What's New in iOS Design
Dark mode
card style Modal presentations
contextual menus control
3가지의 큰 변경점이 있다
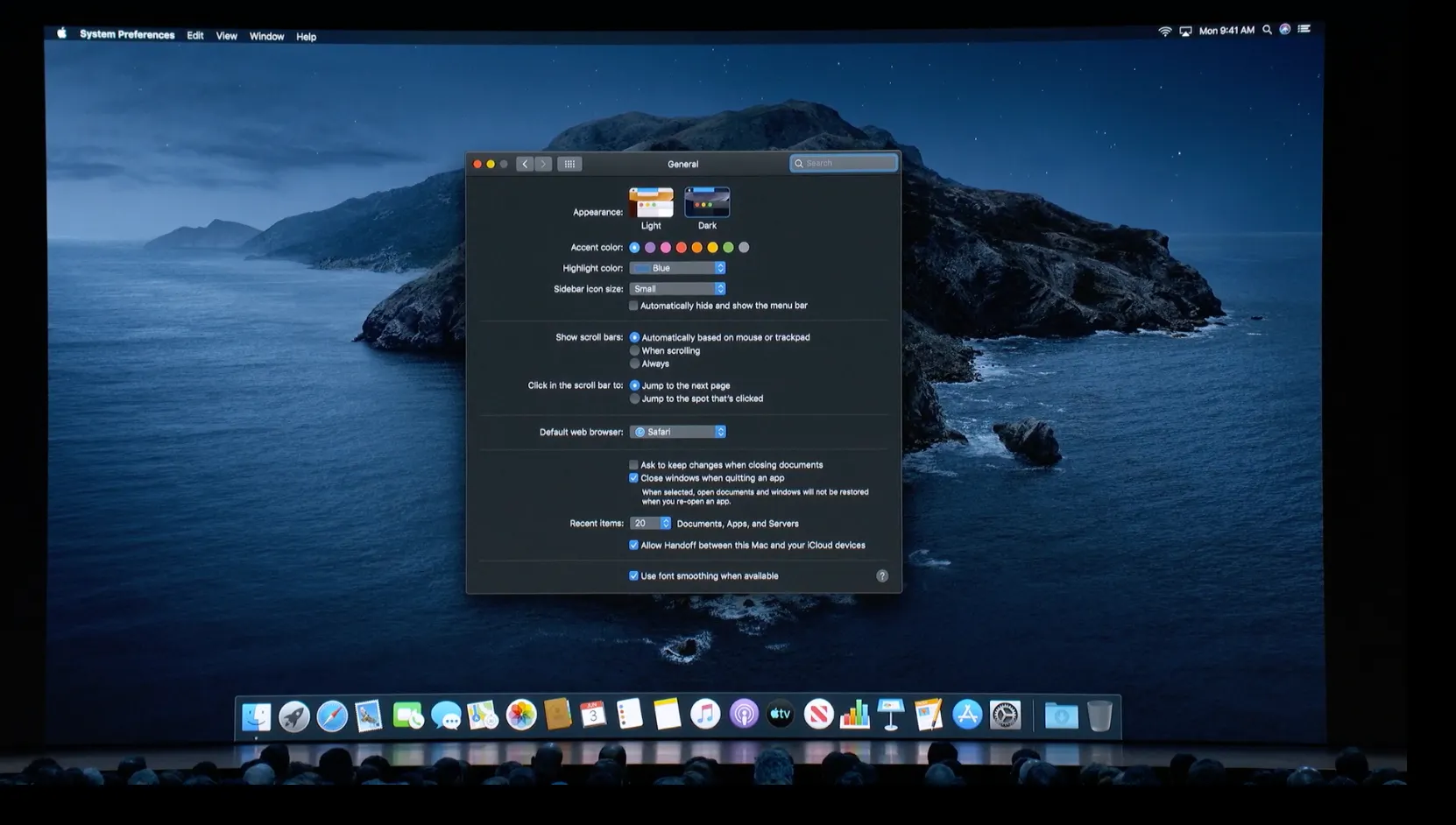
Dark mode
좀더 명확하게 컨텐츠에 집중할수 있어서 다른 많은 앱들이 이미 다크모드를 지원하고 있다.
개인적으로 다크모드를 좋아하는 사람들이 많다.
배경은 검은색 컨텐츠는 흰색으로 한다.
베젤과 같은 색으로 더욱더 몰입감을 주도록한다.
Design Goals
•
친숙함 유지
•
일관된 플랫폼 사용성
•
명확한 정보 계층 구조
•
손쉬운 사용
•
쉬워야 한다
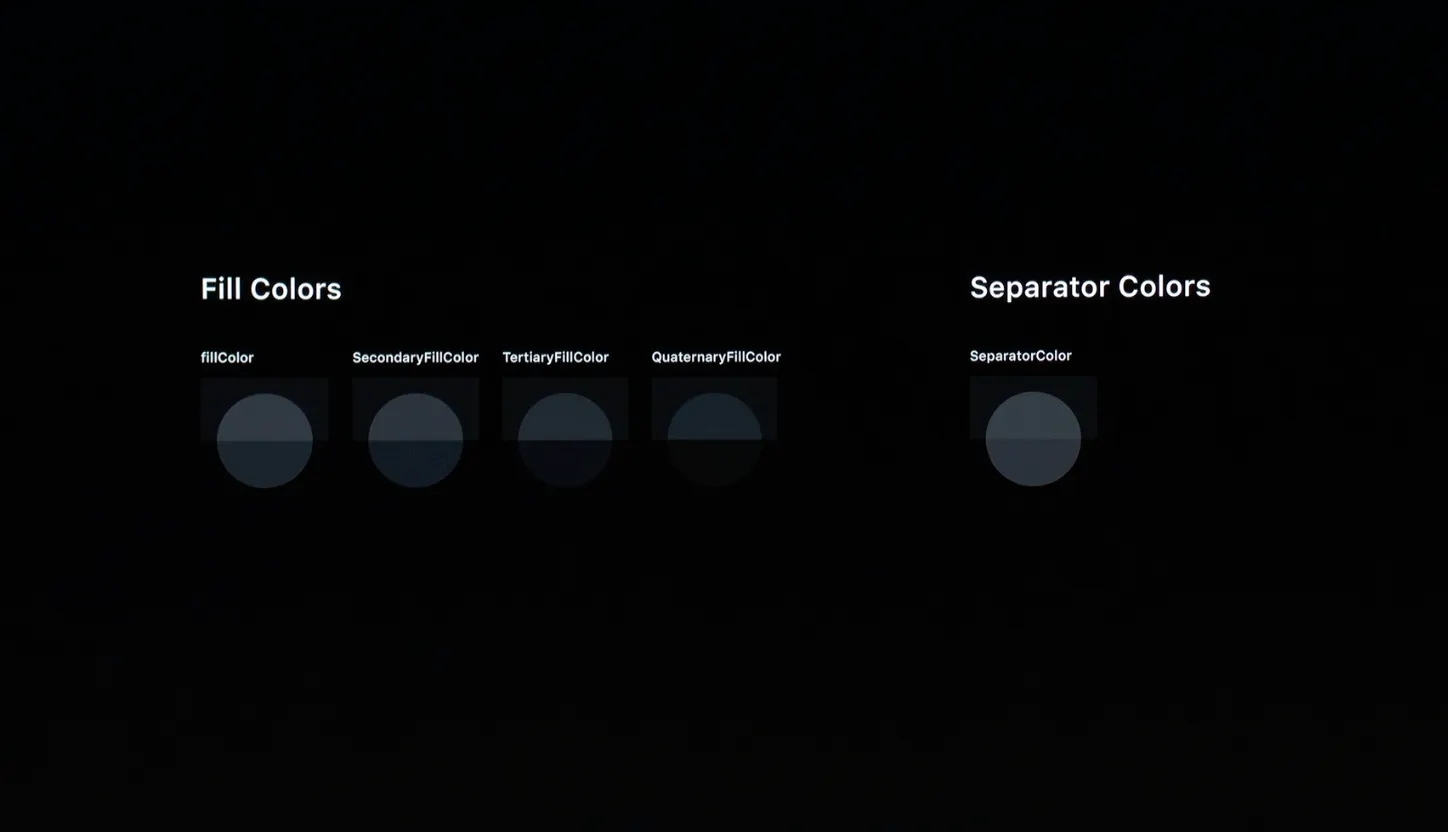
Color
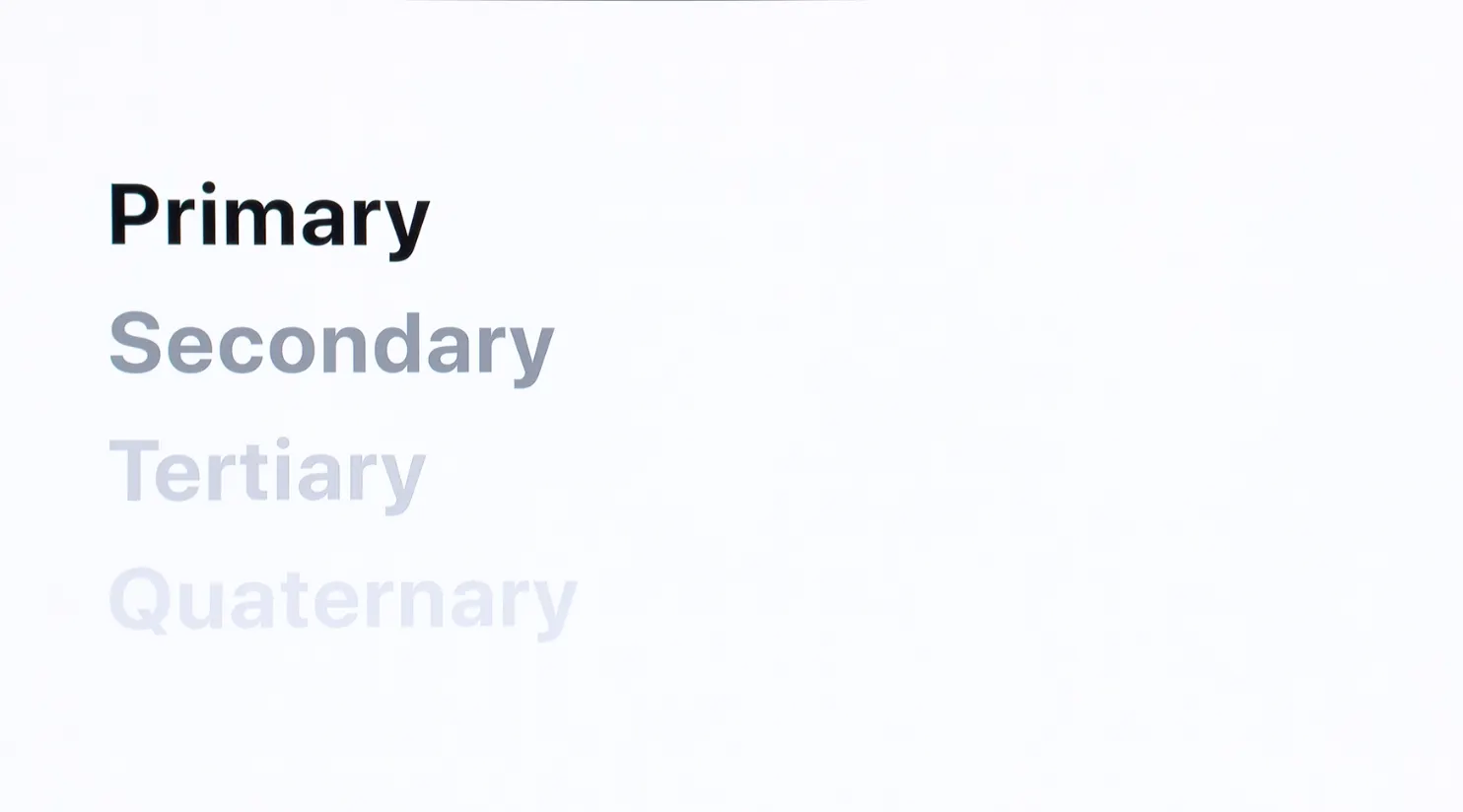
각각에 상황에 맞는 시스템 색상을 제공한다
우선순위에 따라 색상이 다르다
계층을 구분하기 위한 색상들이 정의되어 있다
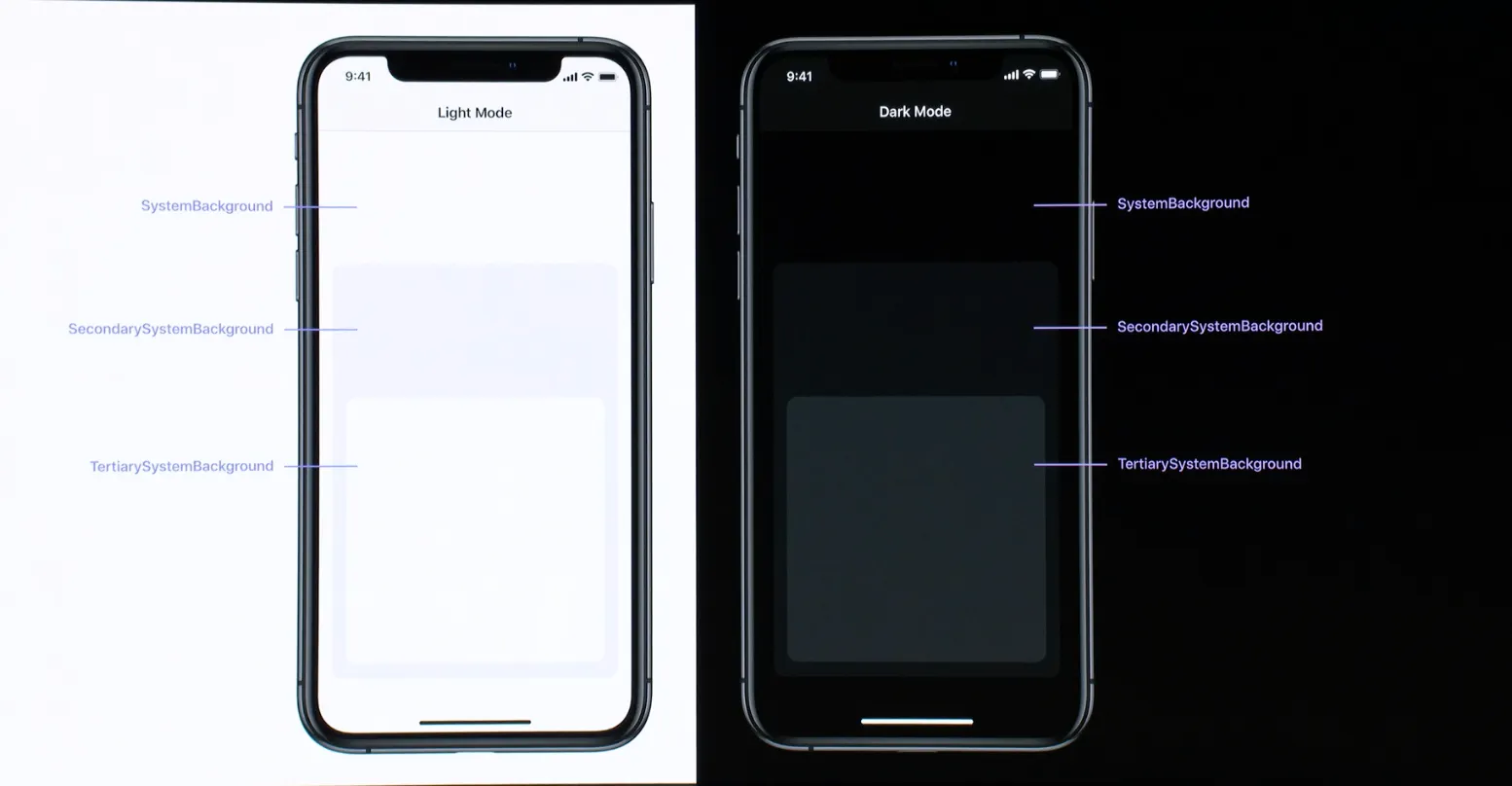
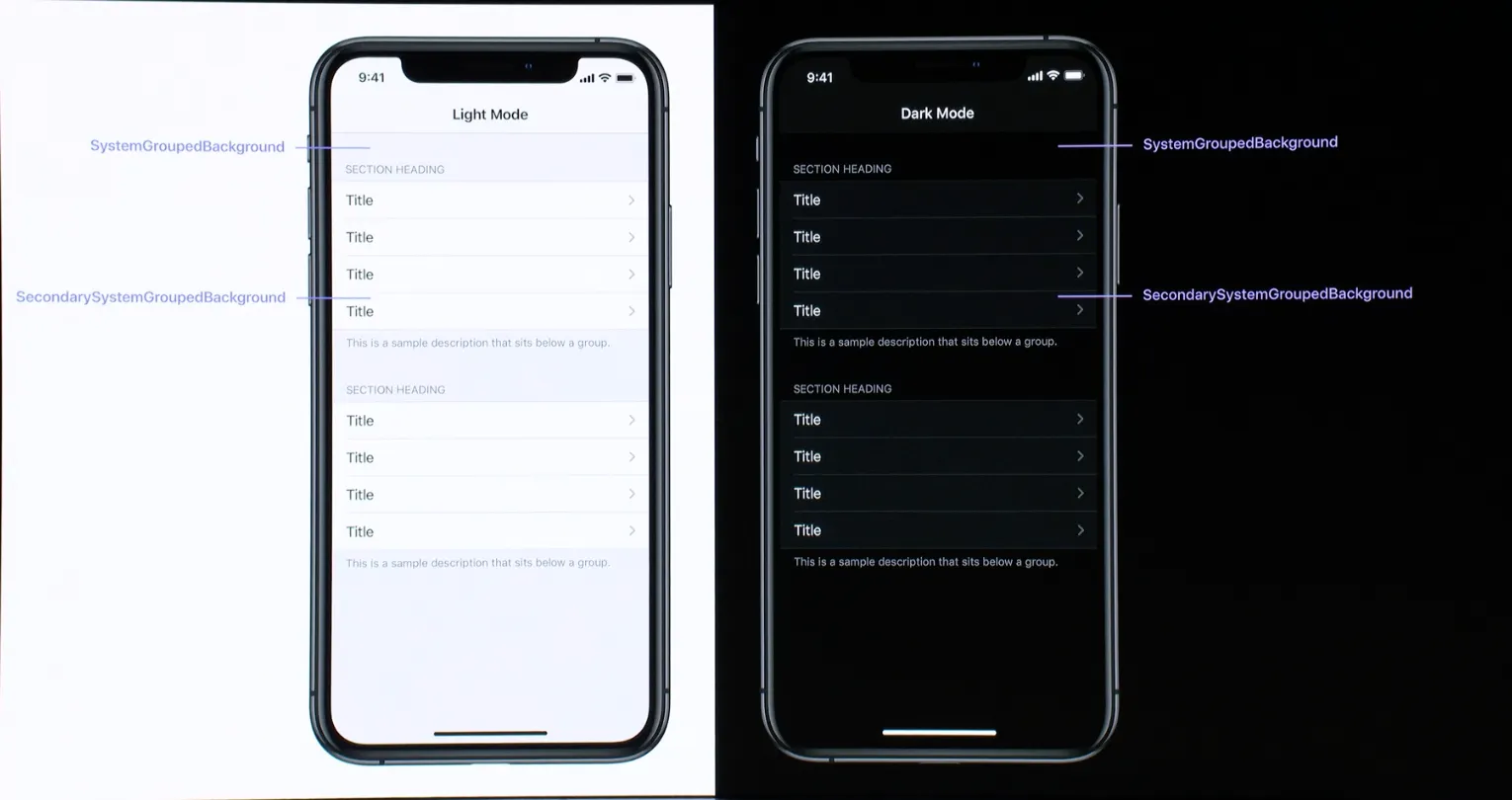
크게 두가지가 있는데 시스템 배경이랑 테이블 형태의 배경이 있다
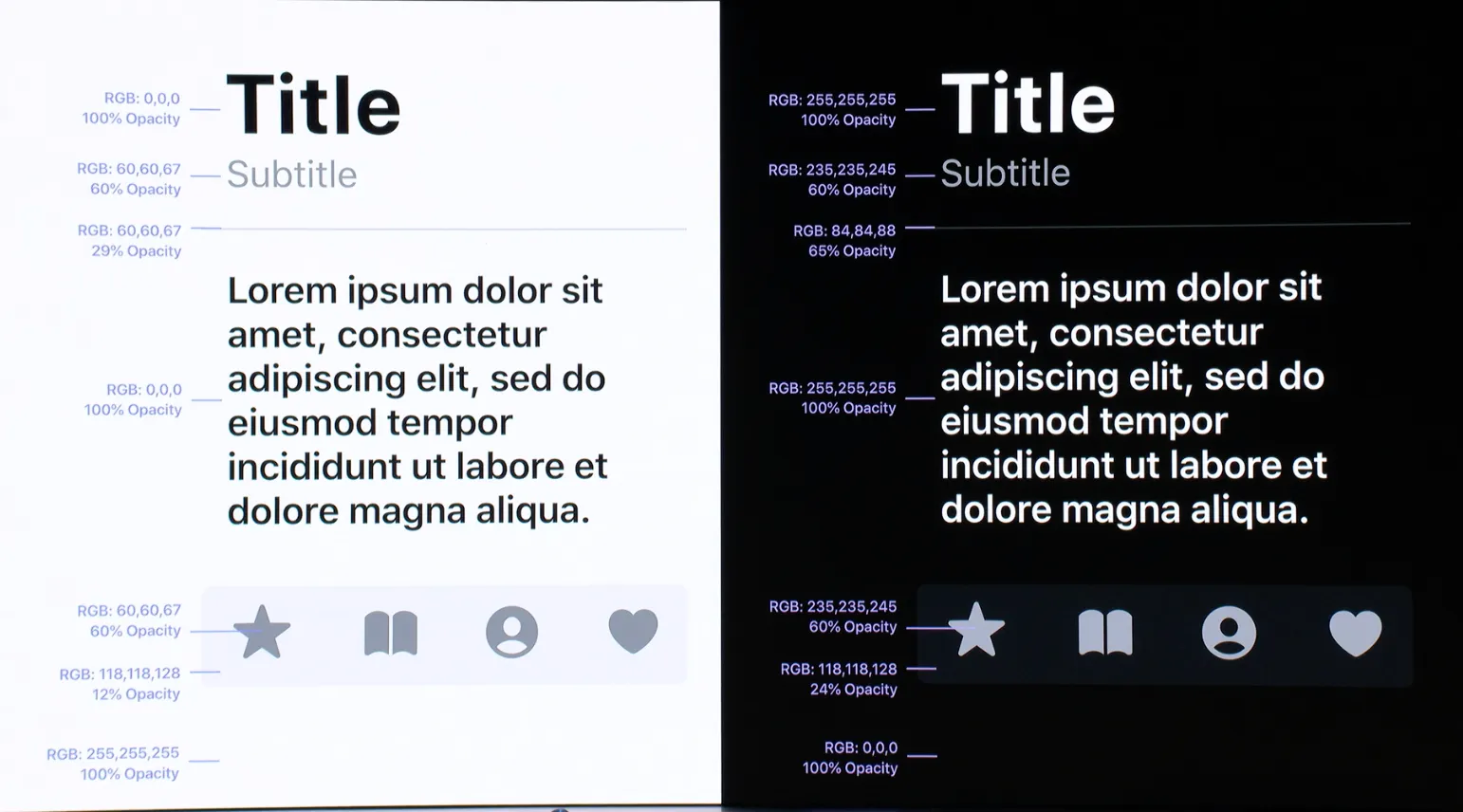
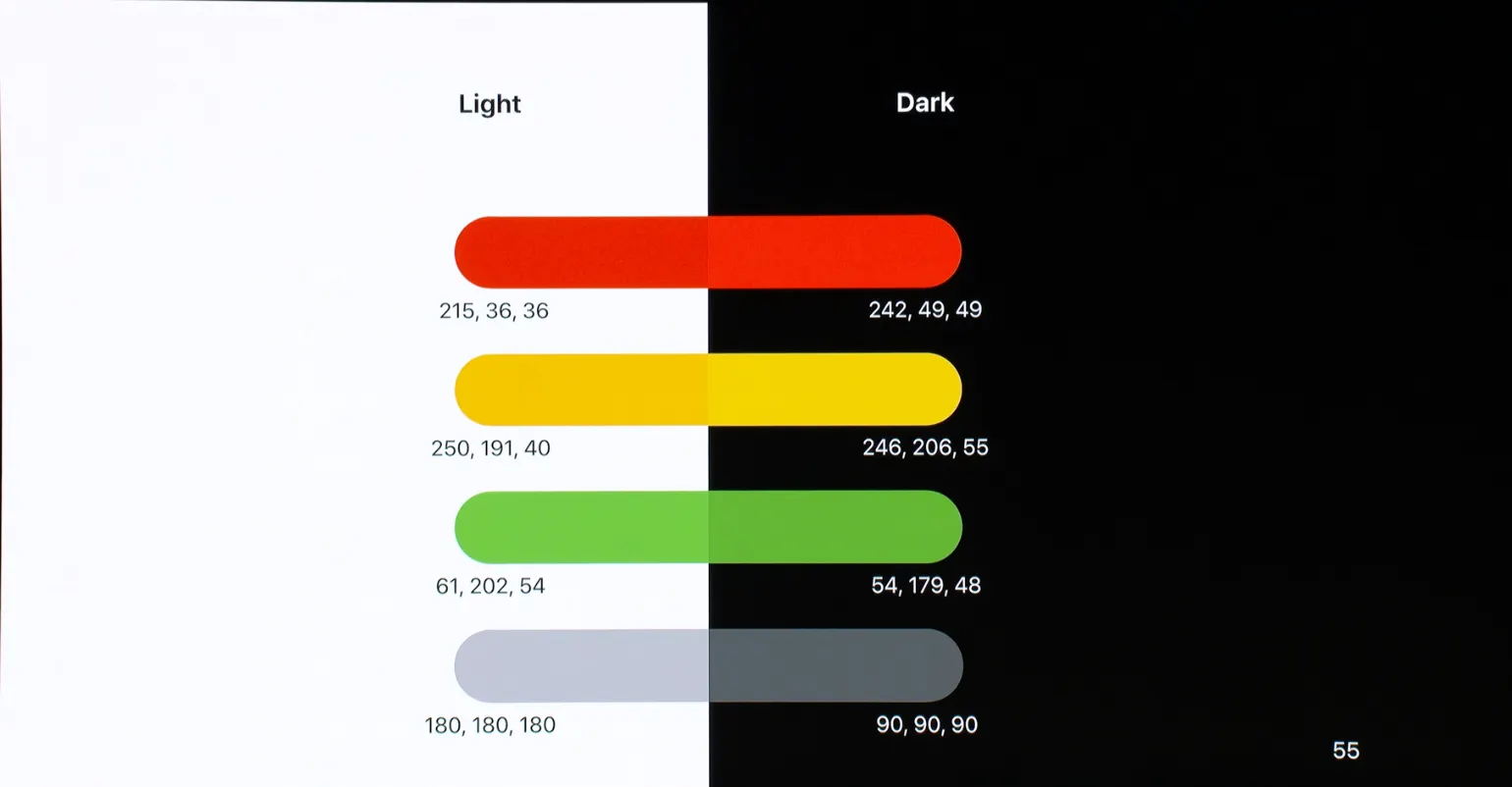
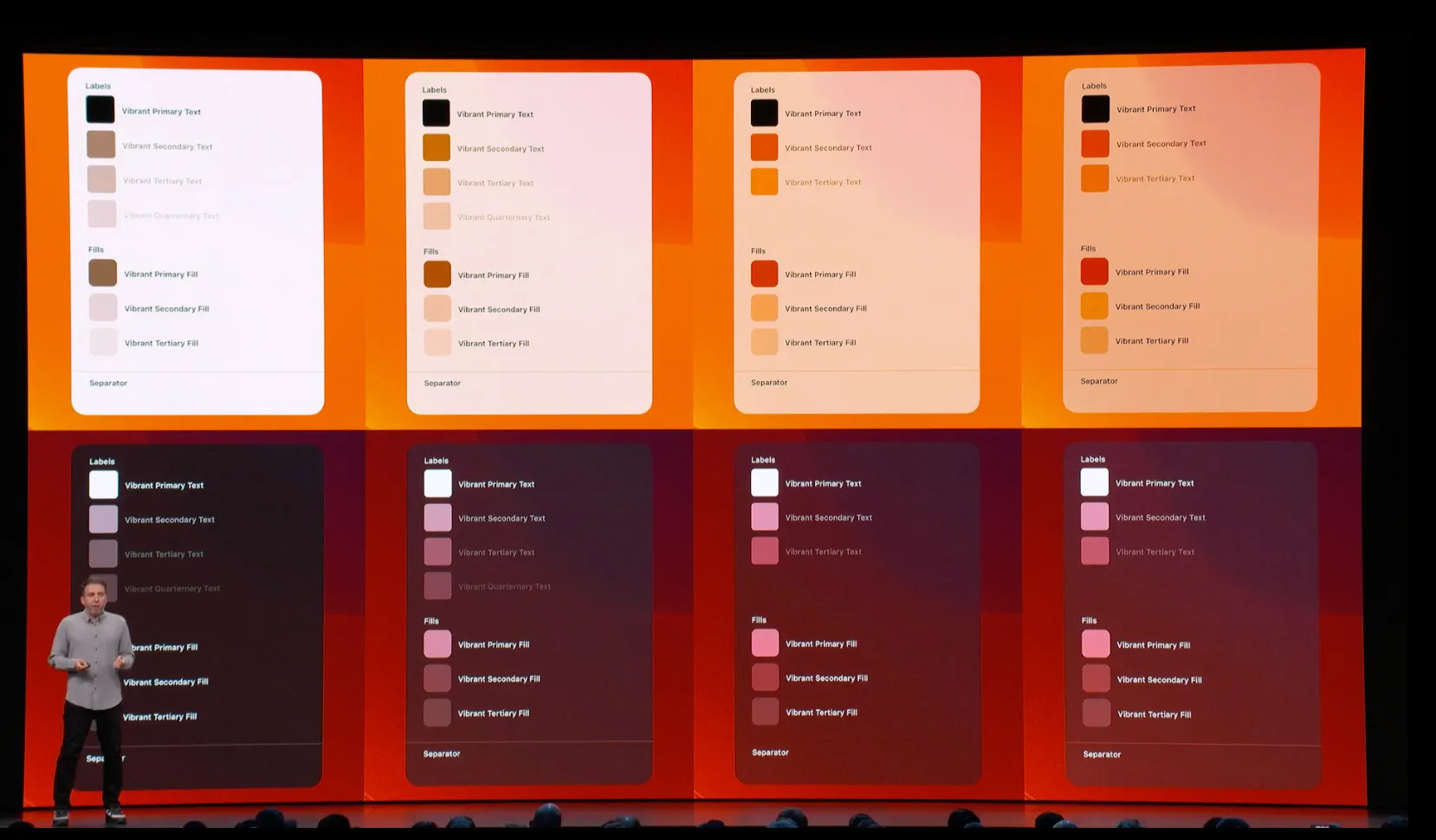
SystemColor
명암 대비 증가 및 투명도 감소와 같은 접근성 설정의 변경뿐아니라 iOS13에서부터 제공하는 light와 dark모드에 대비하여 시스템 컬러를 제공
앱에서 색상을 직접 입력하지말고 아래 제공된 컬러들을 이용해라 많은 컬러들이 정의되어 있다
다양한 색상들이 각 모드에서 최대한 비슷하게 보이면서 좀 더 선명하게 보이도록 해준다
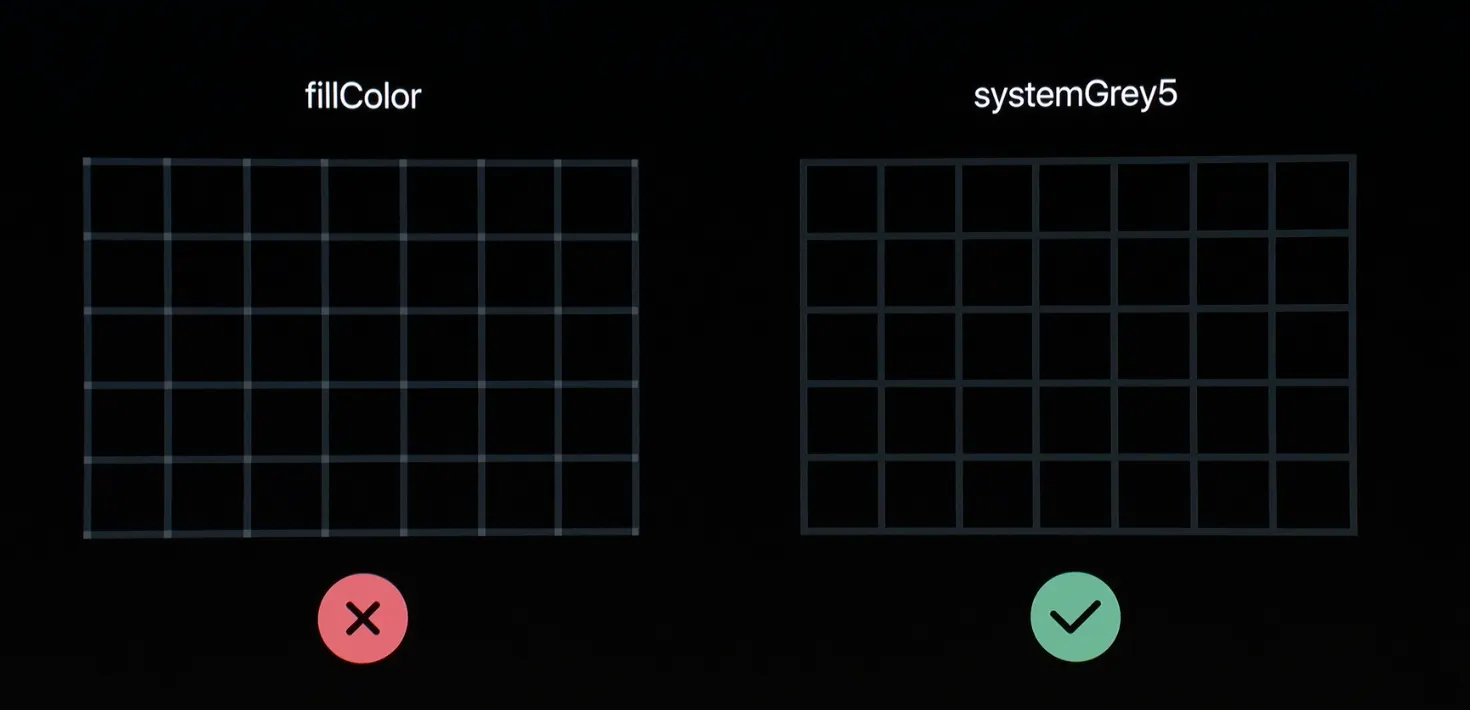
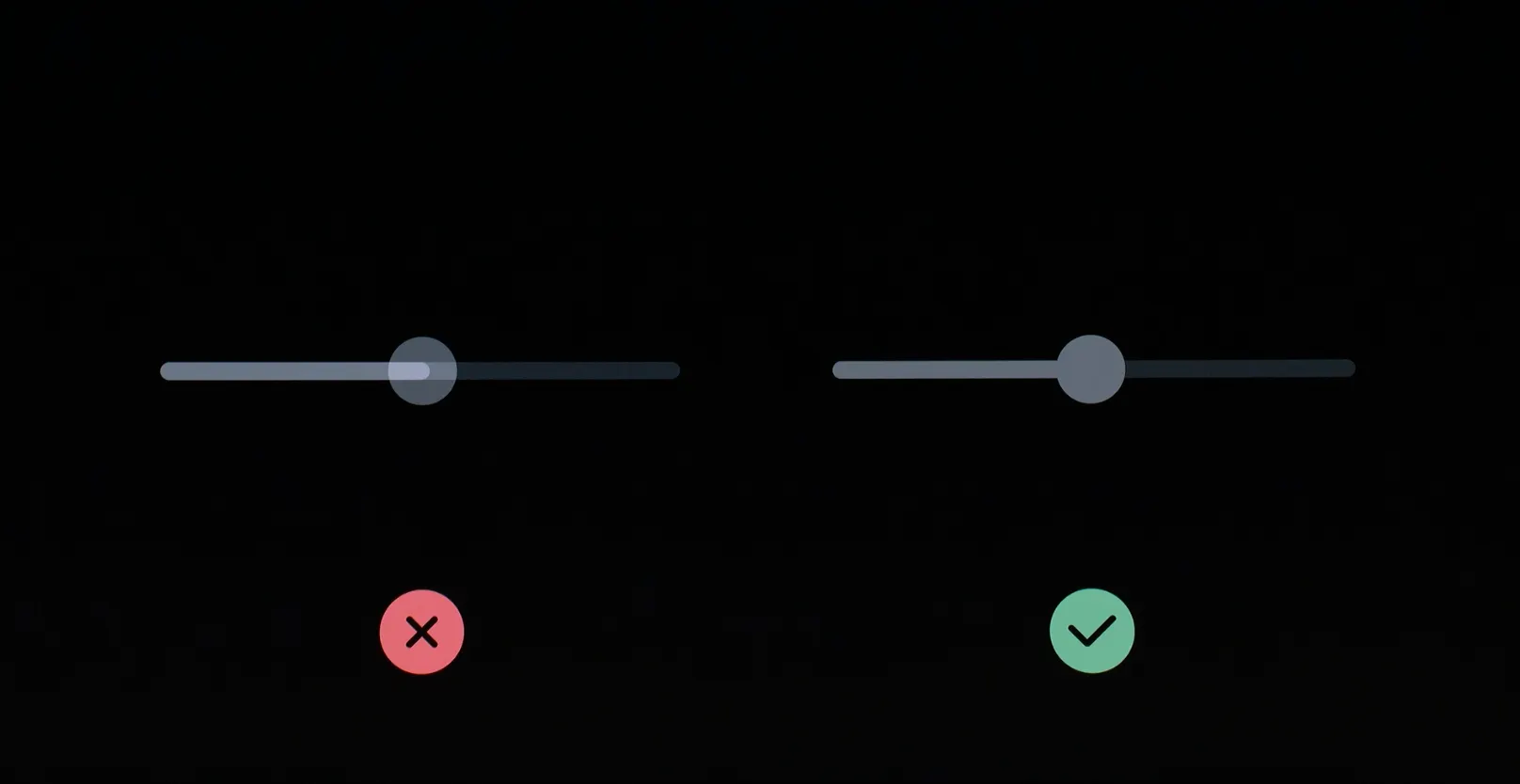
시스템컬러가 아닌 일반컬러를 사용하면 접근성 설정이 변경됨에 따라 아래와 같은 문제가 생길수 있다.
애플디자인 리소스나 hig에서 전체 컬러 리소스들을 볼 수 있다
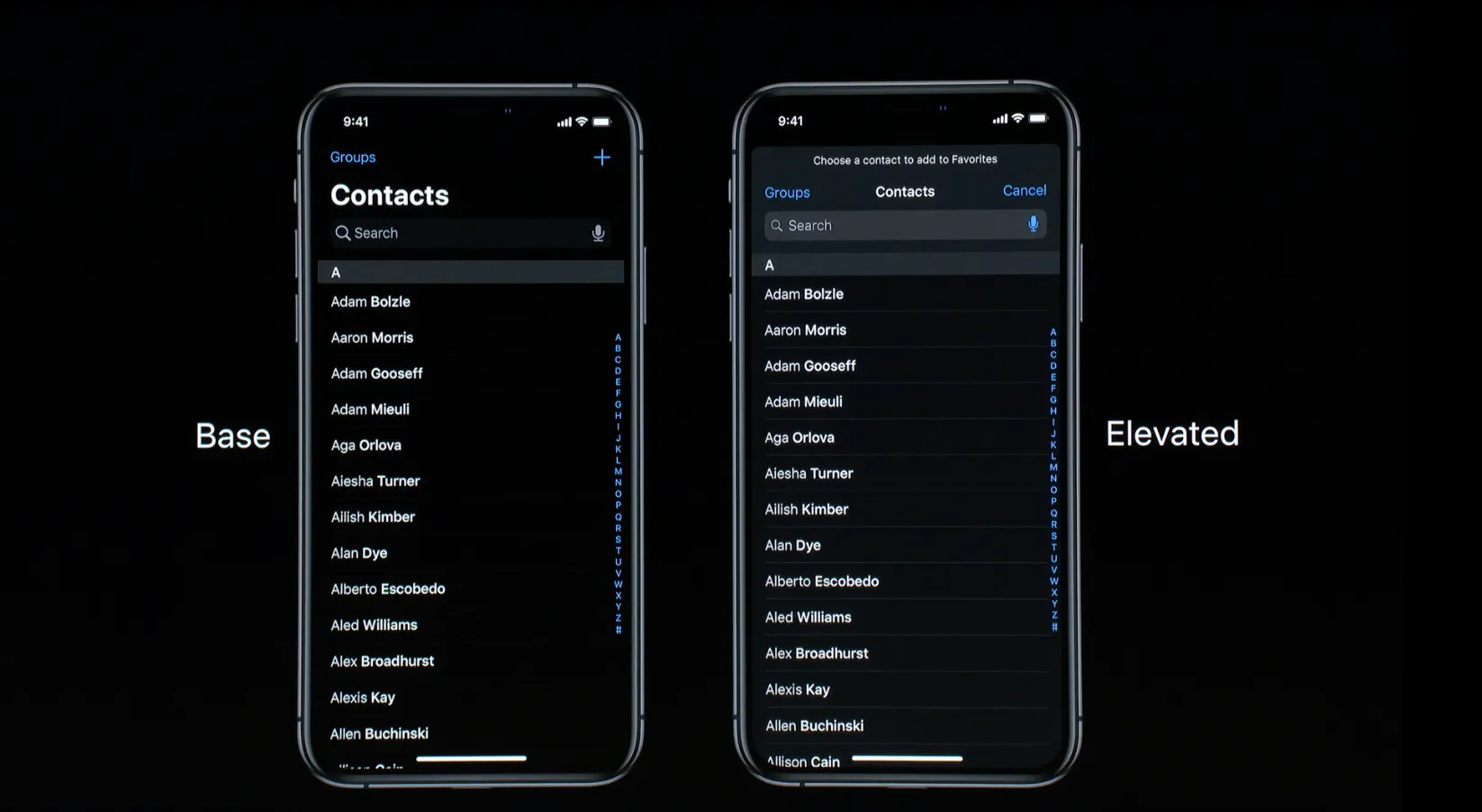
Base and Elevator
기존에는 그림자를 통해서 레이어계층을 구분하였다.
하지만 다크모드에서는 그림자를 넣을수 없다
그래서 배경보다 더 밝은 색상을 이용해서 더 높은 계층을 표시한다
한 계층씩 쌓일수록 더 밝은 배경색을 이용한다 그렇게 해서 2개의 앱을 동시에 키거나 앱위에 모달로 창이 떳을때 명확하게 구분이 된다
시스템 컬러를 이용해야하는 이유도 여기에 있는데 배경색이 더 밝아질수록 컬러가 변경이 되어야 한다
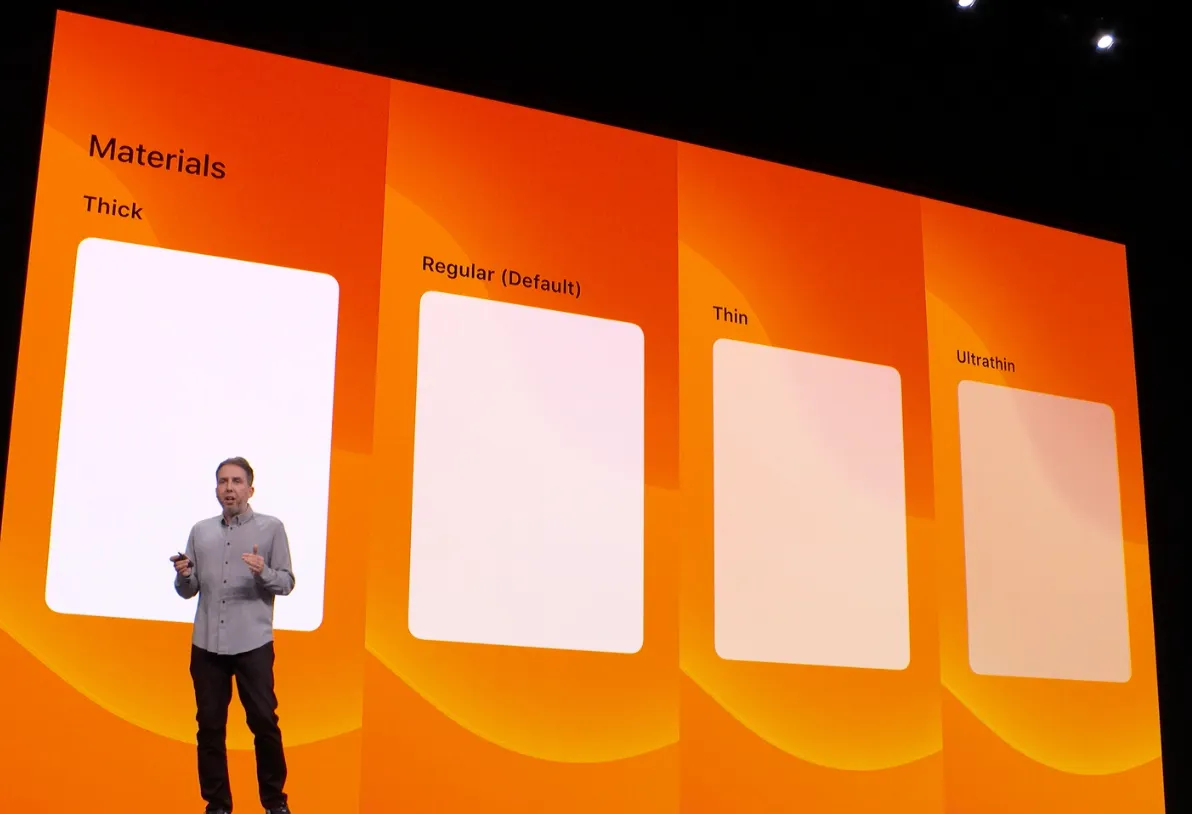
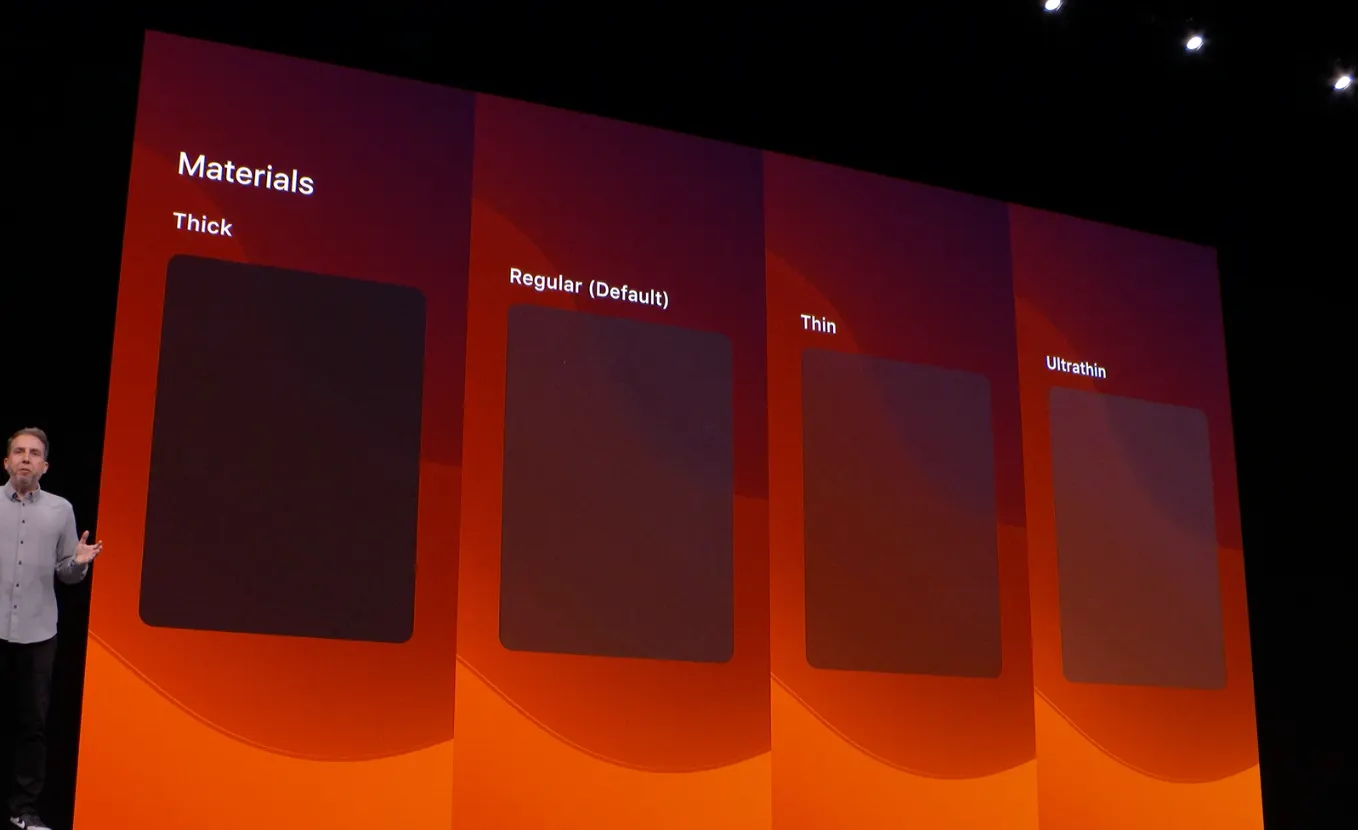
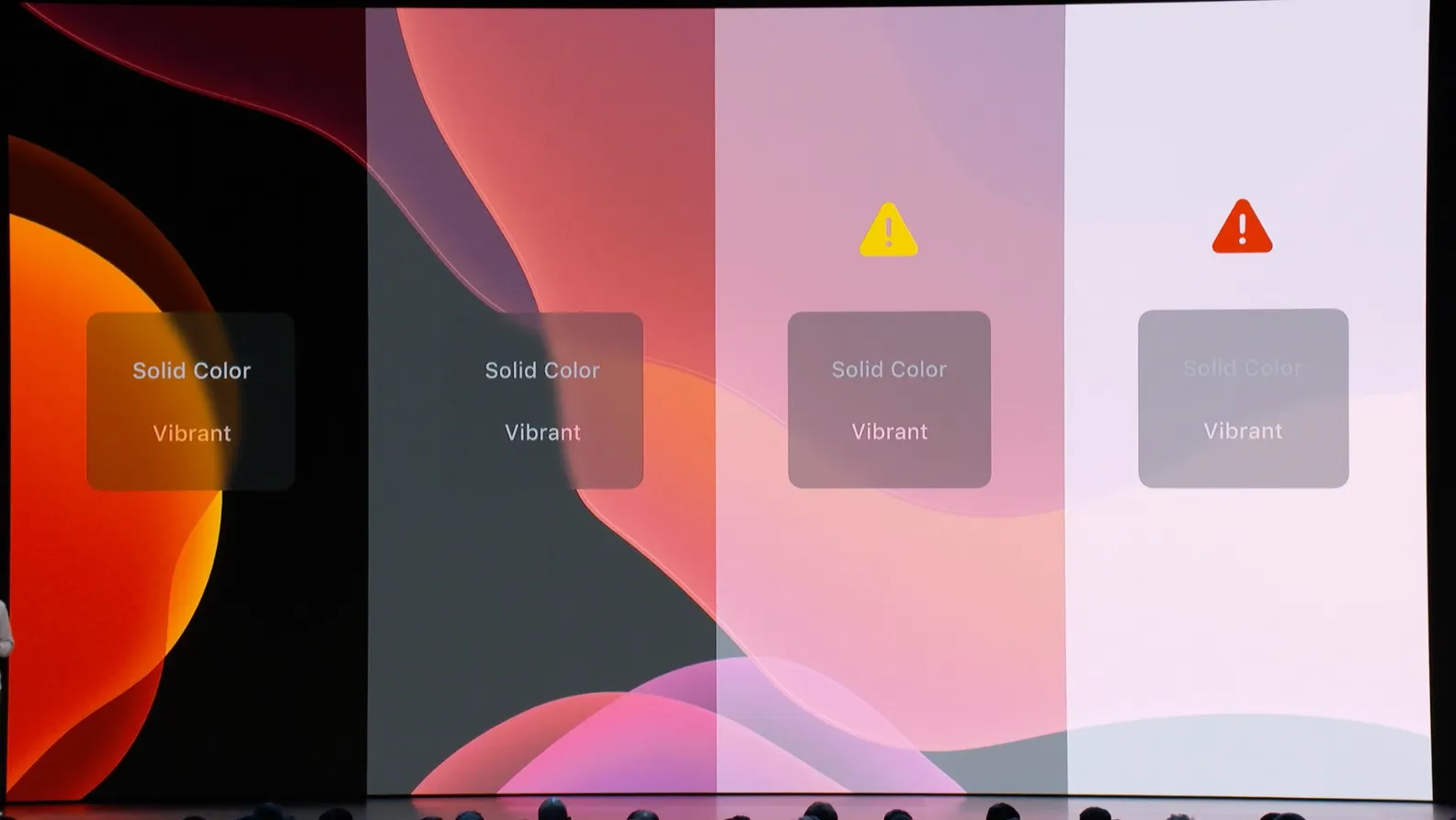
Meterials
iOS13에서는 서로 다른 투명도를 가진 4가지 매터리얼을 정의 상황에 맞는 정도를 선택하면 된다
Thick, Regular, Thin, Ultrathin
고정된 컬러를 사용하면 아래와 같은 문제가 생긴다
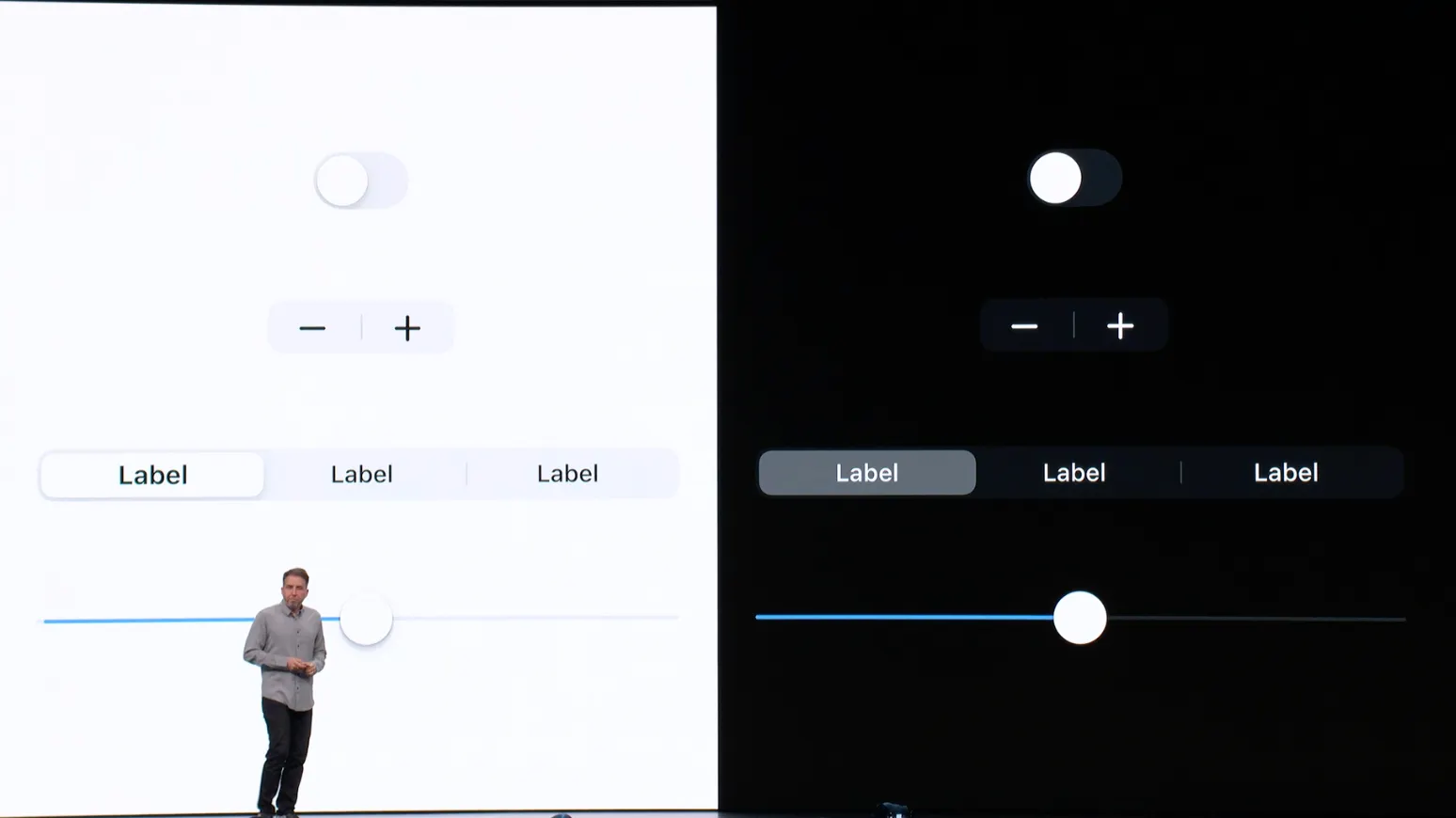
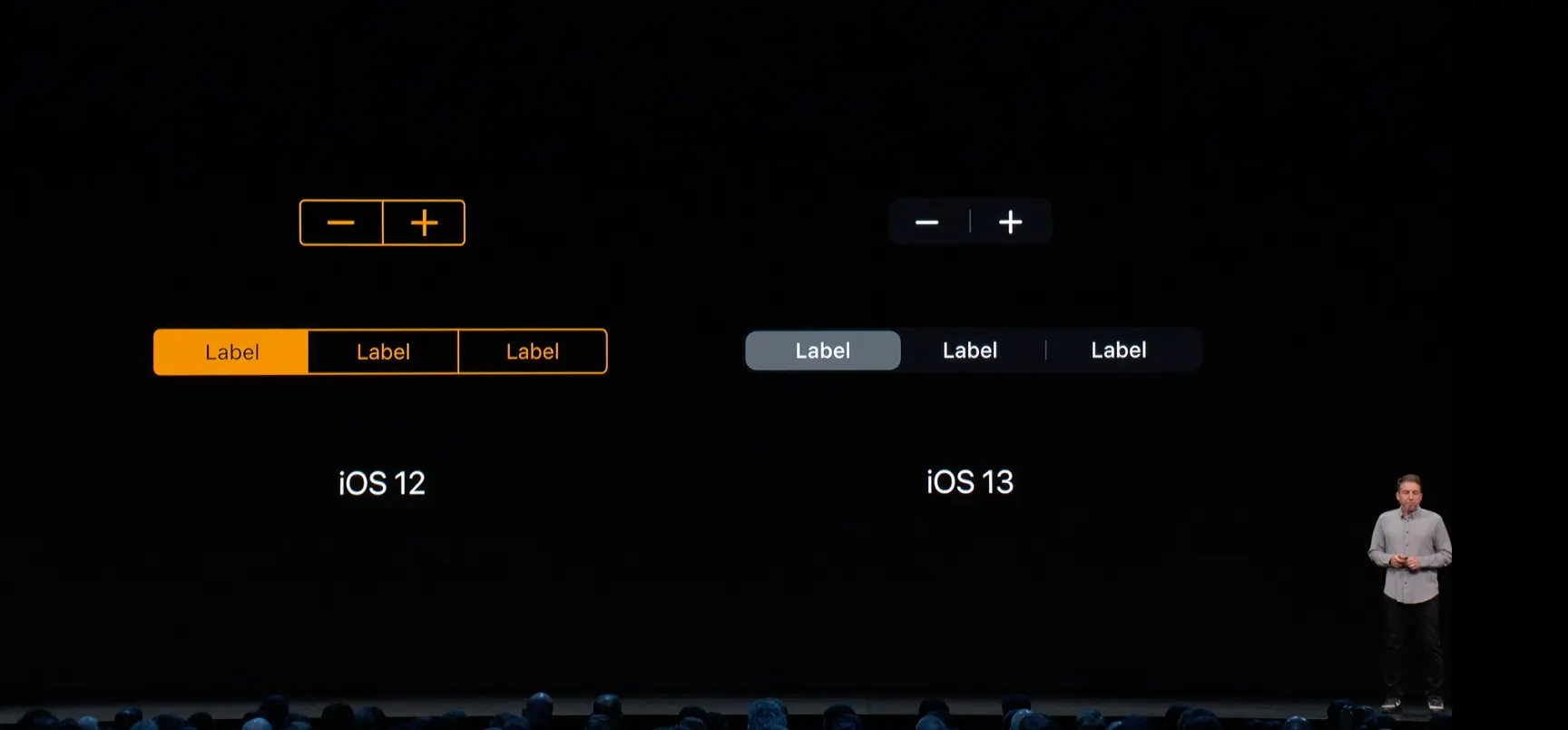
Control and bars
light, dark모드에서 좀 더 명확하게 보이기 위해서 새로 만들었다
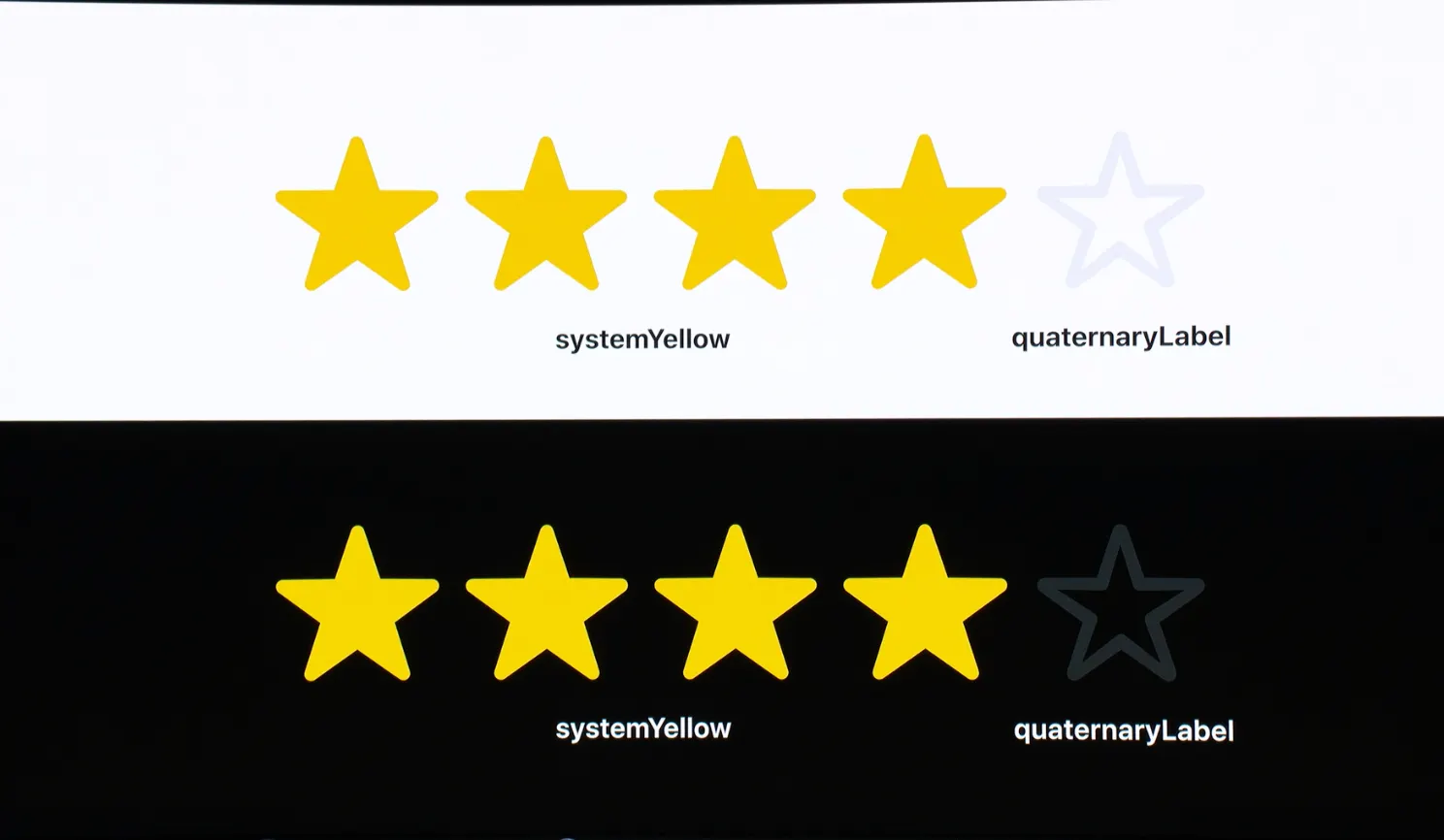
커스텀된 컨트롤러를 만들 때가 있는데 그럴때도 여전히 시스템 컬러를 이용해서 만들면 더 모든 모드에서 명확하게 보여줄 수 있다
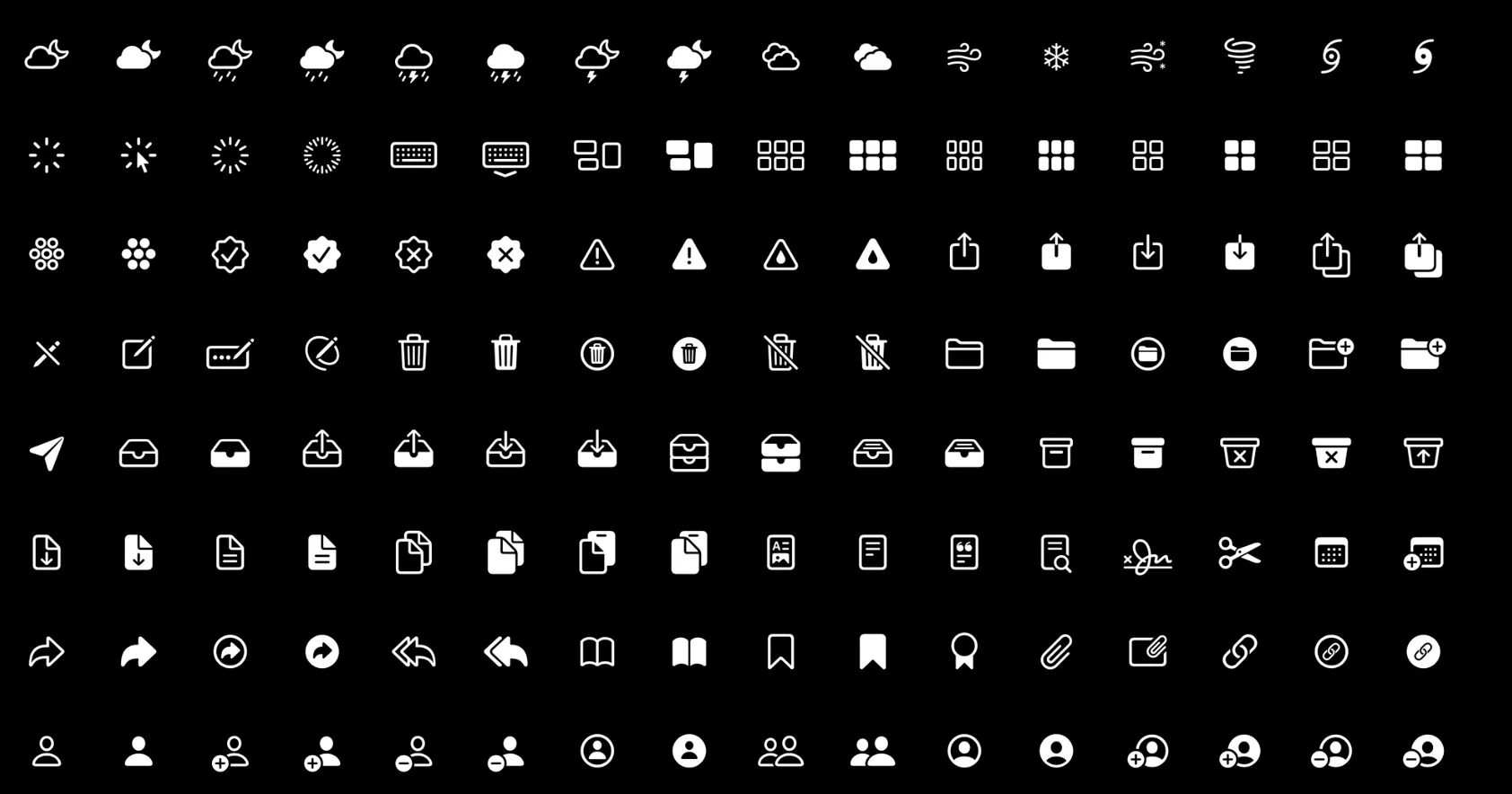
SF Symbols
디자인팀에서 이전의 아이콘이 너무 얇고 명확하게 보이지 않아서 다 새로 만들었다
정말 많은 아이콘들을 제공한다
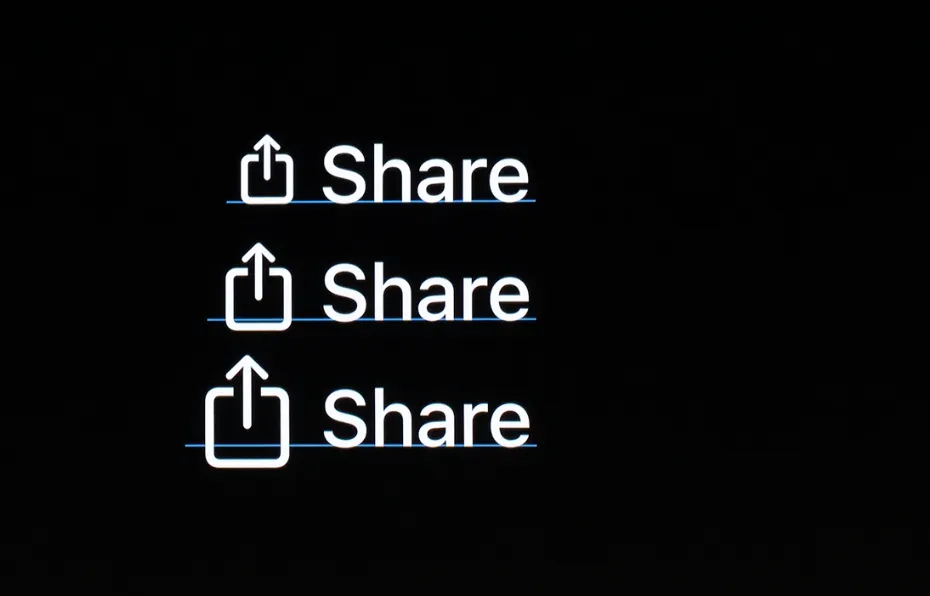
인라인으로 들어가서 다이나믹타입도 지원하고 base라인도 맞춰준다 iOS의 기본 글씨들과 잘 어울리게 해준다
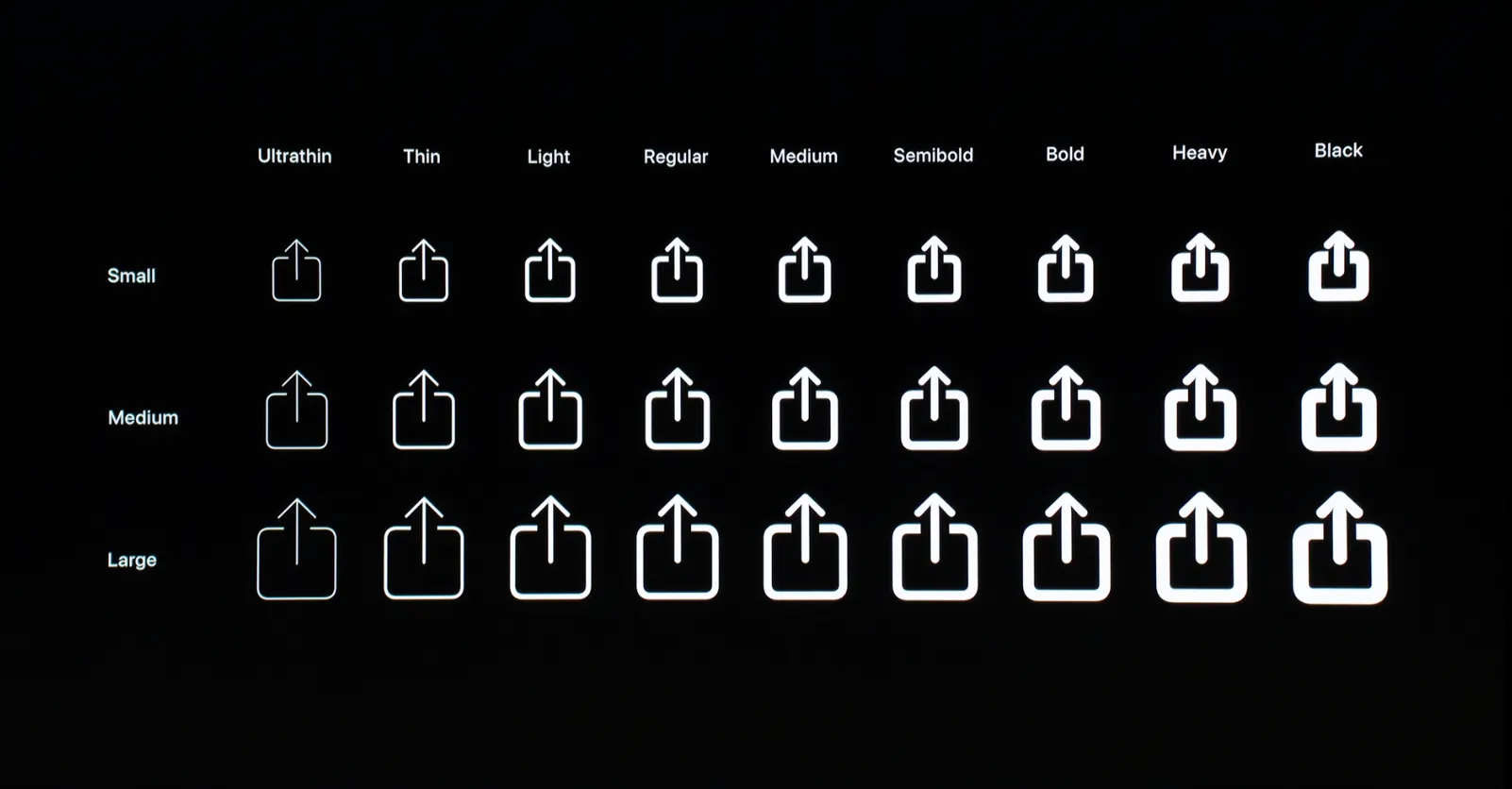
weight들도 지원한다 그래서 손쉬운 사용에서 글씨 크기를 바꾸거나 했을때 그 상황에 맞게 아이콘도 바뀌게 된다
커스텀한 아이콘이 필요하면 벡터형태로 아이콘을 스케치에서 쉽게 만들수 있게 템플릿?이 있다
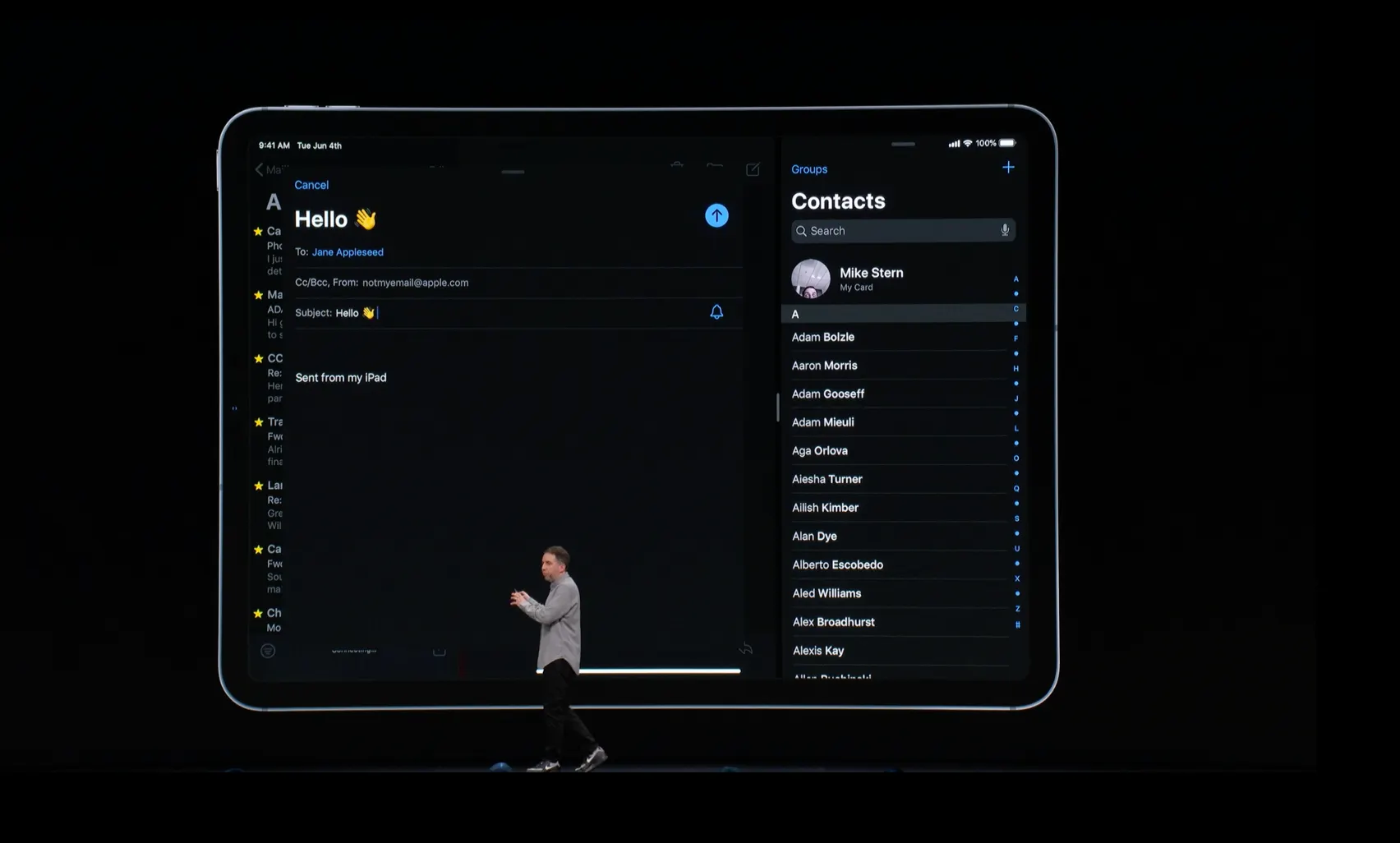
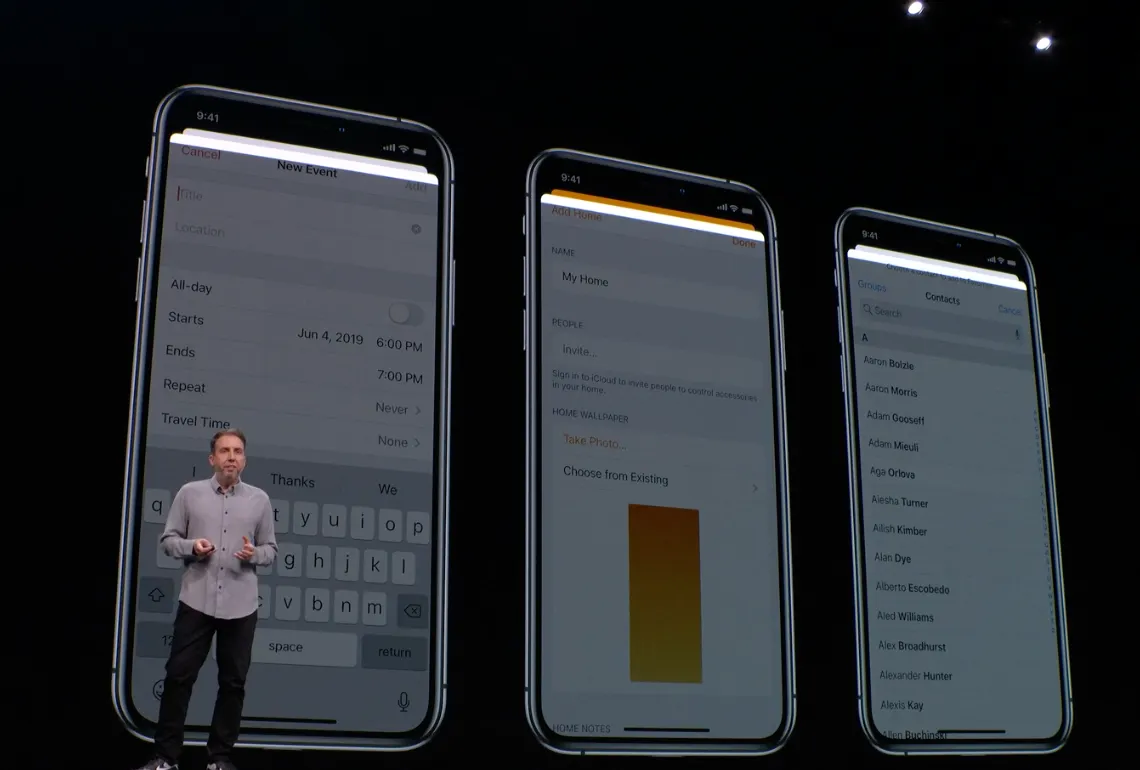
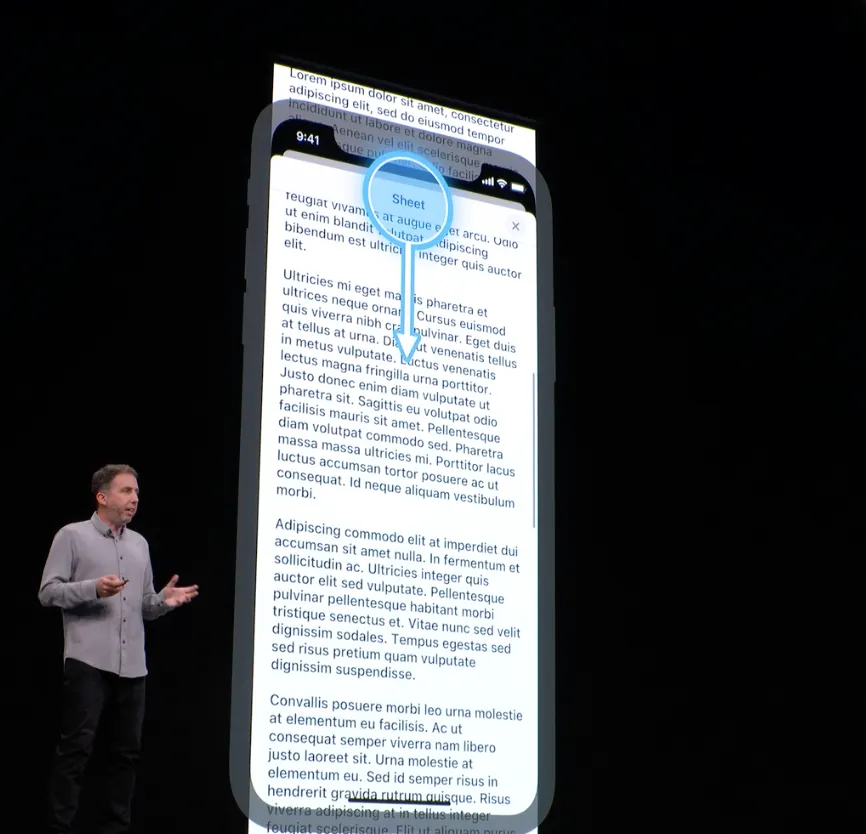
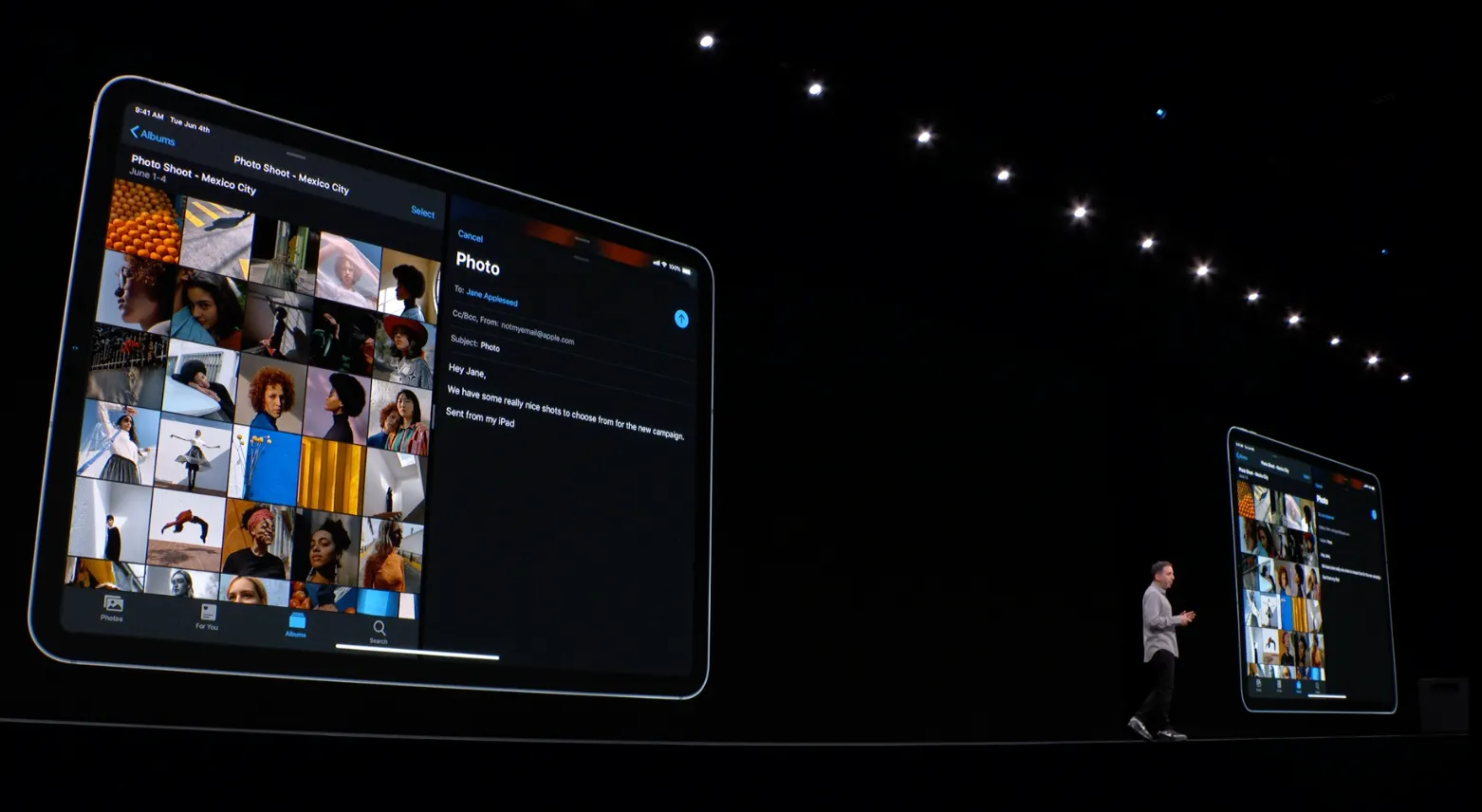
Modal presentation
모달은 아래에서 슬라이드업해서 보여지는 화면이다
앱에서 새로운 창으로 이동할때 사용한다
iOS13에서는 카드형태의 모달스타일을 이요한다 이 이점은 몇 번째 레이어인지 알수있다 전체화면이면 내가 어디서 뭘하고 있는지 잊어버릴 수 있다
카드스타일 모달은 아래 제스쳐를 통해서 내릴수 있다.
한손으로 쓰기 편해졌다
컨텐츠 영역을 스와이프하면 컨텐츠가 스와이프되고 탑영역을 스와이프하면 닫힌다
하지만 여전히 액션을 명확하게 해주기 위해서 버튼을 제공해줘야한다
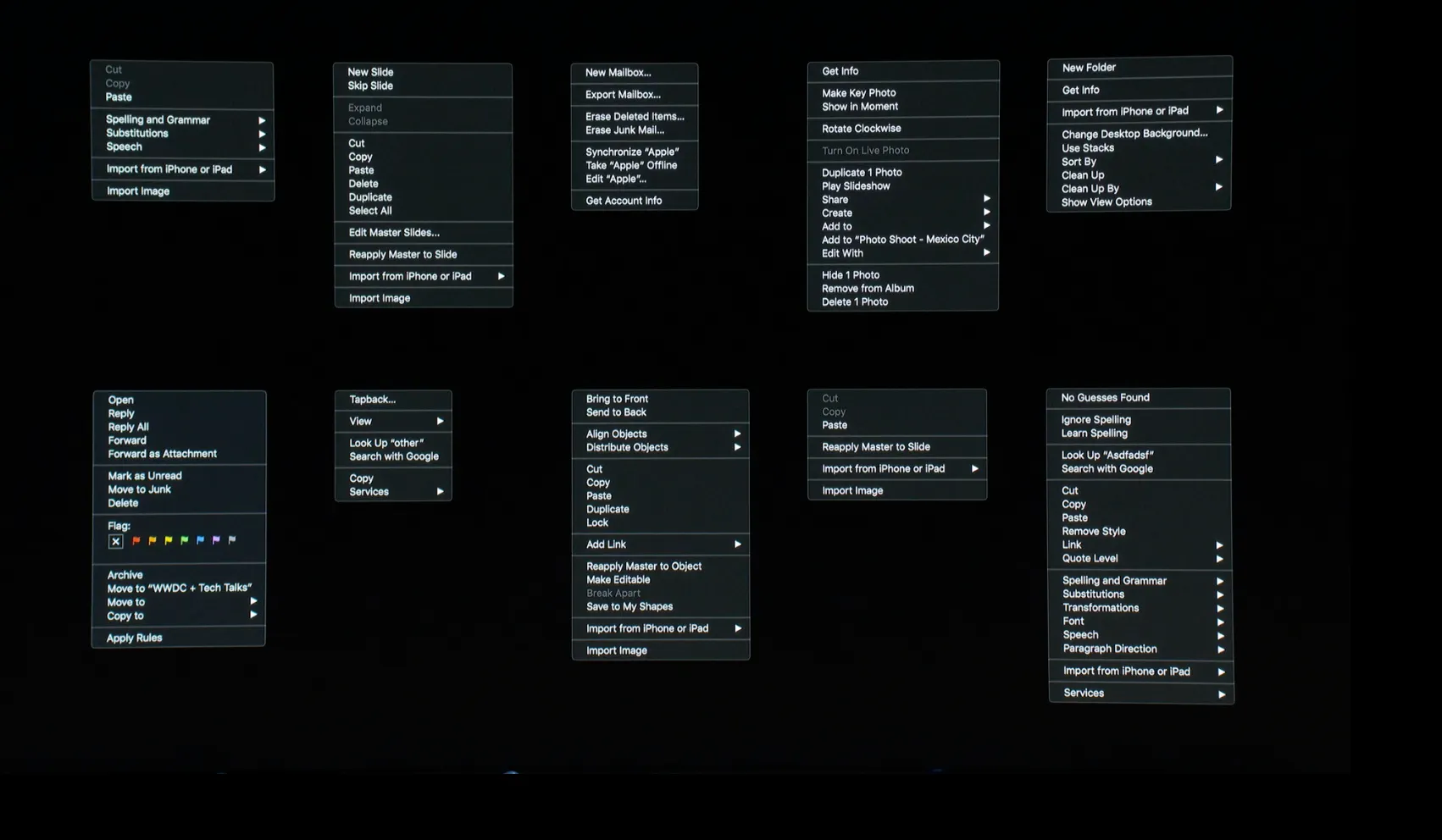
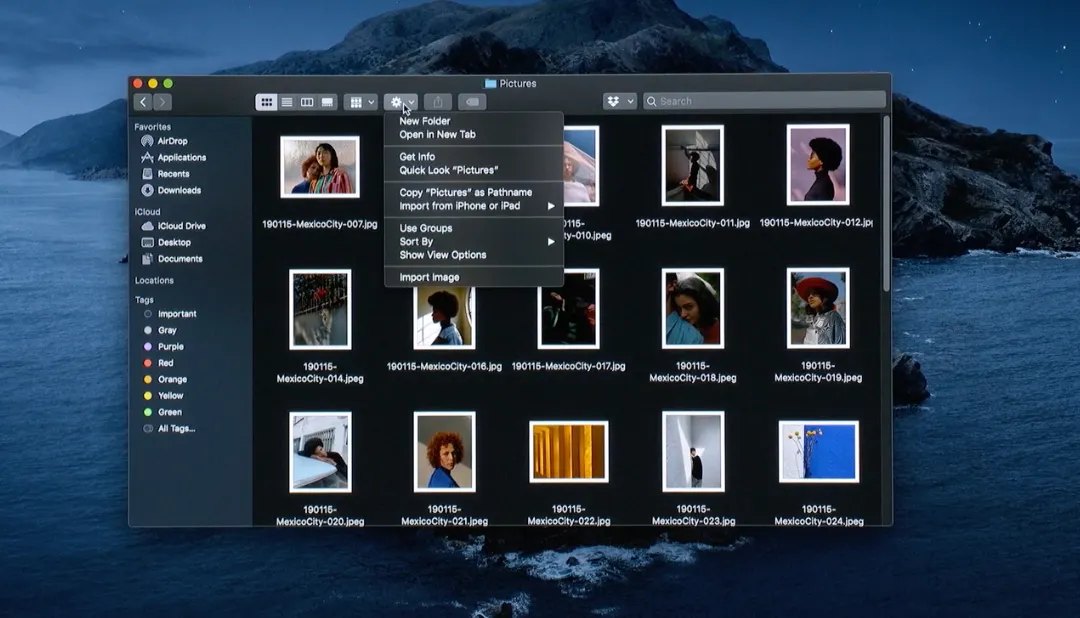
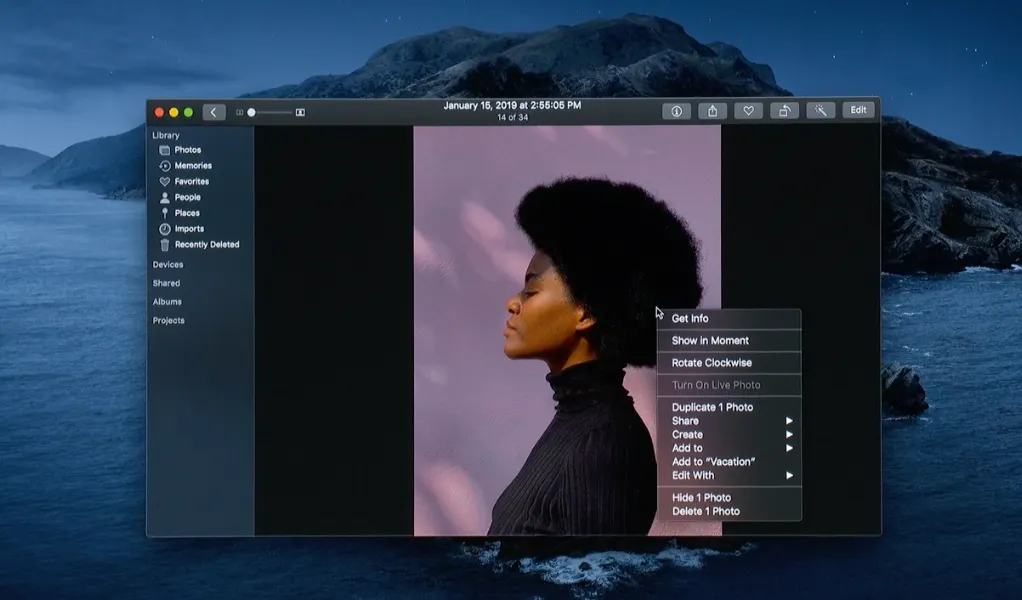
ContextMenus
좀더 컨텐츠에 집중하면서 해야할 행동들을 보여준다
모든 기기에서 동작한다
preview영역과 command영역 두가지로 나누어진다
그룹으로 분리할수도 있다 좀더 쉽게 할수있게 아이콘을 추가할수있고 위험한 행동은 빨간색으로 표시할 수 있다
이미 맥에서 각 객체에 대해서 명확한 행위들을 할수 있었다 그것을 iOS로 옮겨왔다
developer.apple.com/design에서 좀더 자세히 살펴볼수 잇고 스케치용 디자인 리소스들도 올라가있다
휴먼인터페이스 가이드도 업데이트 되어있다
What's New in Mac Design
여러분들의 아이패드앱은 그대로 맥에서 사용할 수 있게 했다
iOS ≠ macOS
iOS와 맥OS는 너무 많이 다르다
iOS는 touch를 이용하고 macOS는 클릭을 이용한다
그렇기에 iOS는 버튼이 커야하고 mac은 버튼이 작아도 유저 경험에는 문제가 되지 않는다
all iOS기기들은 제스쳐들을 지원하고 대부분 맥앱들은 제스쳐를 지원하지 않는다
아이폰은 세로로들고 한손으로 많이 이용한다 아이패드는 가로로들고 양손으로 들고 사용하는 경우가 많다
맥 유저들은 들고 있지 않는다 마우스로 어디부분이든 쉽게 접근할수 있다 해상도도 많이 다르다
1x 2x는 많이 깨진다
이렇게 다른 ipad환경의 앱을 맥앱으로 가져오는데 신경을 많이 썻다
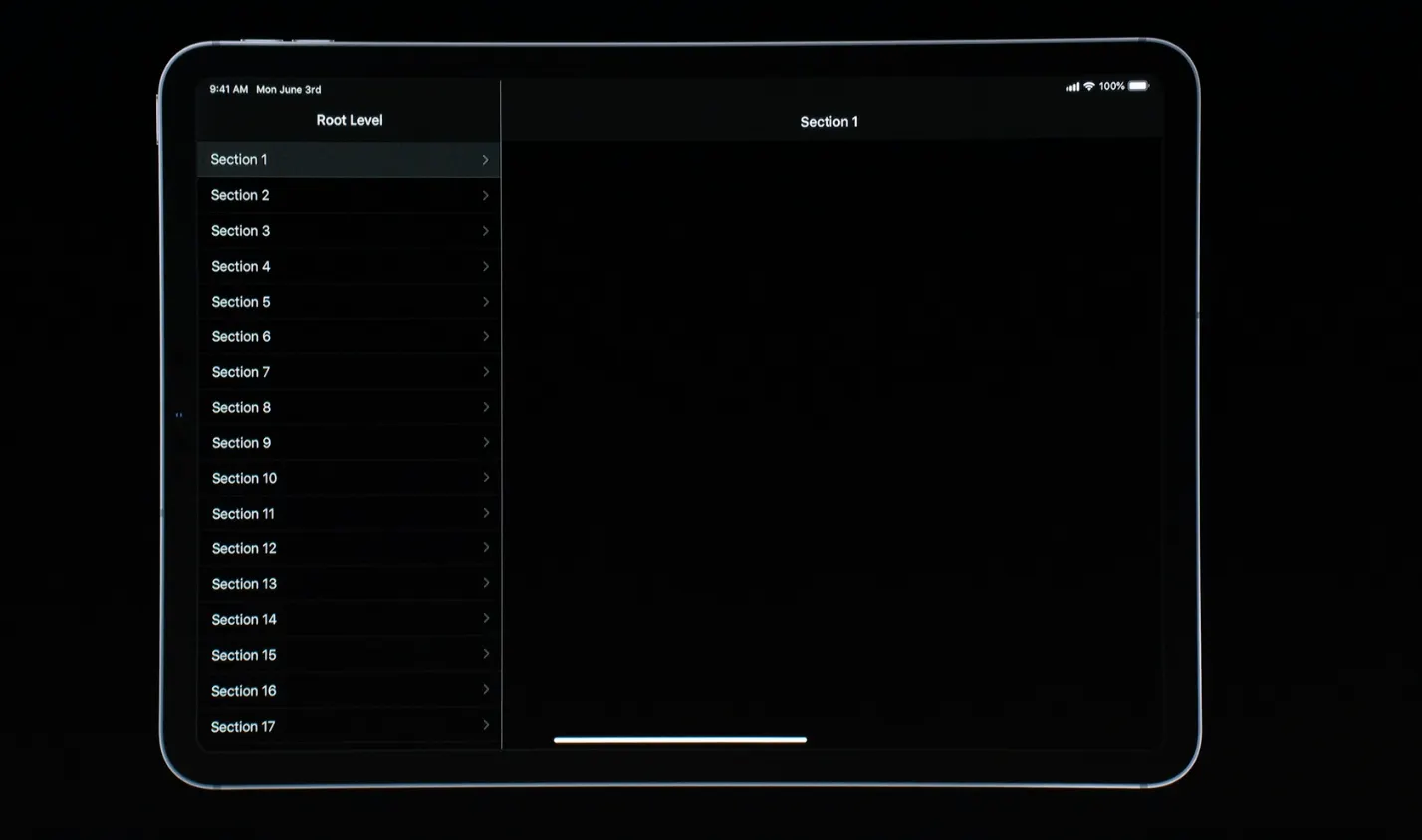
segment control, listview들이 그대로 맥 앱으로 옮겨 졌다
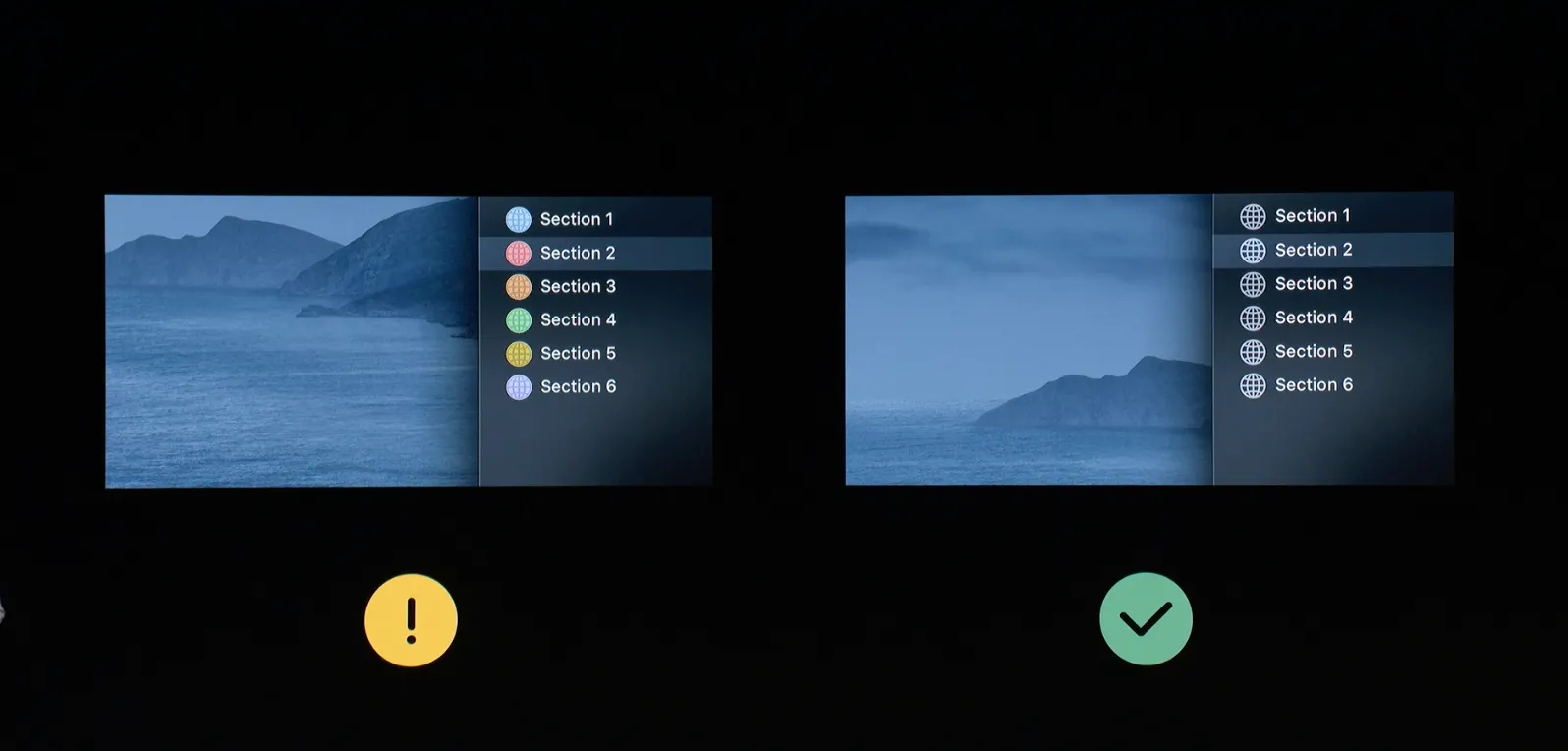
inactive와 active상황에 따른 투명도가 들어가면서 문제가 생길 수 있다
섹션별로 다른 컬러아이콘을 쓰는것도 혼란을 줄수 있다
Action menu는 상황에 따라서 달라질수 있다 아이템을 선택하거나 선택하지 않을때마다 다르게 보여줄 수 있도록 해야한다
아이패드에 비해서 맥은 엄청엄청엄청 크다
일부 아이패드 앱은 아이폰앱을 그대로 가져와서 크게 만들었다 그것은 매우 나쁜 디자인이다
맥의 기본 폰트 사이즈는 13이다
iOS의 기본 폰트 사이즈는 17이다 맥에서 보깅에 17은 큰사이즈이다
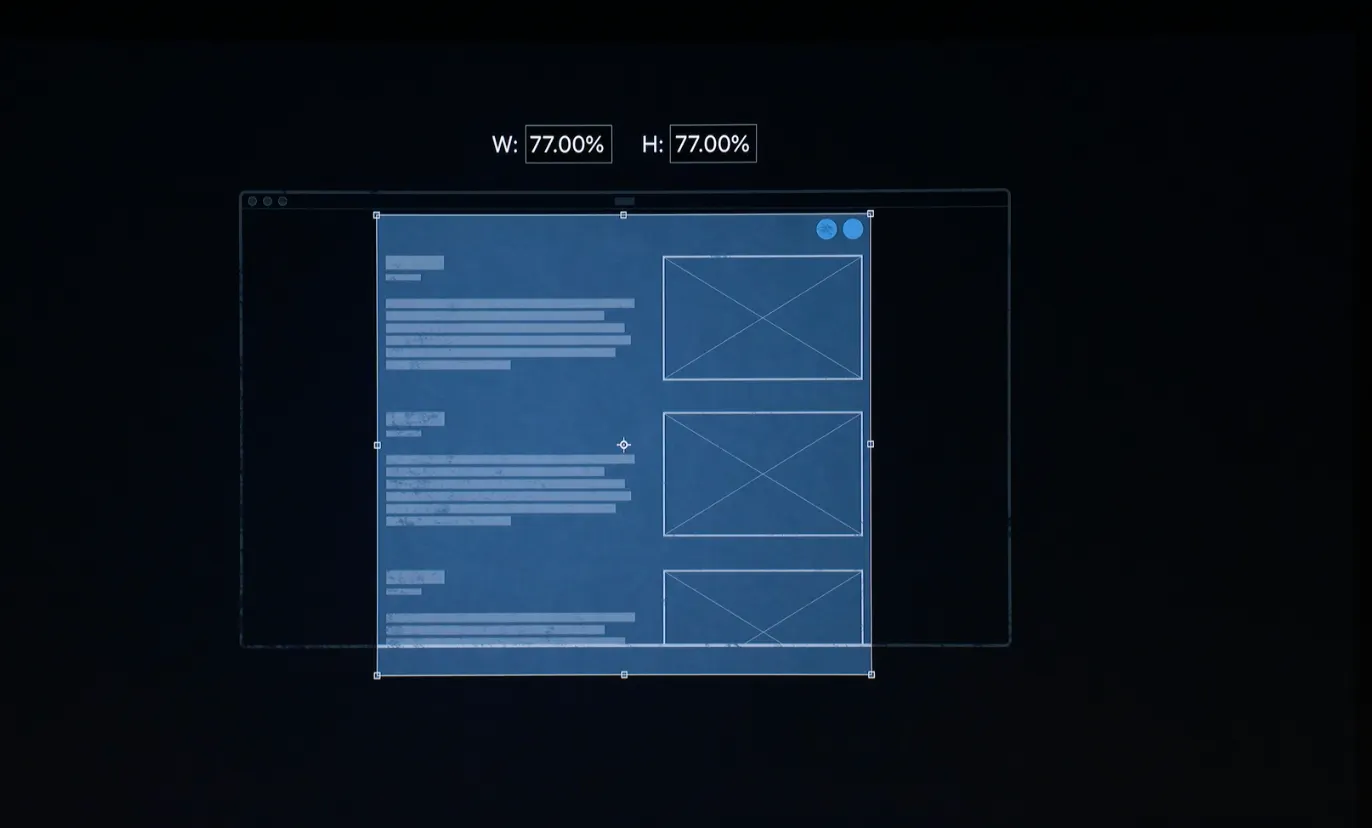
그래서 77% 줄여서 변환이 되도록 되어서 맥에서도 잘 보이도록 하였다
스케치나 xd에서 작업할때도 77% 스케일로 줄이면 된다
caption이나 caption2와 같은 사이즈는 맥에서 읽기 정말 힘들다
iOS에서는 이렇게 컬러를 사용하지만
맥은 상황이 다르다 더 많은 창을 키고 더많은 컨텐츠들이 보이기에 컬러를 다르게 사용한다
거기에 hightlight 컬러는 개인선택이다
iPad에서 다크모드도 지원하고 멀티태스킹도 가능해져서 그에 맞게 맥처럼 단순하게 바꾸어 사용자가 어지럽지 않게 만들었다
세그먼트 컨트롤러도 틴트컬러가 들어갔었는데 다 빠졌다
시스템컬러를 사용하면 다크모드도 잘 지원하지만 맥앱에서도 명확한 컬러를 보여준다
제스쳐들도 자동으로 변환해준다
탭 swipe rotate pinch 제스쳐는 자동으로 변환이 되었다
하지만 pull to refresh와 같이 맥에서 동작하지 않는 동작도 있다
Touchbar는 사용자가 컨트롤 하기에 좋은 방법중 하나다
iOS앱들은 단순하다 iOS아이콘은 동일한 형태를 가지고 있지만 맥앱은 각각들이 다 다른 모양들을 가지고 있다
좀더 자세한 가이드는 hig를 참고해라
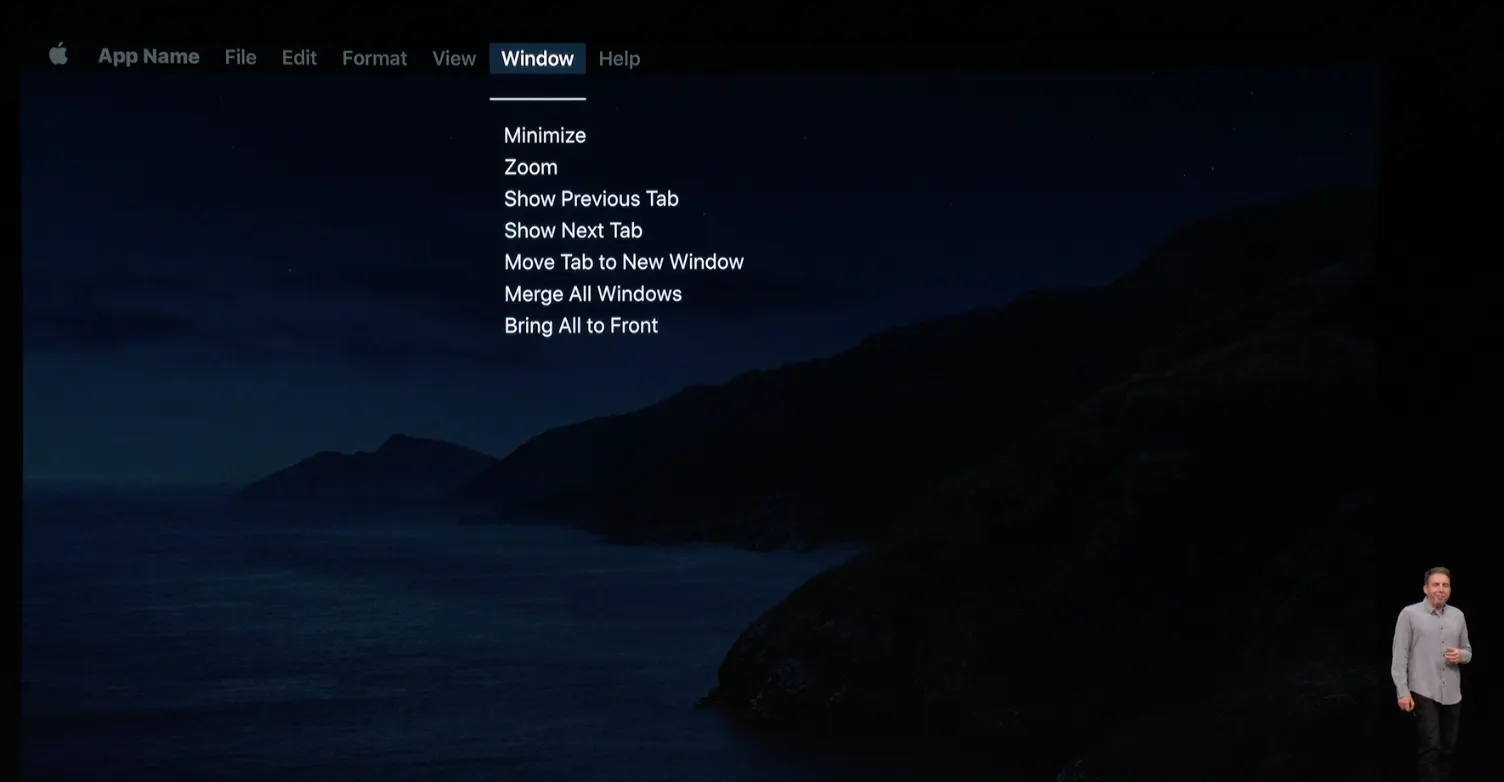
contextual menus는 어디든지 사용가능하다
iOS에서 contextual menu를 지원하면 맥에 자동으로 변환이 된다
•
너무 많은 함수를 제공하지마라
•
이름이 간결해야한다
•
중요한게 위로 가도록 해라
•
그룹을 지어서 의미를 명확하게 해라
•
submenu로 복잡한것들을 관리해라
메뉴바들은 좀더 쉽게 맥들을 이용하도록 하는것이니 신경을 써야한다
단축키들도 꼭 신경을 써야한다
이 영상을 보면서 정리를 하였지만, 디자이너가 아닌 개발자다 보니 중요한 포인트들을 놓치고 정리를 못하였을수도 있습니다.
그리고 hig에 whats new라는 부분을 참고하시면 이번에 바뀐 것들을 더 빠르게 확인 하실수 있을것 같습니다