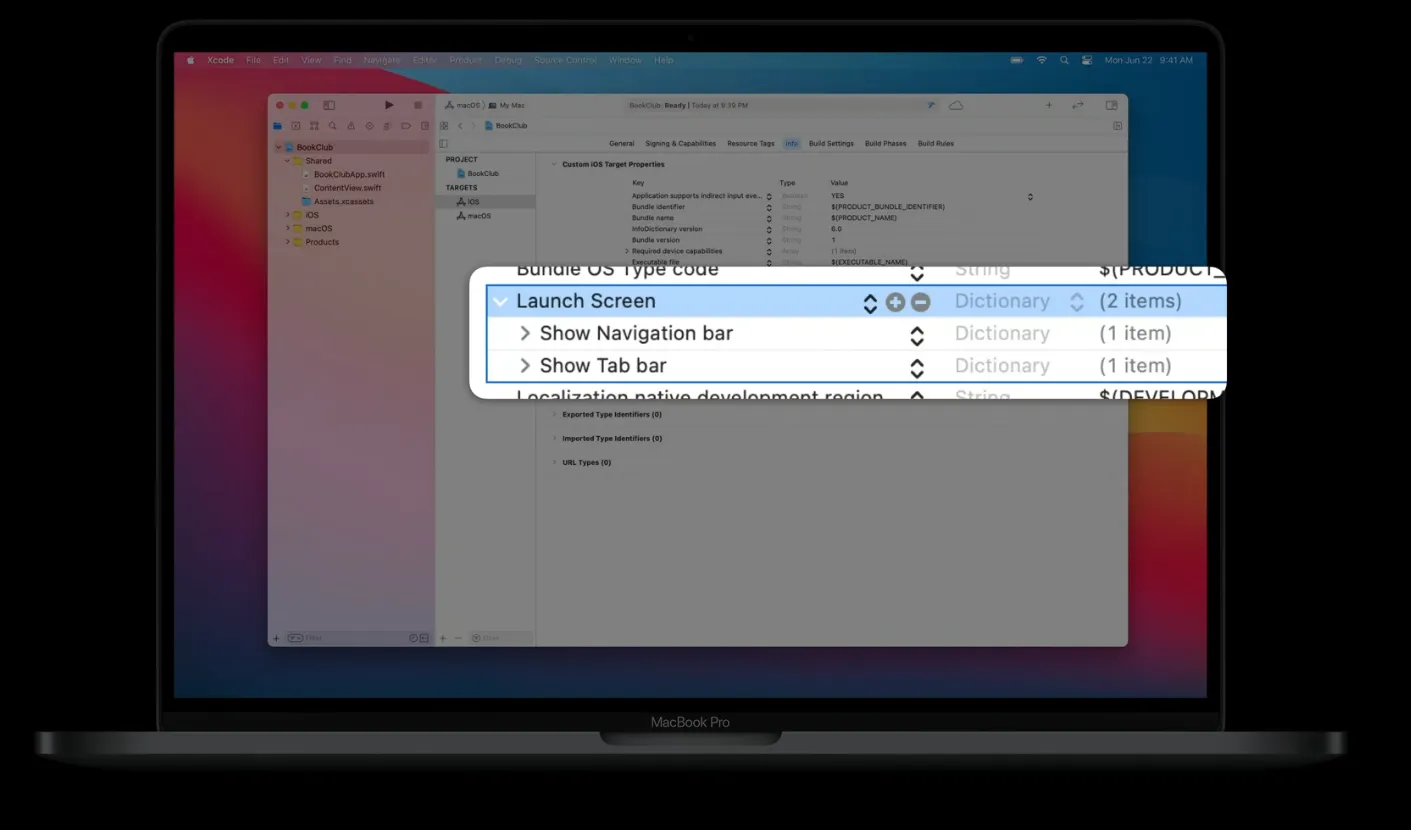
런치스크린
런치스크린은 이제 plist로 구성할 수 있습니다.
이미 스토리보드로 만들었다면 바꿀필요 없지만 앞으로는 사용하지 않는것을 추천합니다.
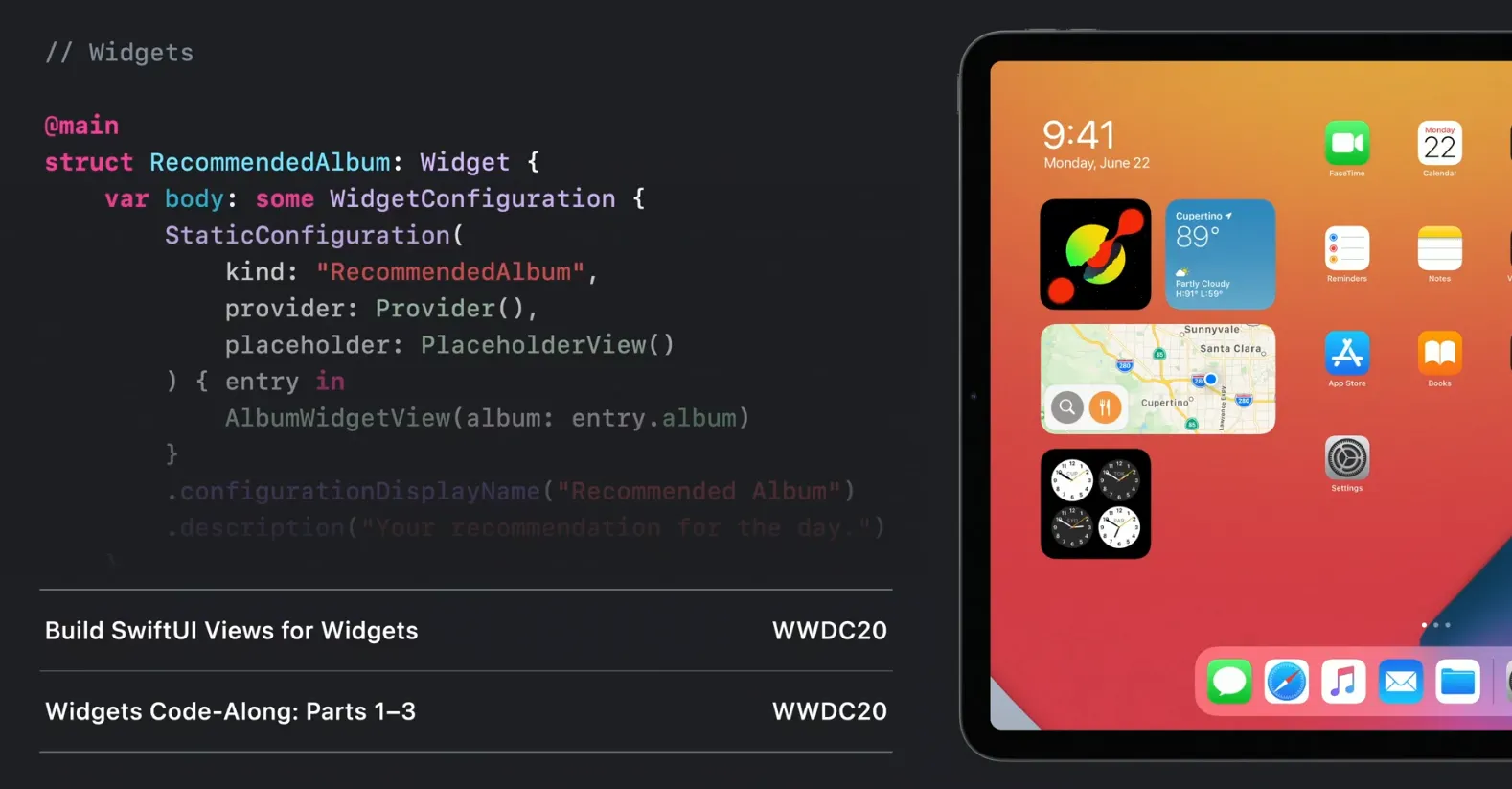
위젯
위젯은 SwiftUI로만 만들 수 있습니다.
위젯 프로토콜을 채택합니다.
여러가지 종류로 만들 수 있습니다.
자세한 내용은 아래 세션들을 참고 해주세요
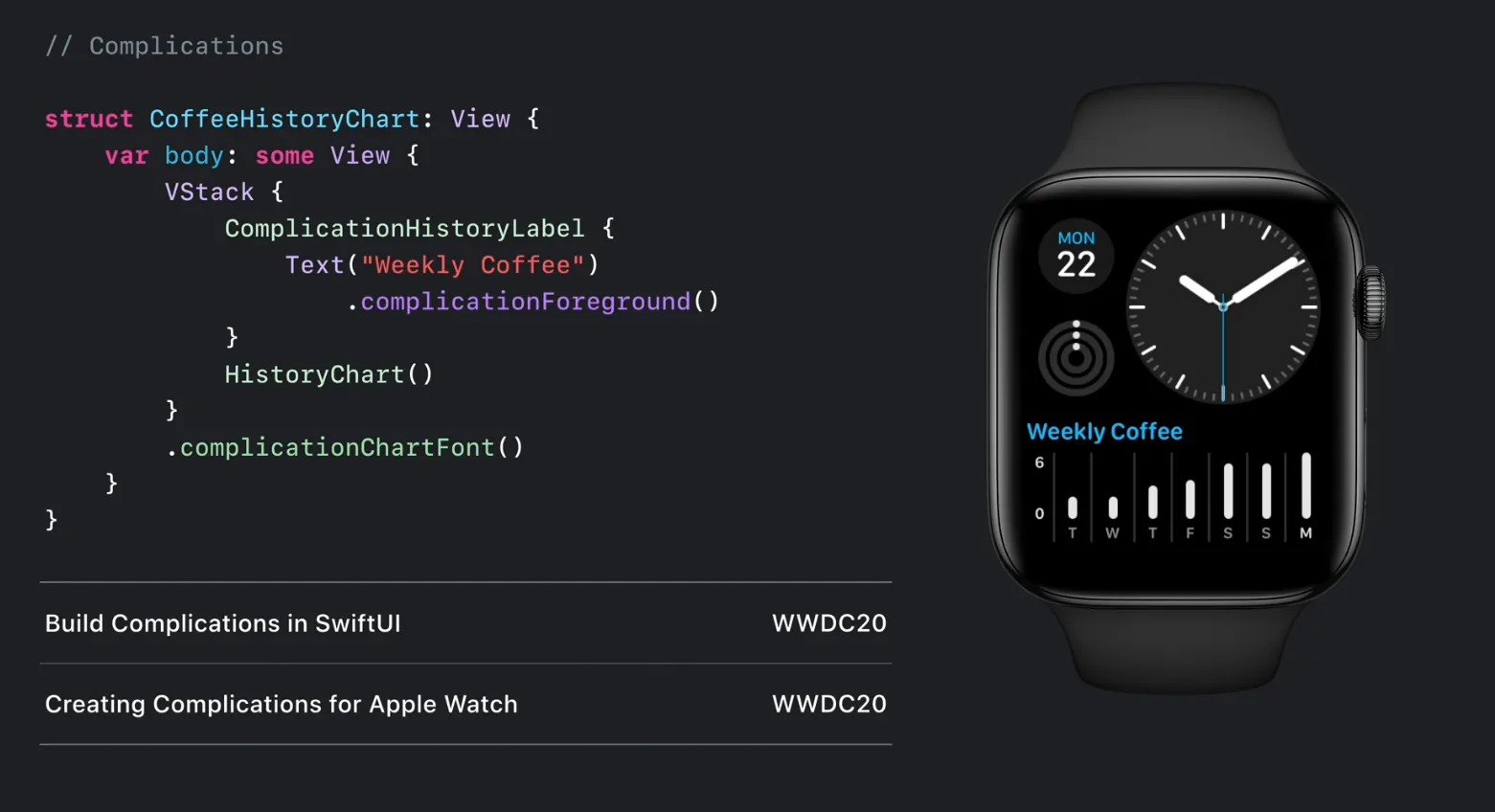
애플워치 컴플리케이션
컴플리케이션 만들때도 swiftUI를 사용할 수 있습니다.
마찬가지로 자세한 내용은 아래 세션을 참고해주세요
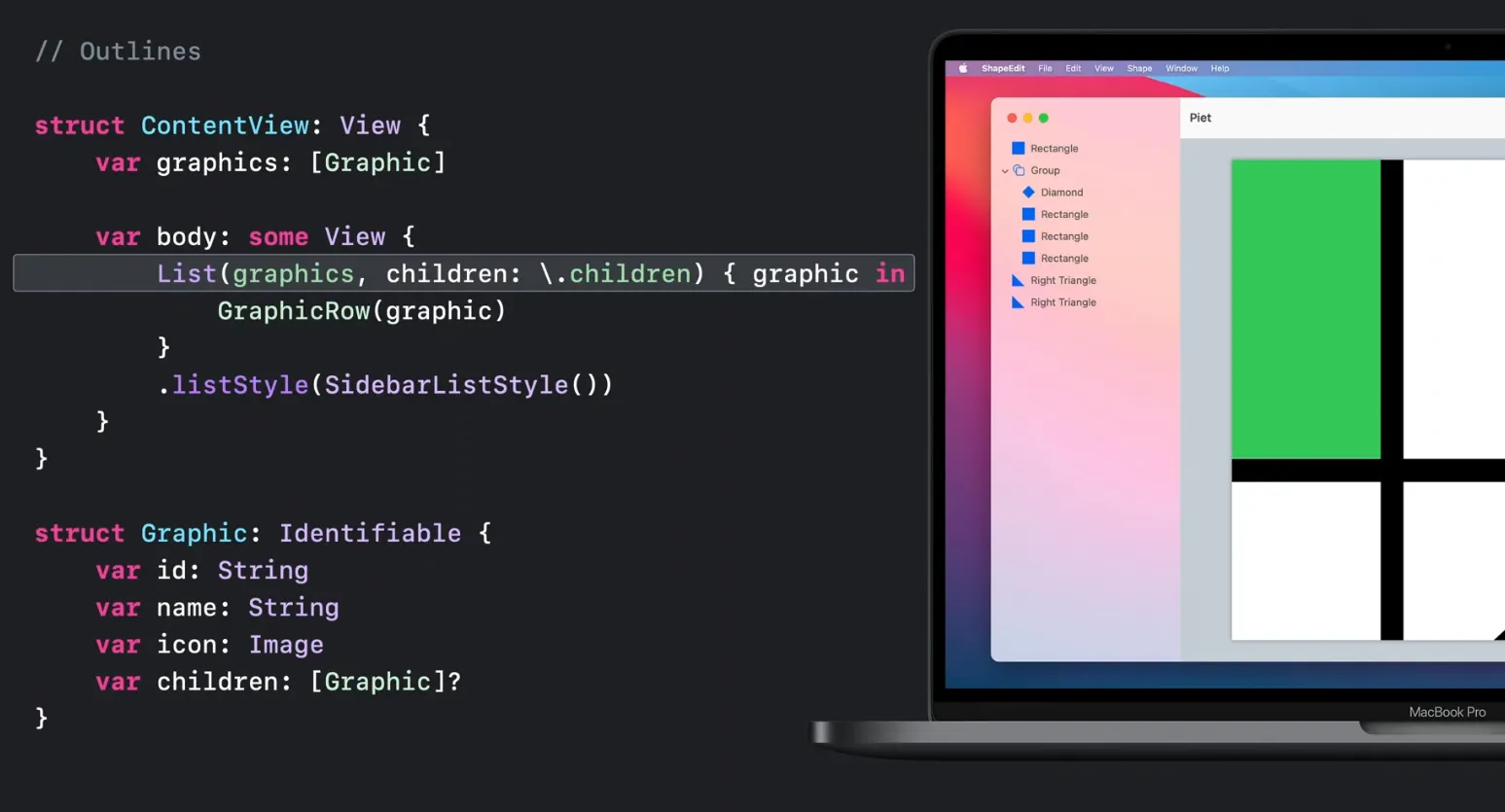
List, Collection
리스트는 앱을 구성할때 뺄수 없습니다.
아웃라인 지원에 대해서 변경점이 있는데 쉽게 데이터 기반 동적 컨텐츠를 제공합니다.
초기화에 필요한키패스를 지정하여 재귀적으로 작성할 수 있습니다.
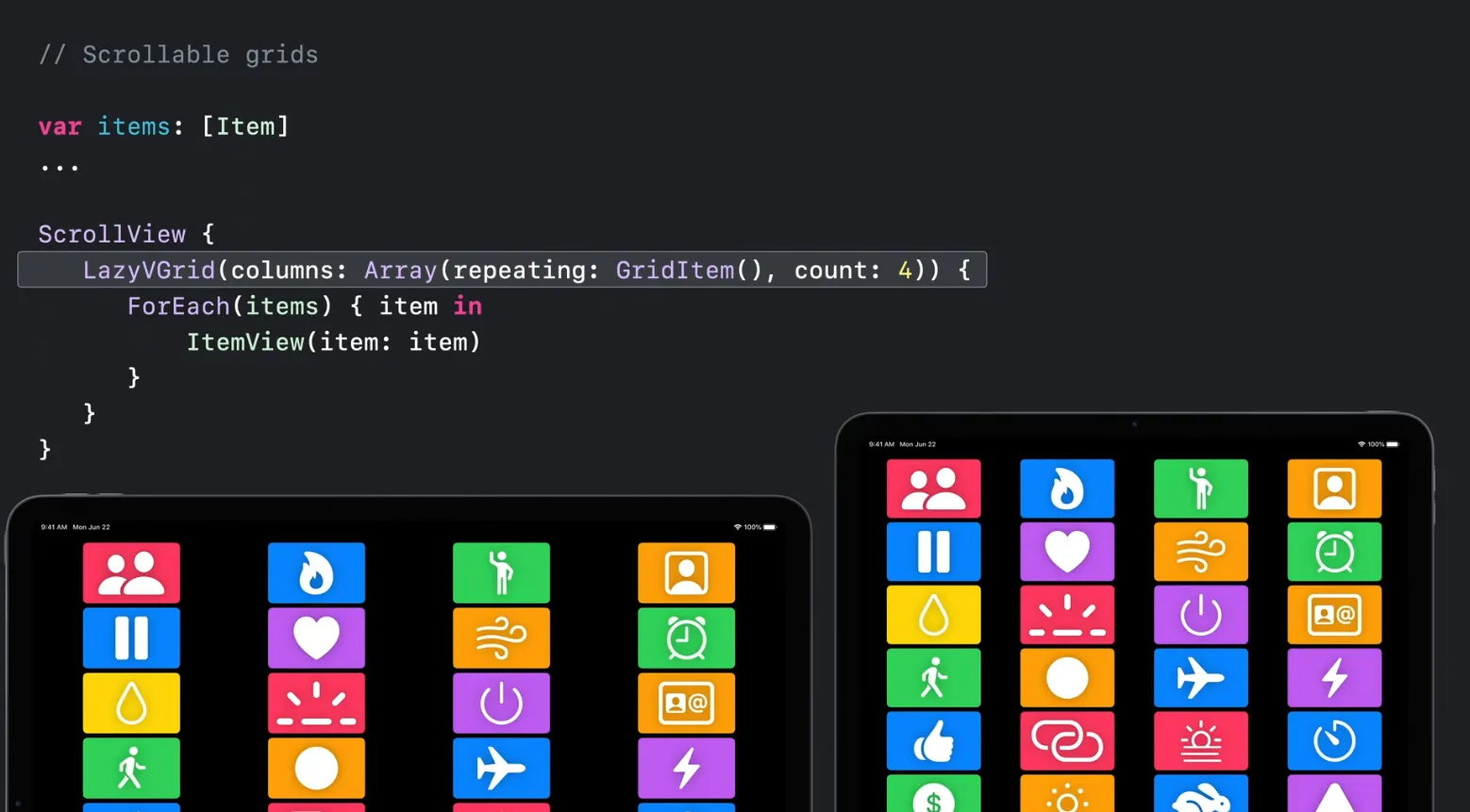
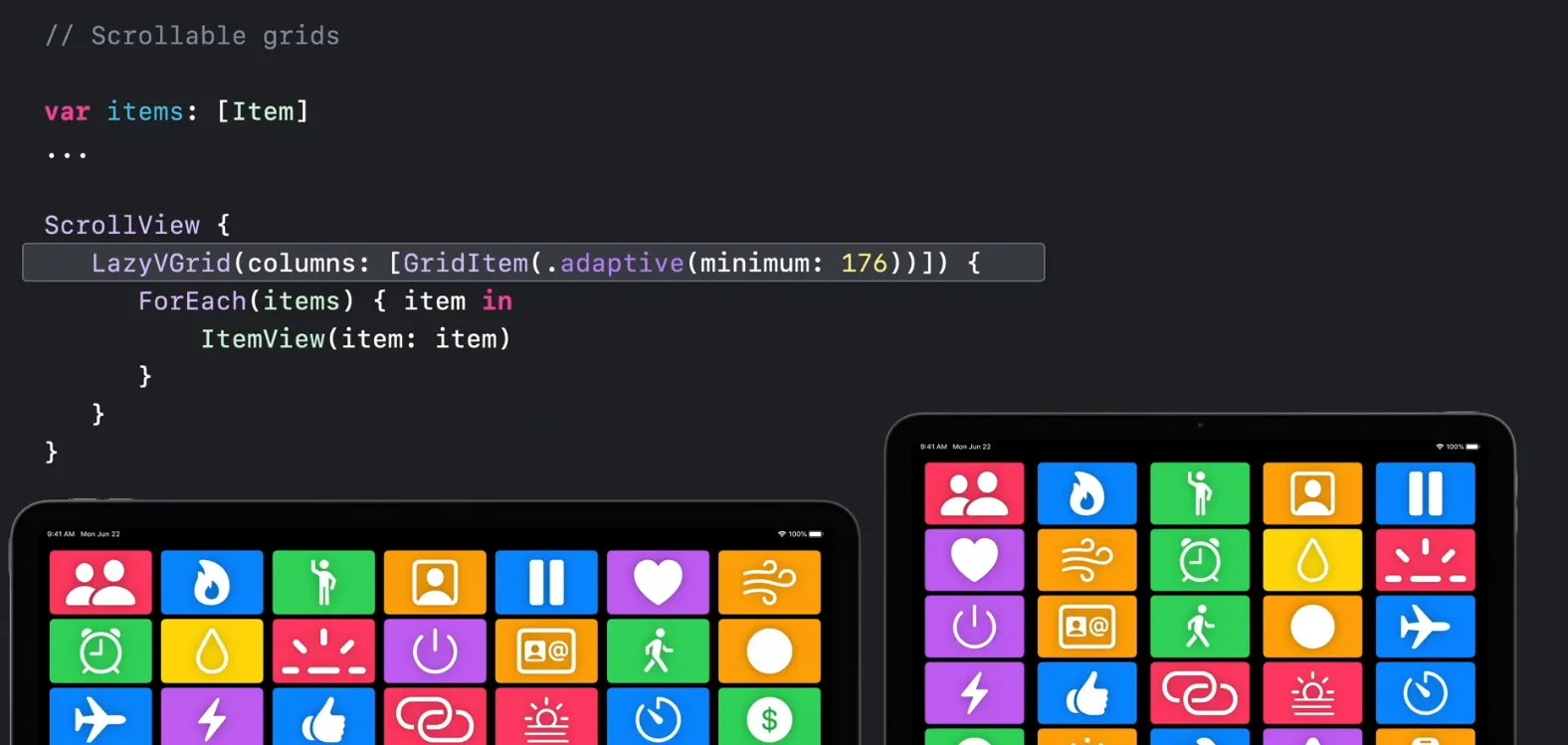
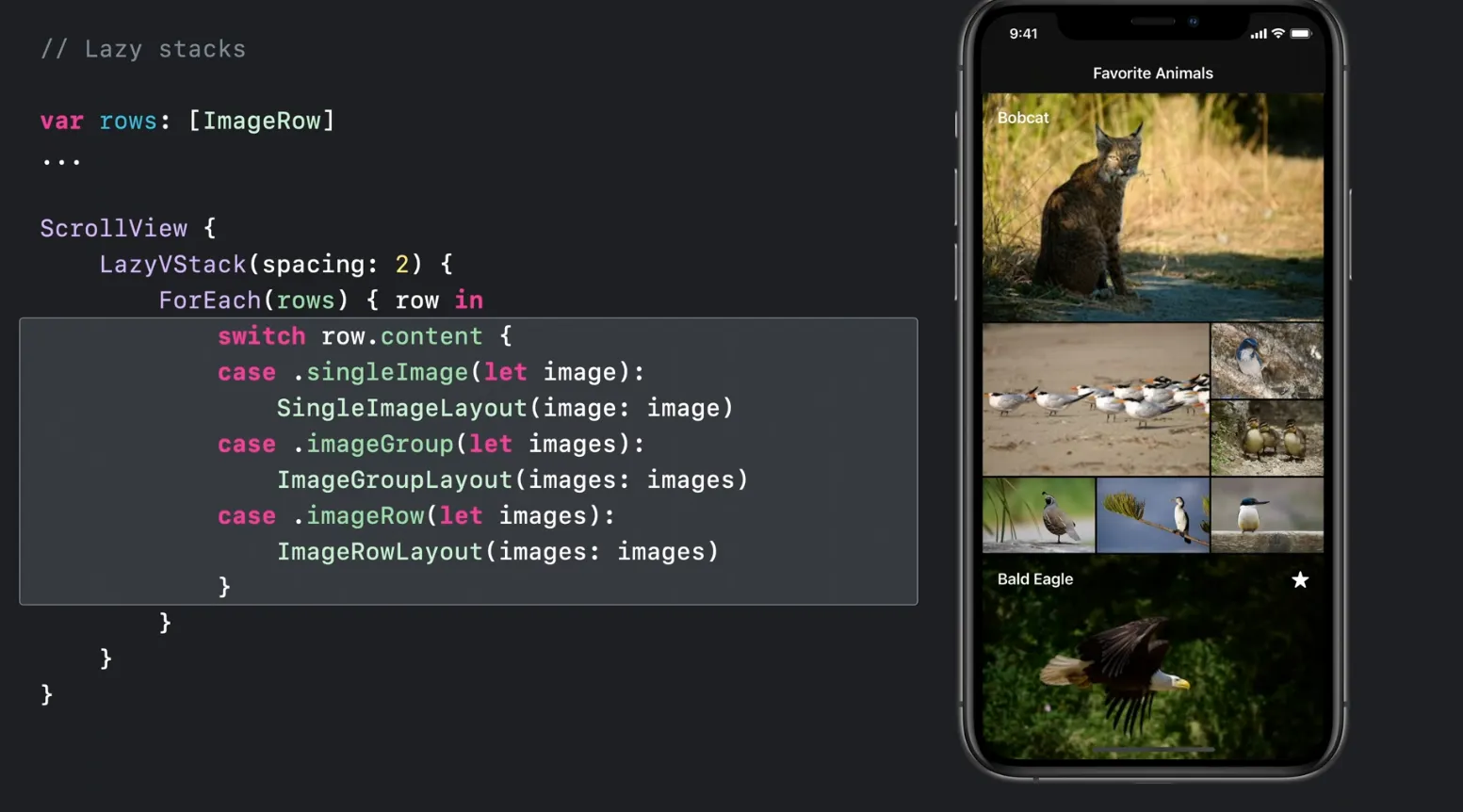
콜렉션
레이지 로딩을 지원합니다.
컬럼수로 지원하거나 최소 가로 길이를 지정하는듯 쉽게 사용할 수 있습니다.
사용자가 원하는 커스텀 그리드도 쉽게 만들 수 있습니다.
스위치를 이용해서 스택안에서 쉽게 레이아웃을 변경 할 수 있습니다.
더 자세히 알아보려면 아래 세션을 참고 해 주세요
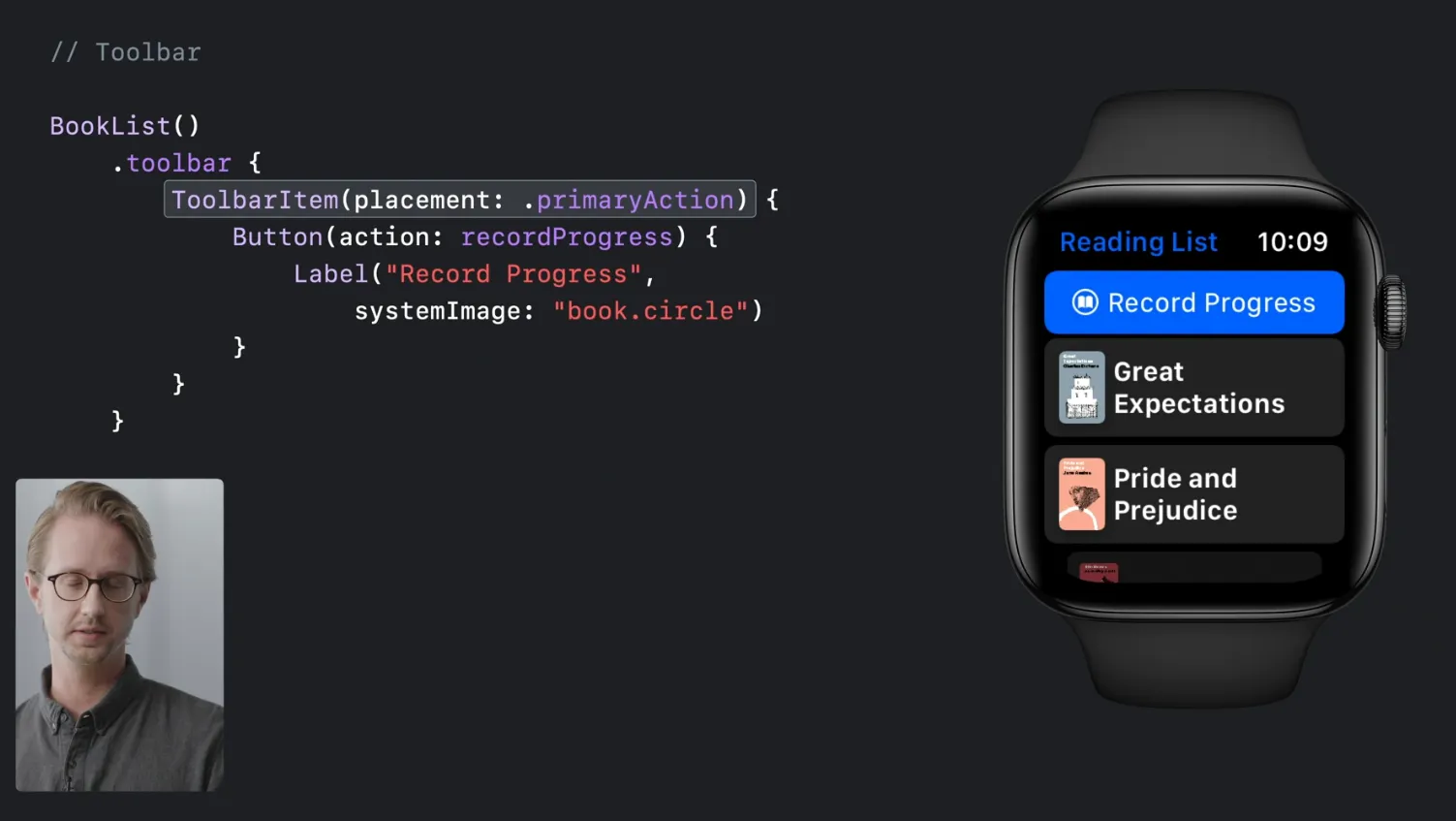
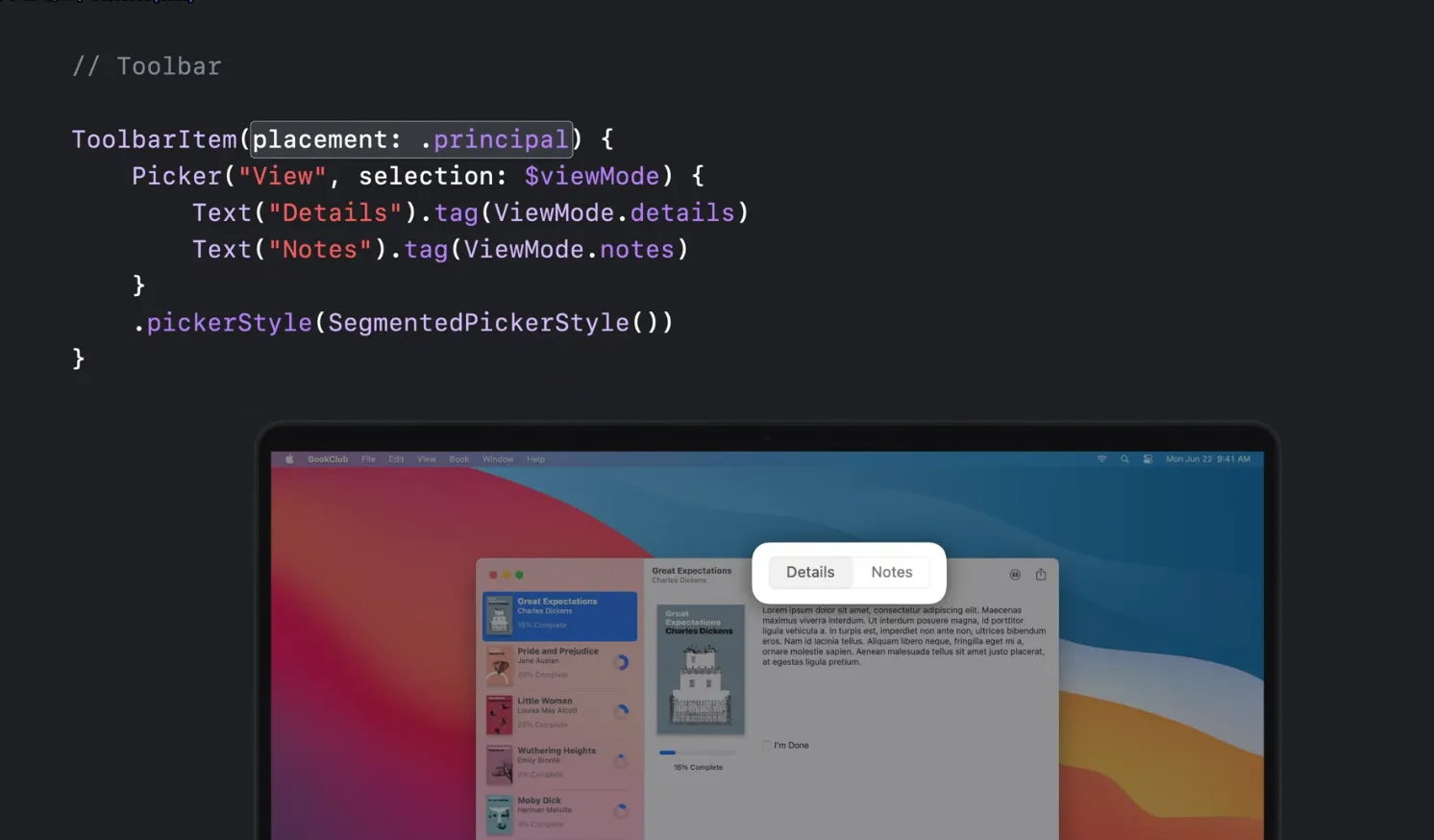
툴바 컨트롤
프라이머리 액션은 기본위치에 위치하도록 하는것입니다.
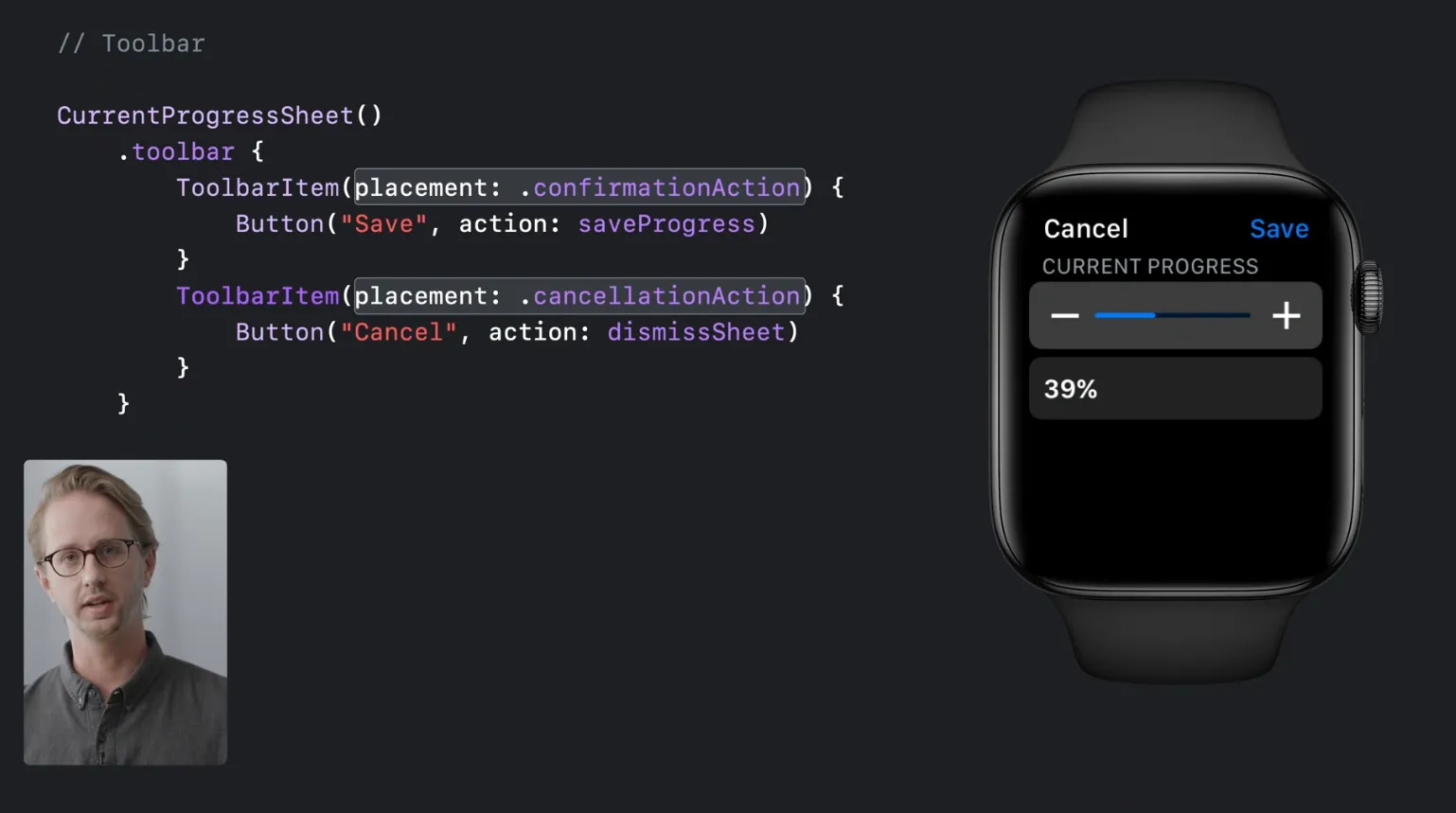
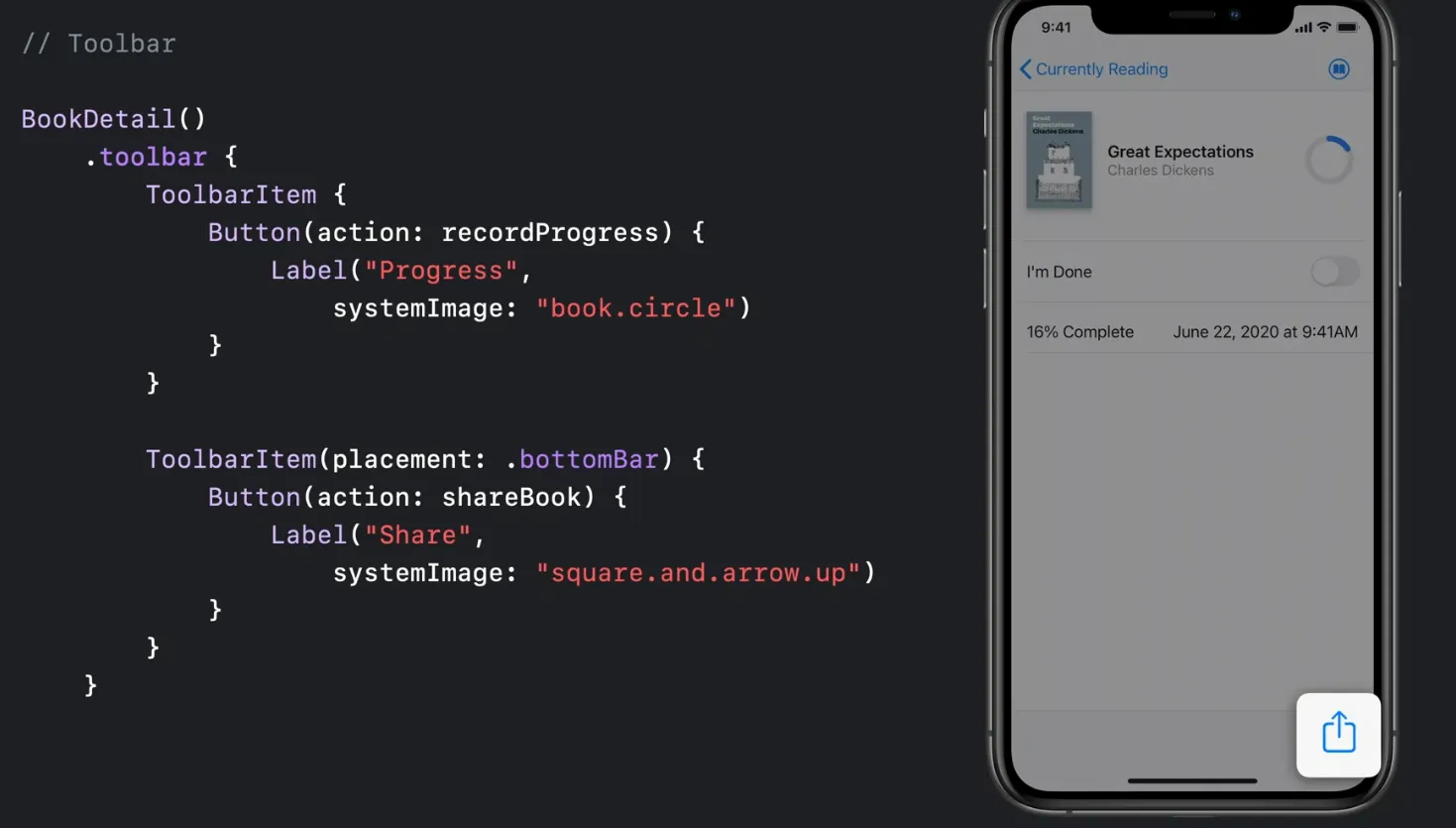
아래와같이 다른 위치에 있도록 선언적으로 지정할 수 있습니다.
눈에 띄는곳에 위치하기 위해선 아래와 같이 하면 됩니다.
바닥에 위치하고 싶을땐 말그대로 바텀바를 입력하면 됩니다.
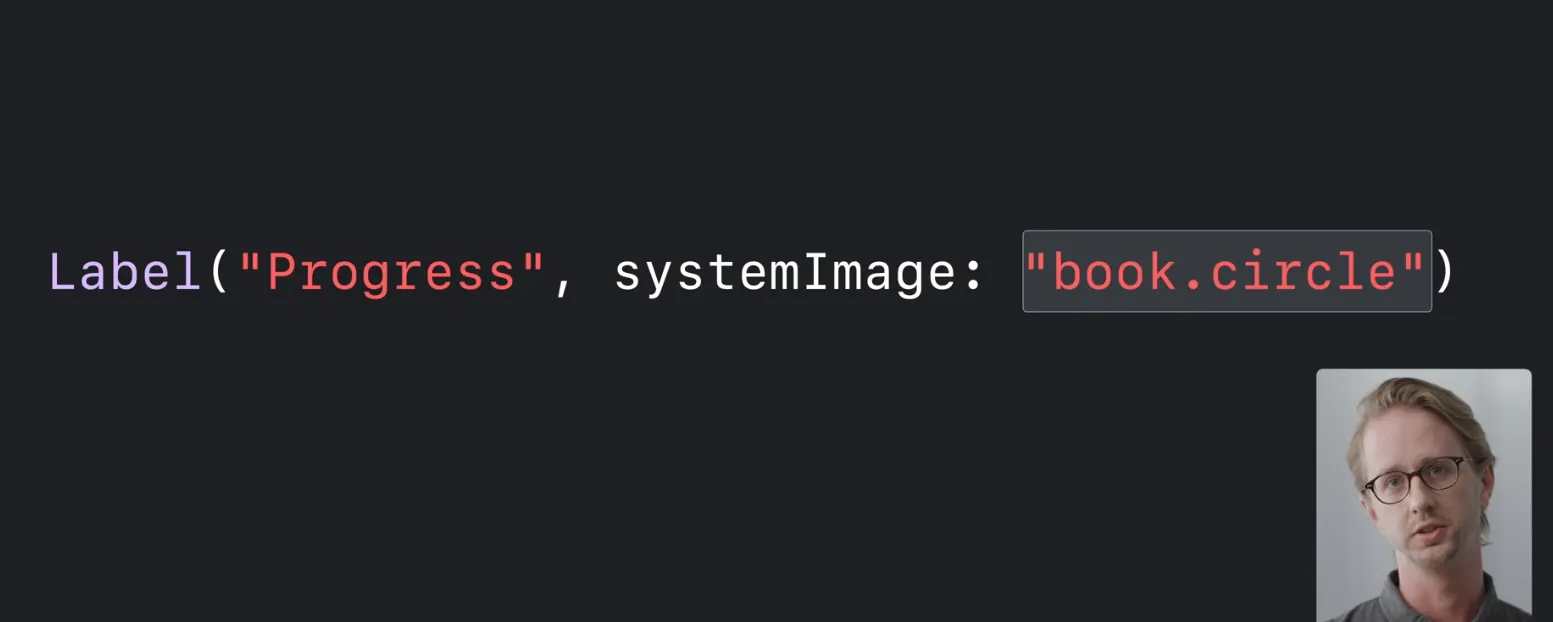
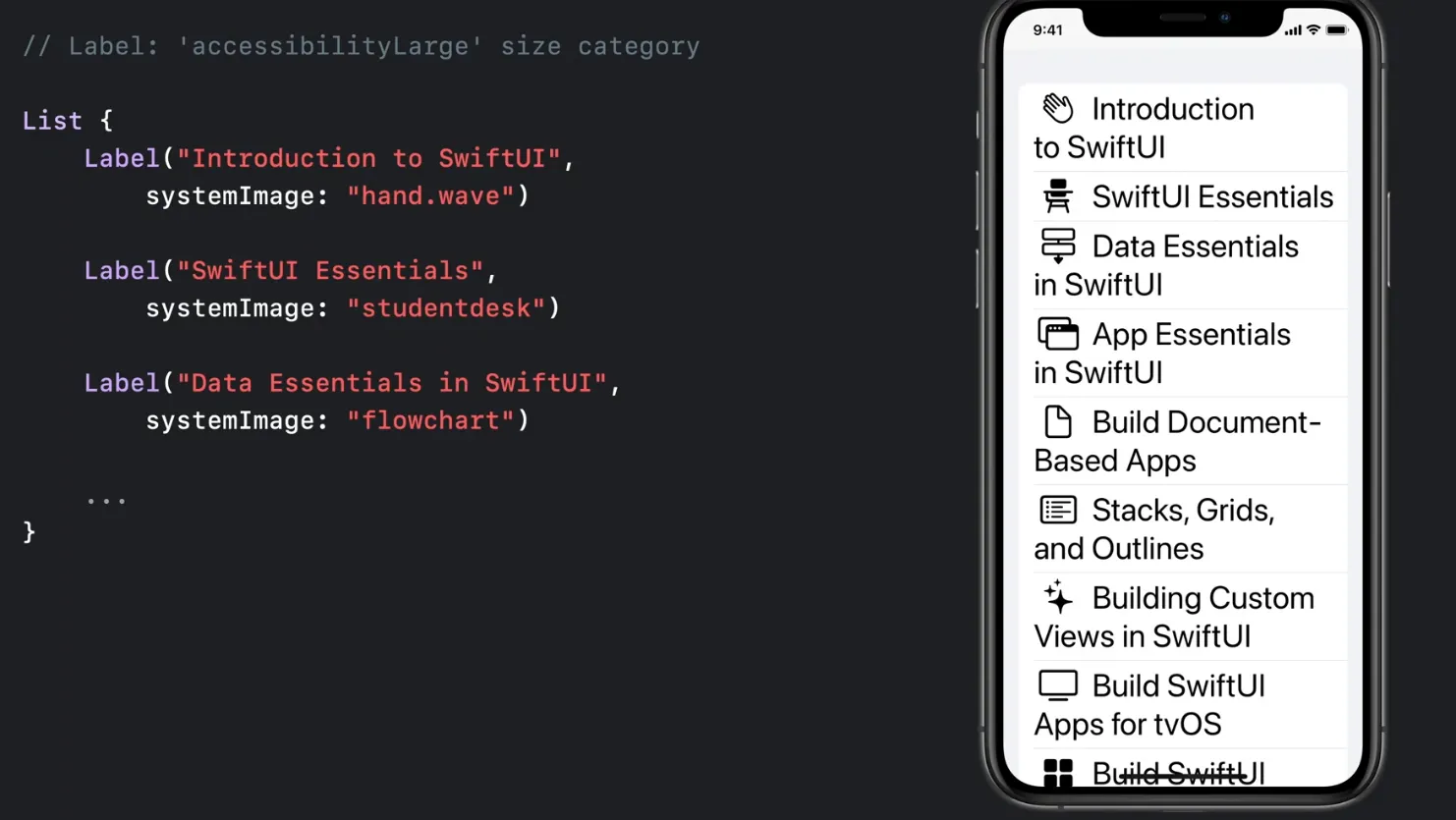
레이블
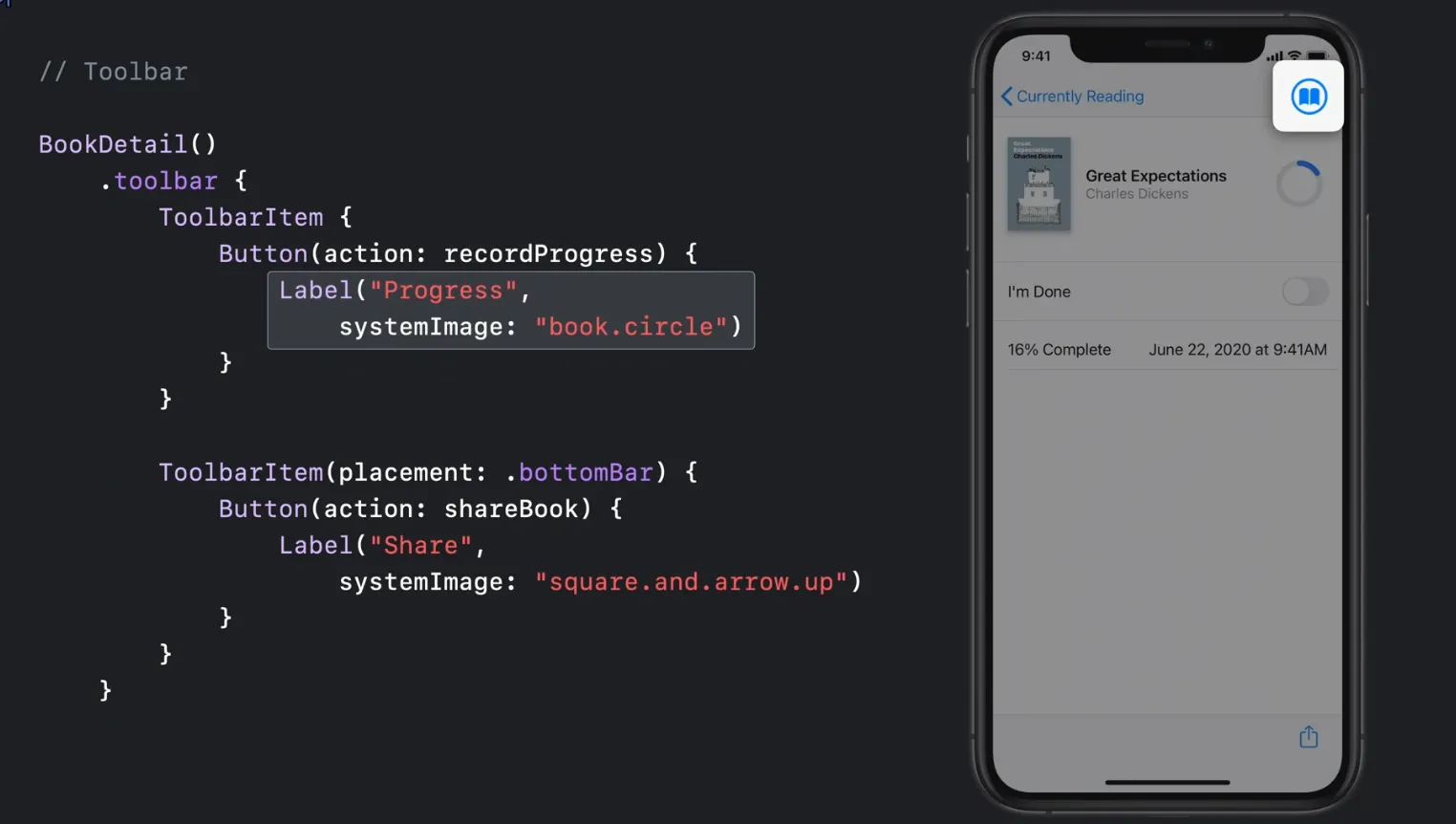
레이블에 이미지를 같이 표시 할 수 있습니다.
툴바에서는 아래처럼 이미지만 표시 되는 경우가 있는데 이때 텍스트는 접근성에서 사용됩니다.
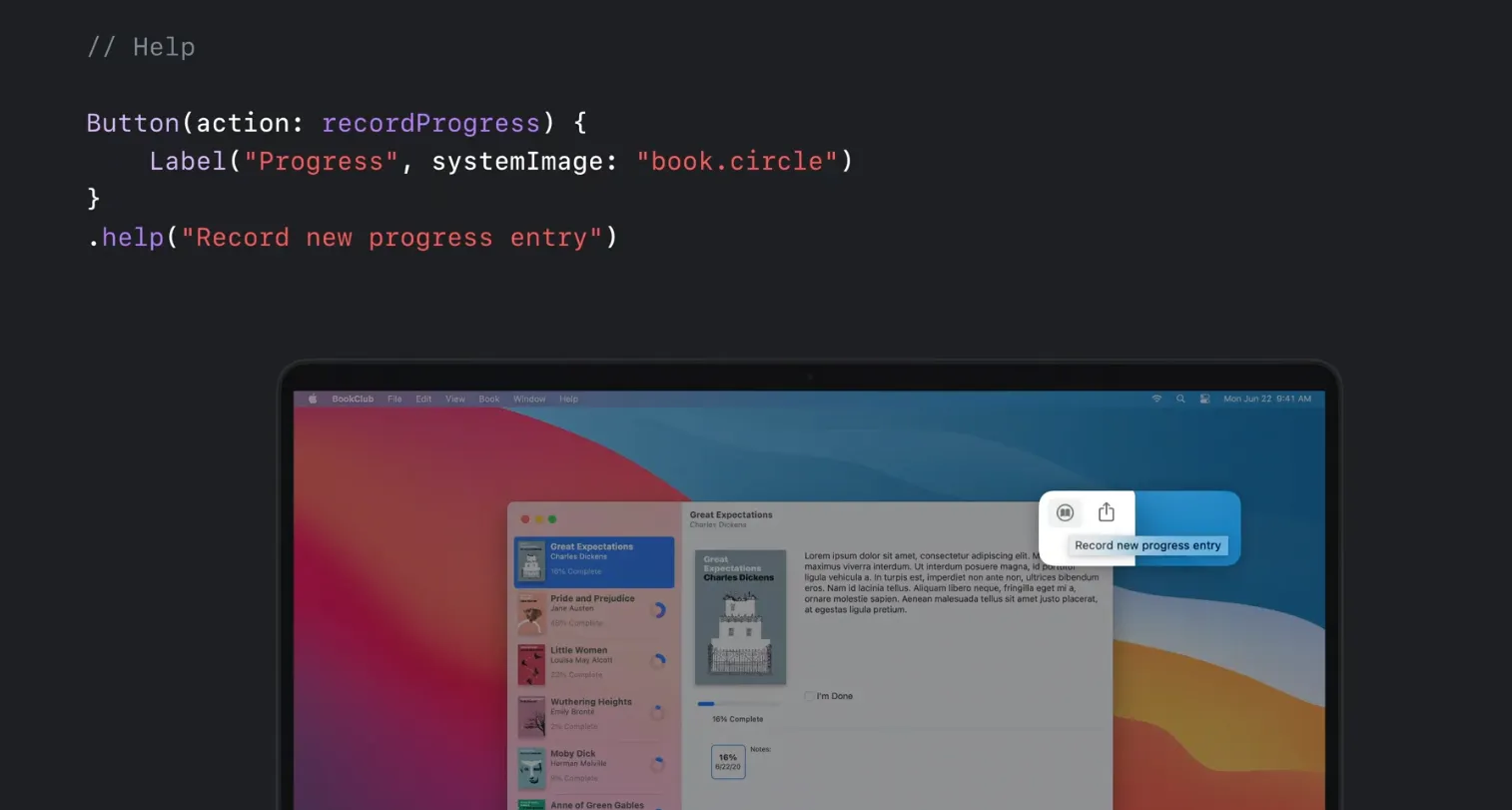
접근성에 대해서도 잘 지원합니다.
설명 디스크립션도 쉽게 추가 할 수 있습니다.
맥에서는 위에처럼 나타나고 다른 플랫폼에선 보이스오버에서 들을 수 있습니다.
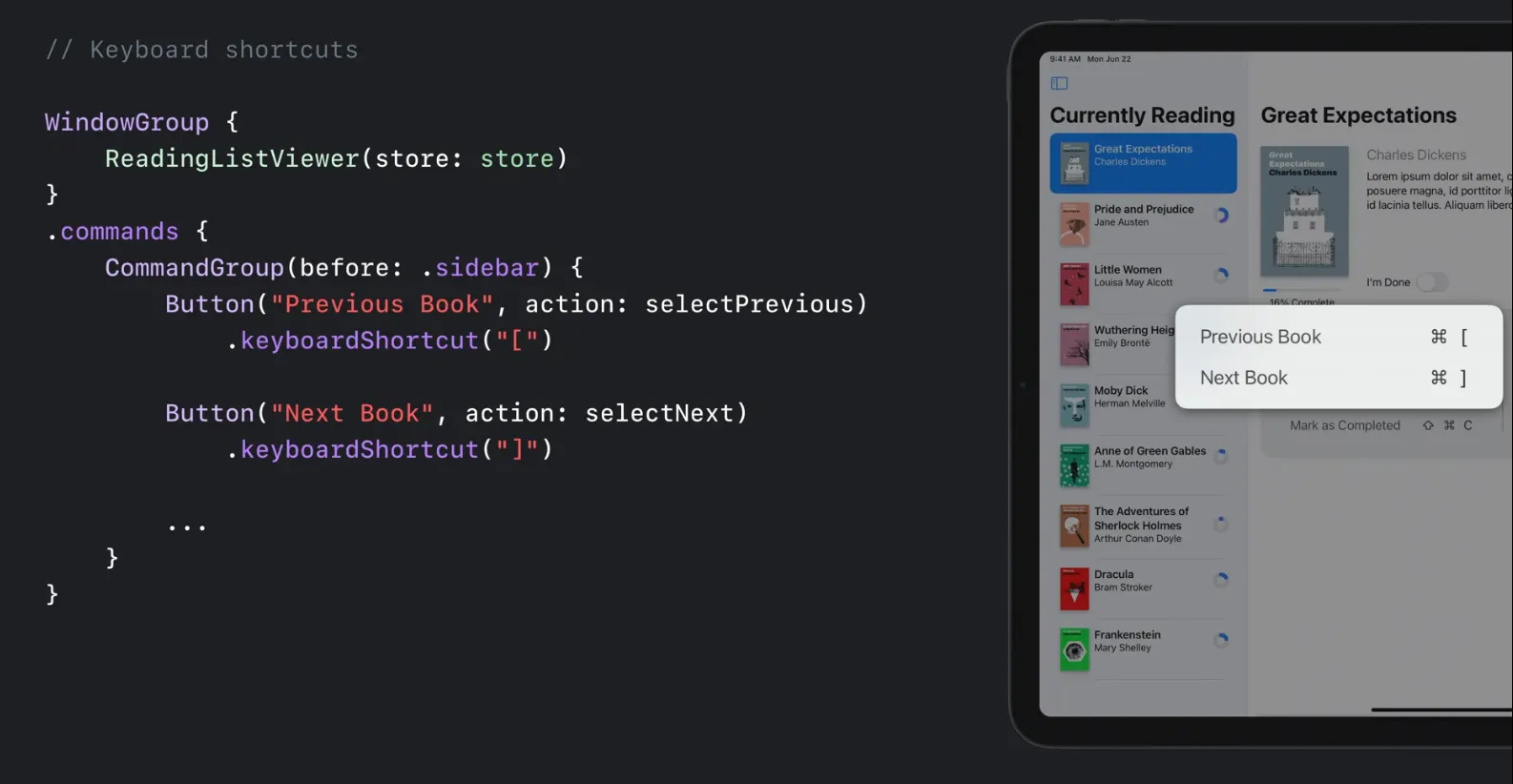
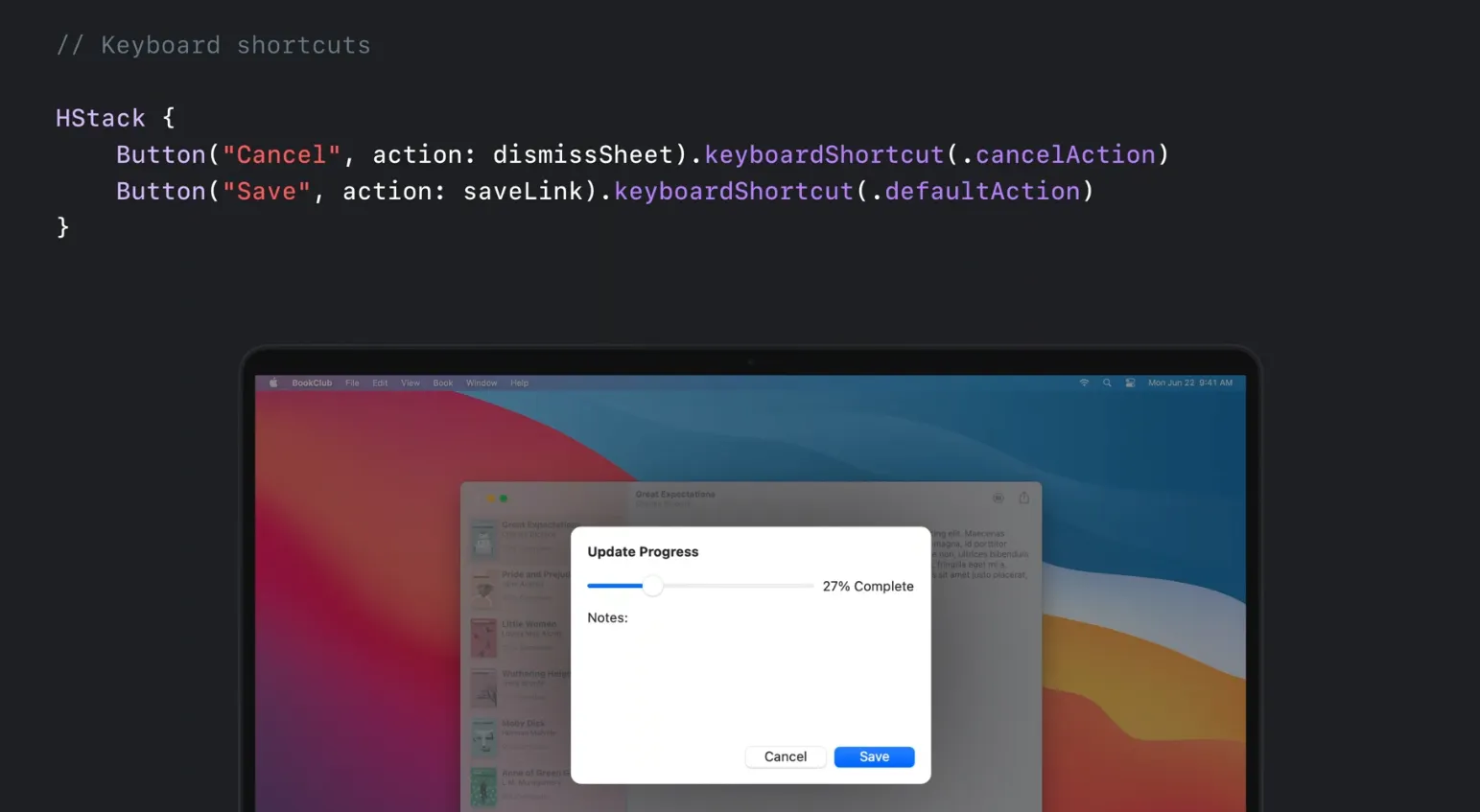
키보드 쇼컷
키보드 숏컷도 쉽게 지원합니다.
아래처럼 취소키와 리턴키는 각 플랫폼에 맞게 동작합니다. 와치오에스에서 크라운과 버튼을 누를때도 지원합니다.
스타일링
맥오에스의 새로운 유아이는 스위프트 유아이로 만들어 졌습니다.
매끄러운 애니메이션이 특징입니다.
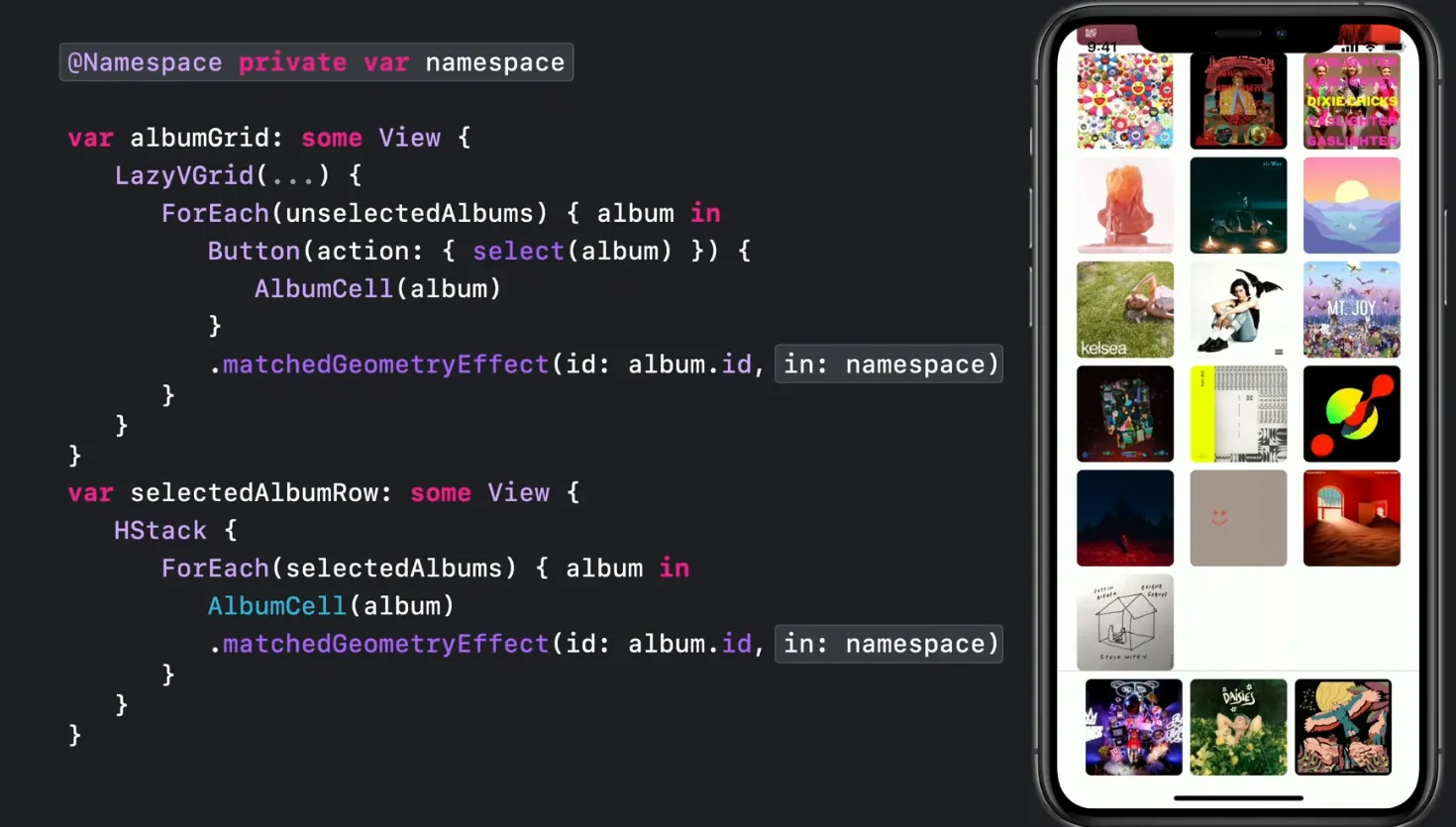
matchedGeometry에니메이션 효과를 통해 연관된 두개의 뷰사이의 에니메이션을 자연스럽게 할 수 있습니다.
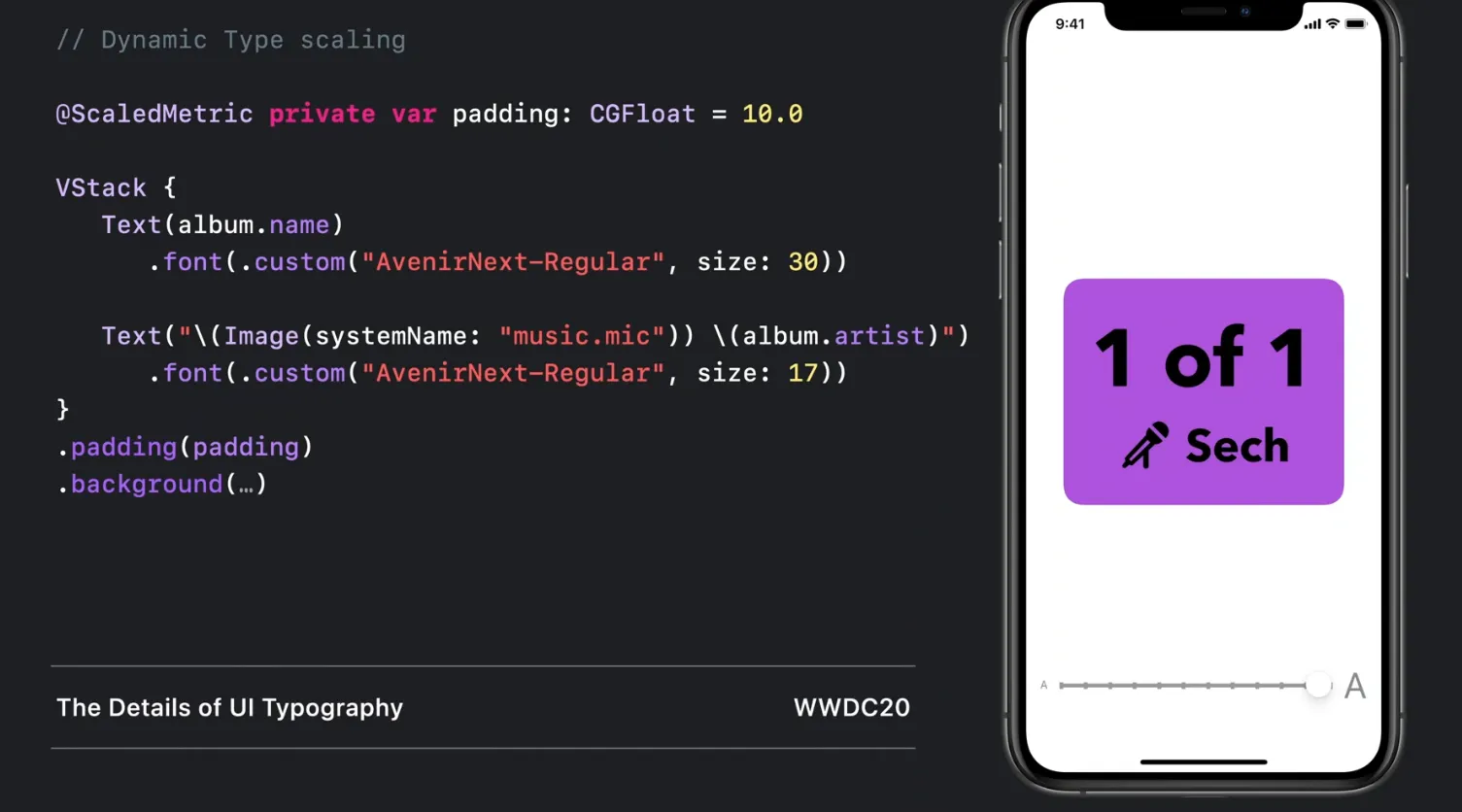
이미지가 레이블에도 포함되면서 크기에도 잘 반응 합니다.
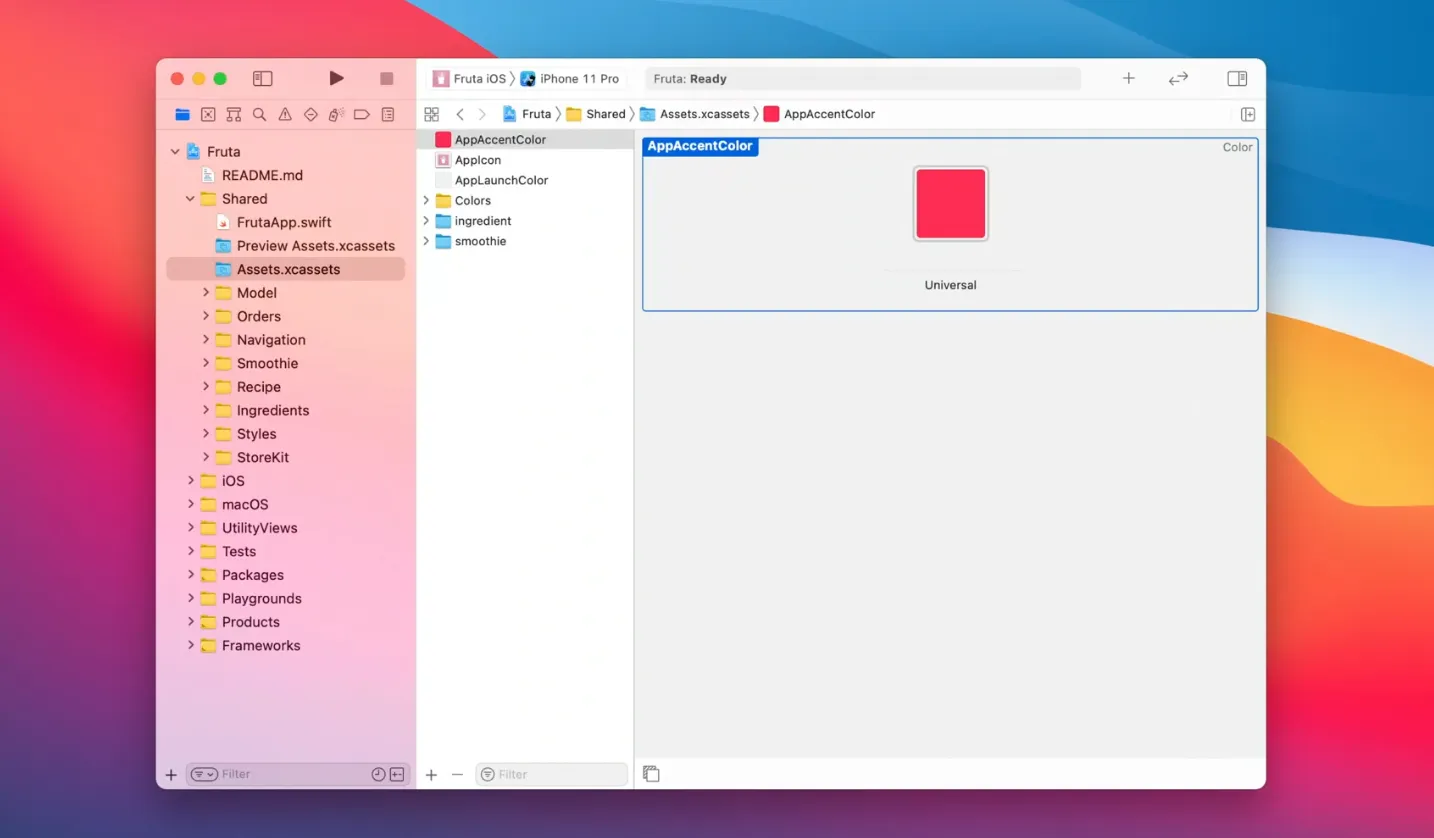
AppAccentColor를 지정해서 다양한 플랫폼에서 강조 색을 쉽게 바꿀수 있습니다.
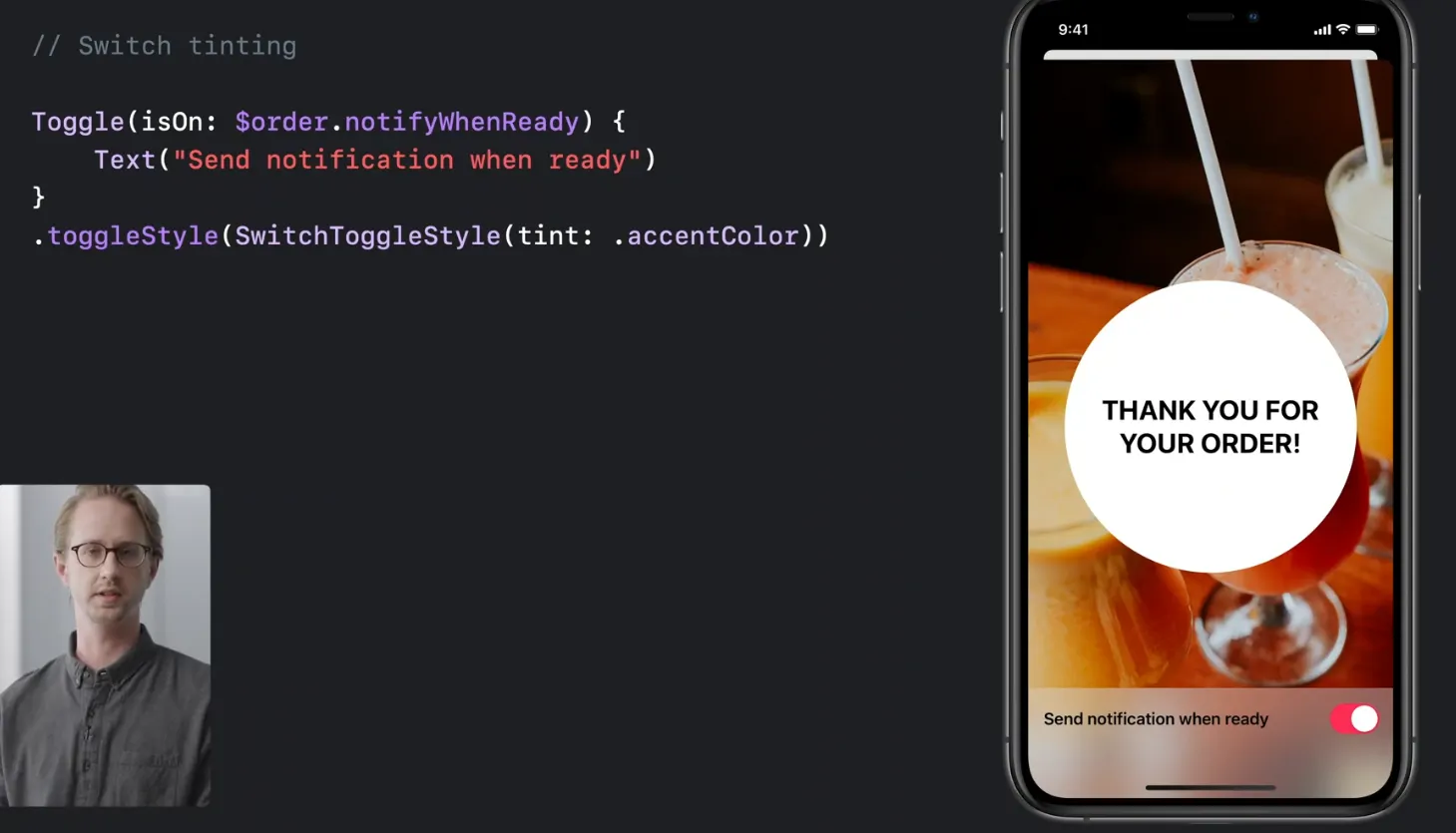
스위치의 색상도 명시적으로 변경할 수 있습니다.
시스템 똑똑이 통합
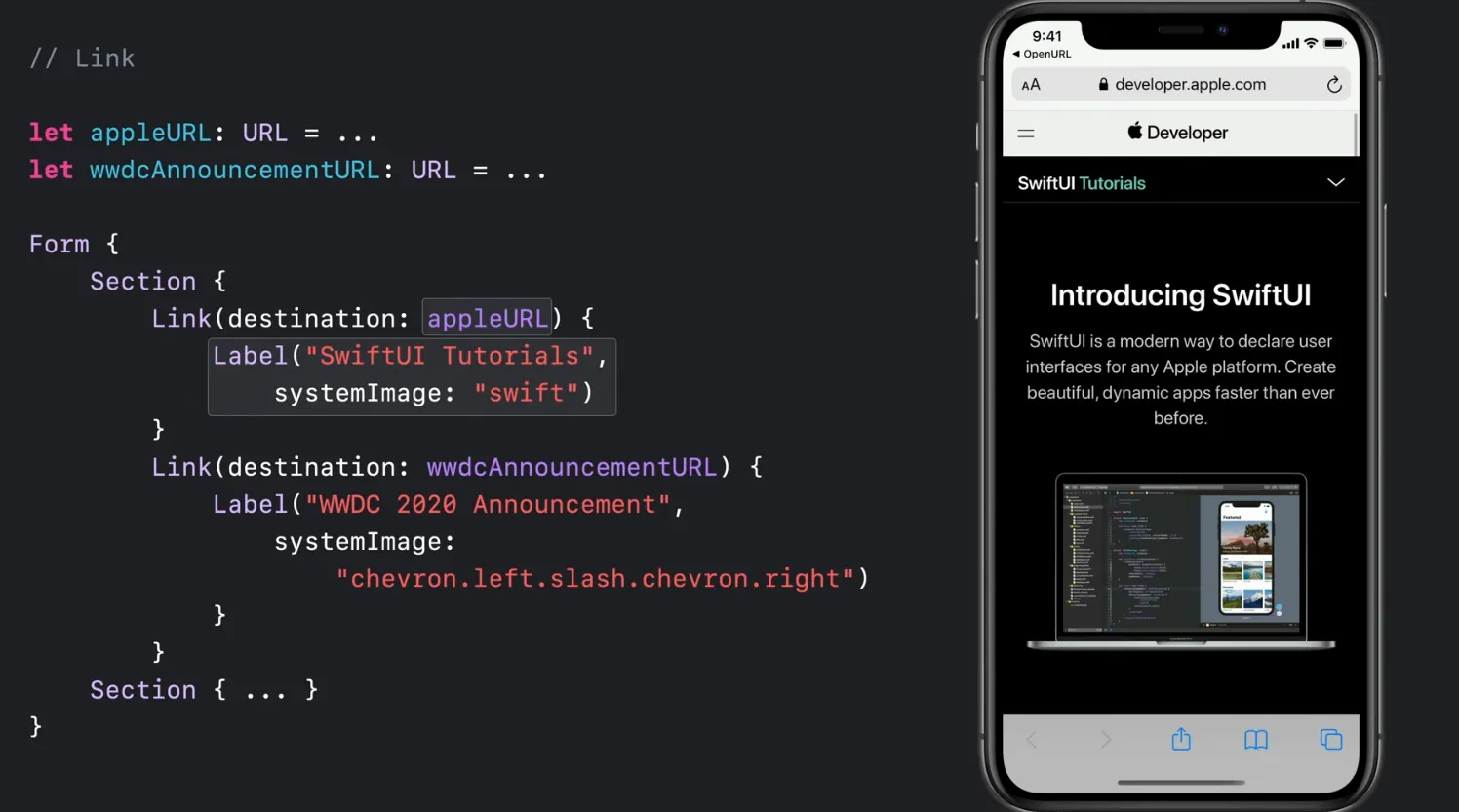
URL여는것도 같은 코드를 이요해서 사용할 수 있습니다.
LinkAPI를 이요하면 됩니다.
유니버셜 링크도 가능하고 위젯에서도 동작합니다.
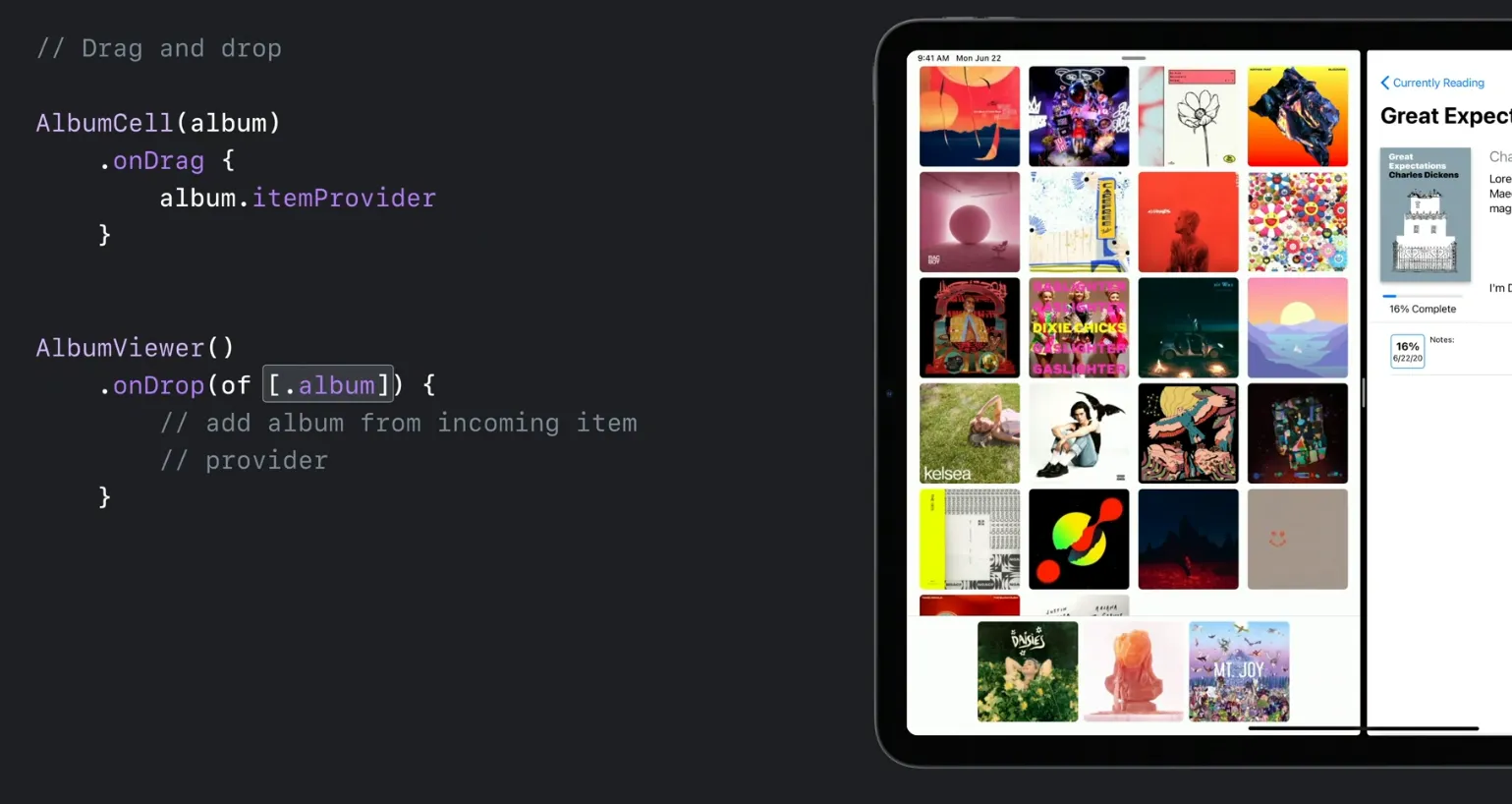
아이패드에서 드래그 드랍으로 더 똑똑하게 만들수 있습니다.
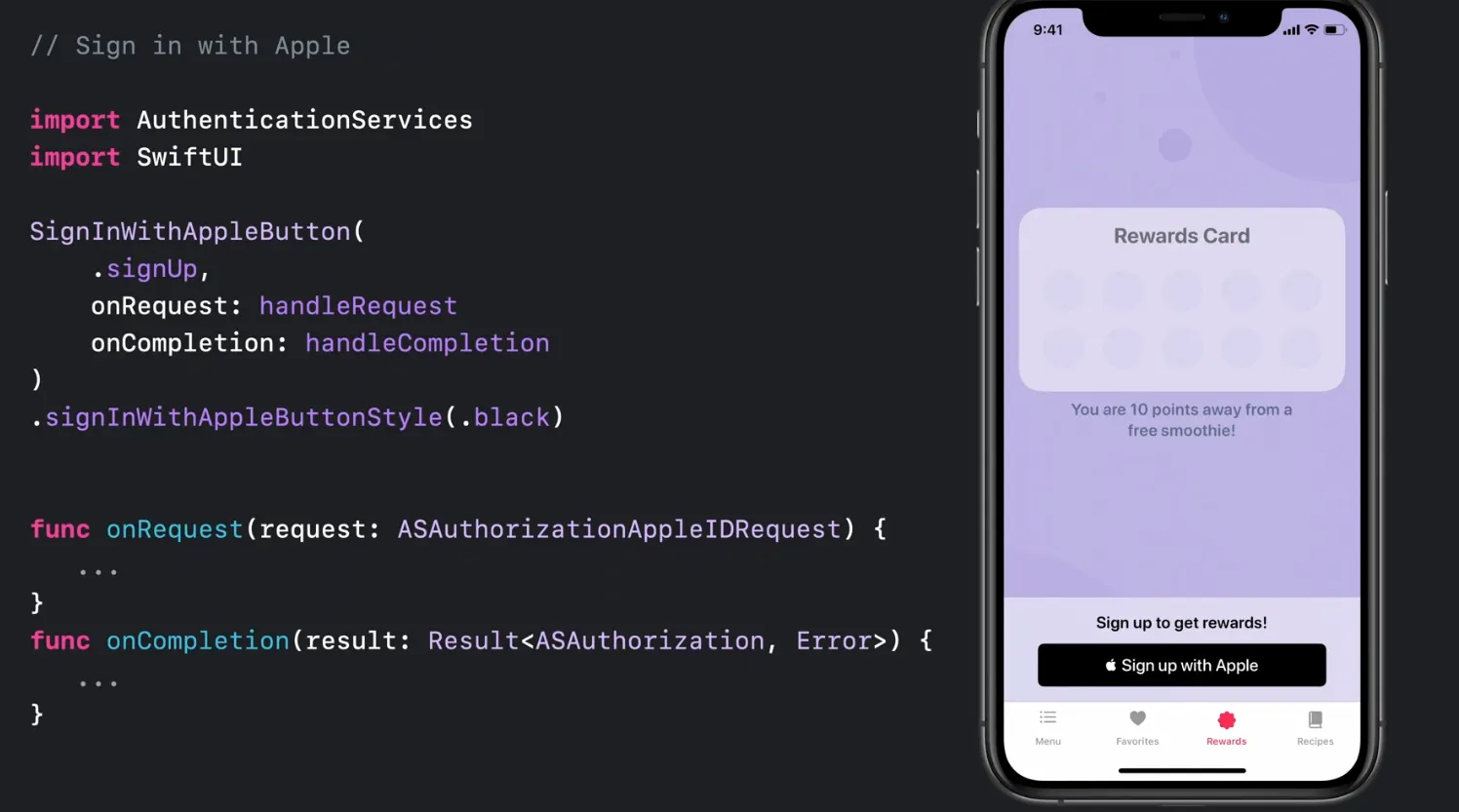
사이닝애플도 스위프트유아이로 한번에 처리할 수 있습니다.